Hello! This is my first post in this community and I want to participate in here with some of my creations for the Zealy Adoption Campaign, which is coming to an end soon at june 10. For this post, I would like to present the not so slayer lion. He´s more like a friendly beast,
I´ll explain why.
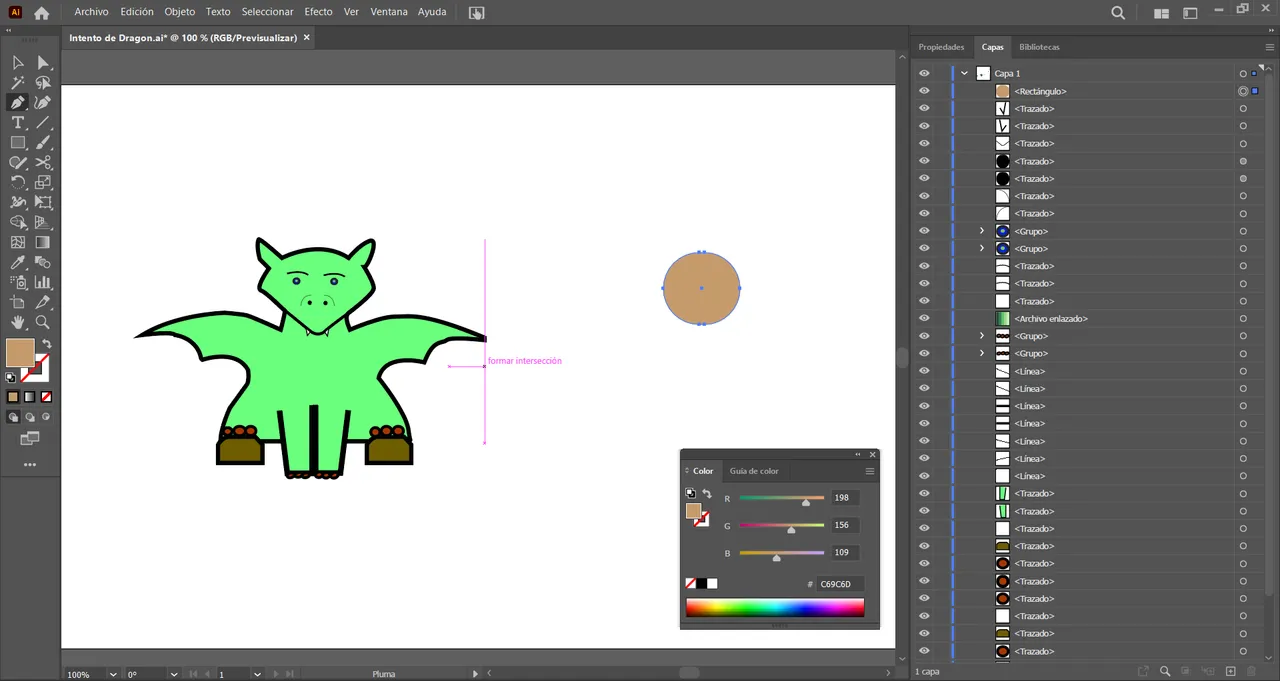
Turns out that I drew a green dragon sitting on his feet only using the feather tool on Adobe Illustrator, which works by vectors. As you can see in the image, all I did was to create the silhouette of the body with the tool at a stroke thickness of 2 points and a green fill color.
¡Hola! Este es mi primer post en esta comunidad y quiero participar aquí con algunas de mis creaciones para la Campaña de Adopción de Zealy, que está a punto de terminar el 10 de junio. Para este post, me gustaría presentar al león no tan cazador. Es más bien una bestia amistosa, explicaré por qué.
Resulta que dibujé un dragón verde sentado sobre sus pies solo con la herramienta pluma de Adobe Ilustrator, que funciona por vectores. Como se puede ver en la imagen, todo lo que hice fue crear la silueta del cuerpo con la herramienta a un grosor de trazo de 2 puntos y un color de relleno verde.

The shape of the feet was based on rectangles and circles, for me to create the dragon was quite simple, and I think it looked pretty good. I must say that it was my first illustration using this program, so trying to recreate this little dragon that I saw on the Internet was a good first step to get into this wonderful world.
La forma de los pies fue a base de rectángulos y círculos, para mí crear el dragón fue bastante sencillo, y creo que me quedó bastante bien. Debo decir que fue mi primera ilustración usando este programa, por lo que intentar recrear este dragoncito que vi en Internet fue un buen primer paso para adentrarme en este mundo maravilloso.

The problem did not appear until I ventured to create the lion, and using the same technique I tried to trace the silhouette of a random image from the internet. And as I was adding lines that gave details, new layers and sub-layers were being created. And I didn't know it! 😮💨. Then the problem was to give color to the inside of the image, a challenge for me.
El problema no apareció hasta que me aventuré a crear el león, y es que utilizando la misma técnica intenté calcar la silueta de una imagen random de internet. Y como fui añadiendo líneas que daban detalles, se iban creando capas y subcapas nuevas. Y no lo sabía! 😮💨 Entonces el problema fue darle color al interior de la imagen, todo un reto para mí.

I tried using the brush tool, but it wouldn't let me paint without going outside the border, so I tried searching Youtube for some tutorial videos, but they didn't solve my problem. So I went to my friends at Leothreads and they didn't know how I could paint my image without going outside the border either. I left the drawing abandoned for a week or two and waited to finish it, but something happened....
Intenté usando la herramienta de pincel, pero no me dejaba pintar sin salirme del borde, así que intenté buscar en Youtube algunos videos tutoriales, pero no resolvieron mi problema. Así que acudí a mis amigos de Leothreads y tampoco sabían cómo podía pintar mi imagen sin salirme del borde. Dejé el dibujo abandonado por una o dos semanas y esperé terminarlo, pero algo sucedió...
This happened!

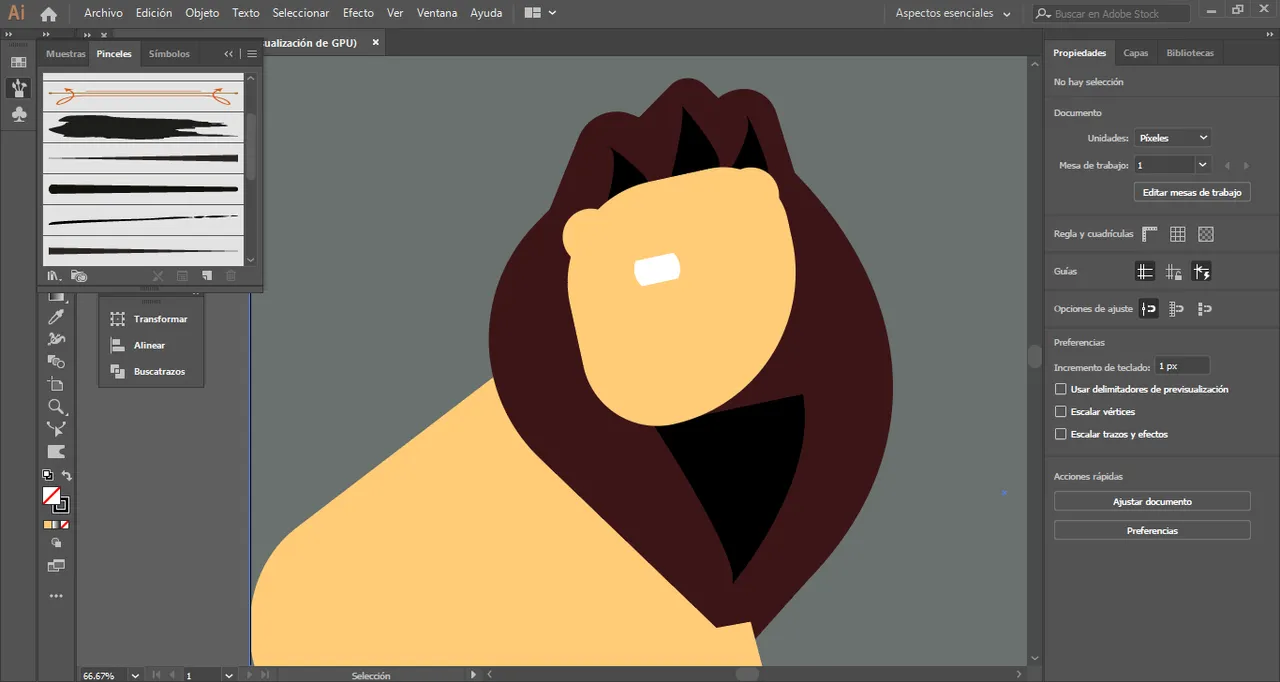
It turns out that my friend @meraxes has a style based on illustrating using geometric figures most of the time, so I went to him with my doubts and he recommended me to organize the layers a bit, this is very important when working in Adobe programs, since they make the creative process much easier. So I did, and together with him I started from scratch in a drawing based on flat design style.
Resulta que mi amigo @meraxes tiene un estilo basado en ilustrar utilizando figuras geométricas la mayor parte del tiempo, por lo que acudí a él con mis dudas y me recomendó que organizara un poco las capas, esto es muy importante cuando se trabaja en programas de Adobe, puesto que facilitan mucho el proceso creativo. Así lo hice, y junto a él comencé de cero en un dibujo basado en el estilo flat desing.
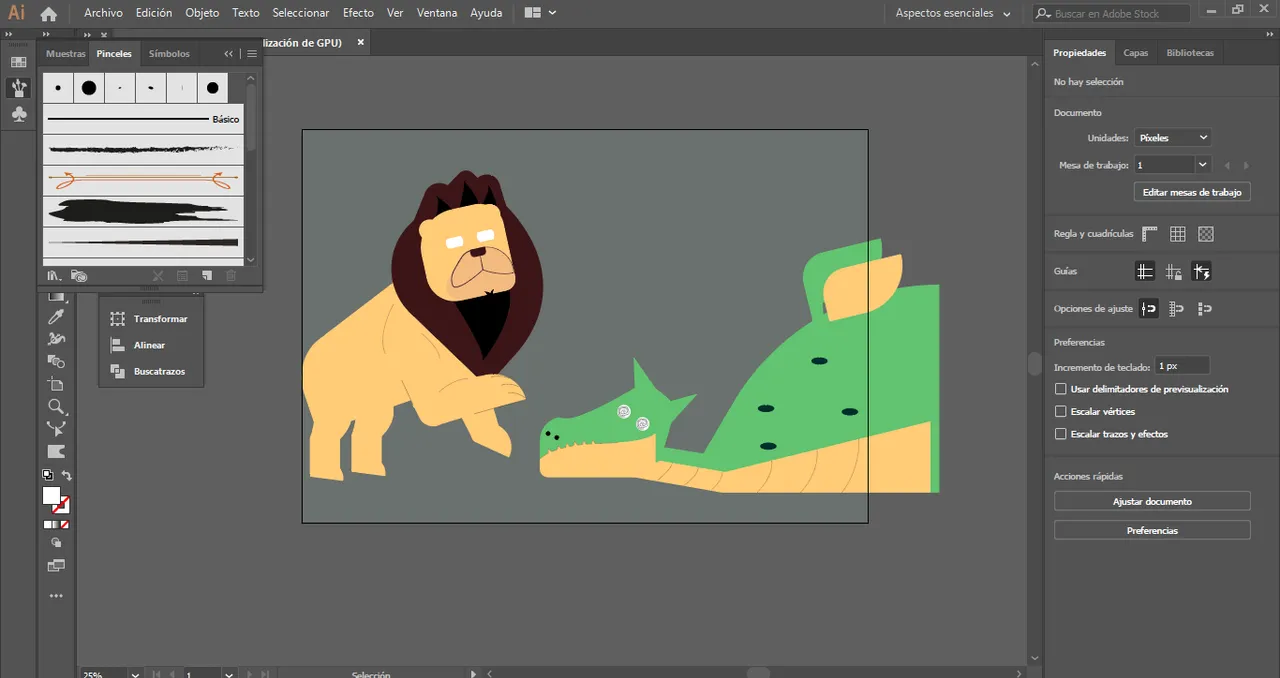
Basically, we drew some rectangles and with the direct selection tool we modified the anchor points of the geometric figures. Then, the position of the layers was the one that differentiated what was in front and what was behind. The process was quite easy for him, I at least was observing and learning some techniques that later I have practiced to have more skill.
Básicamente, dibujamos unos rectángulos y con la herramienta selección directa fuimos modificando los puntos de ancla de las figuras geométricas. Luego, la posición de las capas era la que diferenciaba qué iba delante y qué detrás. El proceso fue bastante fácil para él, yo por lo menos fui observando y aprendiendo algunas técnicas que luego he practicado para tener más habilidad.


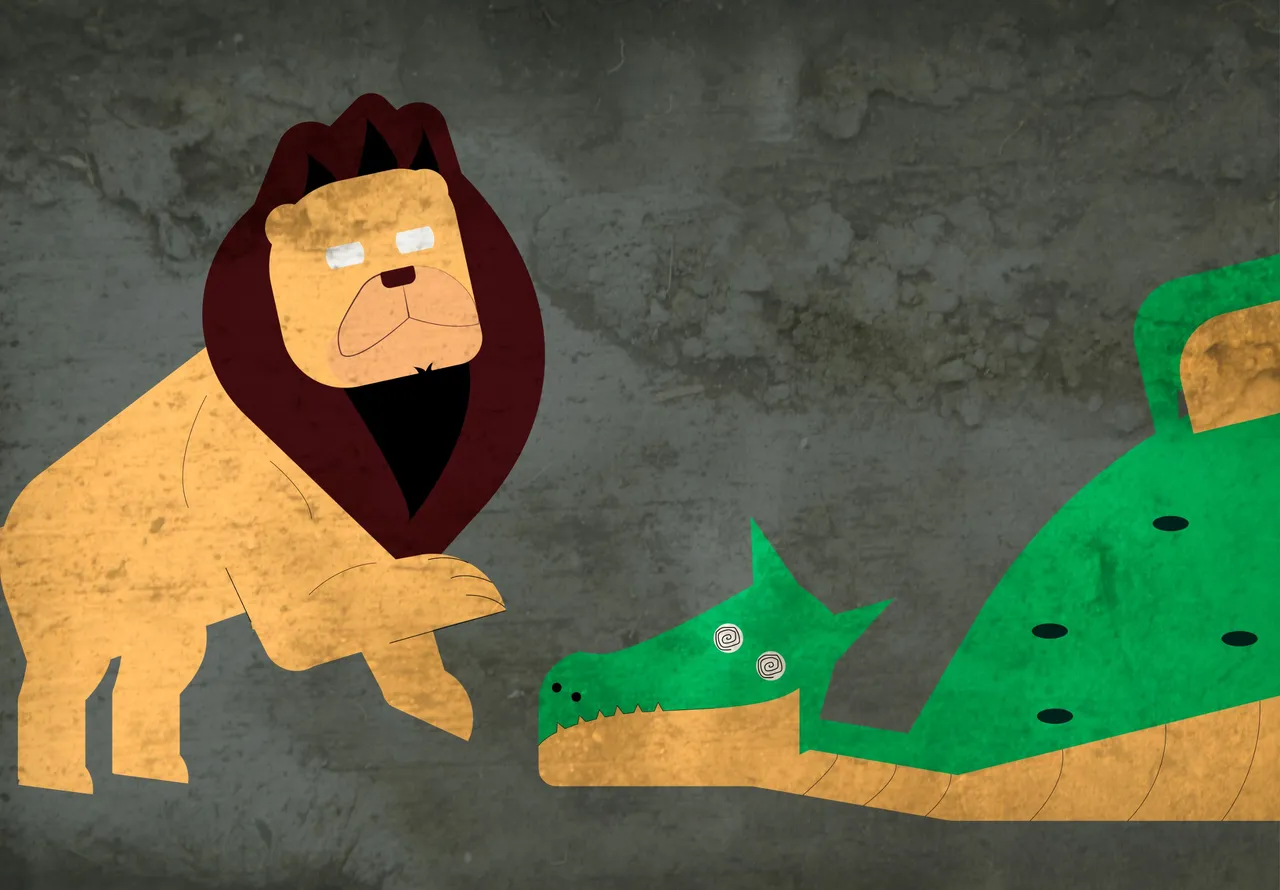
So, as you can see, the process of creating the image led us more or less to a dozing dragon and a lion that apparently goes to comfort him 😂. In the end, why the violence? This lion is far above intellectually and spiritually, so he decides to share peacefully with the tired lion.
Entonces, como pueden ver, el proceso de creación de la imagen nos condujo más menos a un dragón dormitante y un león que al parecer va a consolarlo 😂. A fin de cuentas, por qué la violencia? Este león está muy por encima intelectual y espiritualmente, por lo que decide compartir pacíficamente con el cansado león.
The last step in the creation of this illustration was to export the image in png format to Adobe Photoshop, program where we made an adjustment in terms of colors and added the grainy effect that has the background image, so it was mixed with the layers of the lion and the dragon. It is very important to point out that for coloring this 2D drawing we used the coolors.co page, which makes it very easy to combine colors.
El último paso en la creación de esta ilustración fue exportar la imagen en formato png hacia Adobe Photoshop, programa donde realizamos un ajuste en cuanto a colores y añadimos el efecto granulado que tiene la imagen del fondo, de esa manera se mezcló junto a las capas del león y el dragón. Muy importante señalar que para colorear este dibujo 2D se empleó la página coolors.co, la cual facilita mucho la combinación de colores.
So this is the whole process of A Lion Not So Slayer. I hope you enjoyed the reading and liked the final image. In the future I hope to create many images using this style and with others I hope to learn from talented friends like meraxes. Learning is my sole purpose and enjoying learning is the ultimate! So see you very soon with more creations. Greetings!
Pues este es todo el proceso de Un león no tan asesino. Espero que hayas disfrutado la lectura y que te haya gustado la imagen final. En un futuro espero crear muchas imágenes utilizando este estilo y con otros que espero aprender de amigos talentosos como meraxes. Aprender es mi único propósito y disfrutar aprendiendo es lo máximo! Así que nos vemos muy pronto con más creaciones. Saludos!

Thanks for reading! 🙌
You can support me with LN
via v4v if you liked my work.
Text by the author, @garorant.
Work done by the author and @meraxes using Adobe Illustrator and Photoshop, 2023.
Post writen in spanish and translated with Deepl to English.
Rewards earned in this post will be split equally between the authors.
All rights reserved ©, 2023.
Post writen in spanish and translated with Deepl to English.
Rewards earned in this post will be split equally between the authors.
All rights reserved ©, 2023.
