𝓖𝓻𝓮𝓮𝓽𝓲𝓷𝓰𝓼
Hello dear Hive Learners community members, We complete the Firebase Authentication in our 36th lecture. We create Sign-up and Sign-in pages using firebase authentication. We also implement the email verification and also save the username in firebase. Today we will learn how to populate a static listview. We will use an array string to show it in the Android ListView.

GitHub Link
Use this GitHub project to clone into your directory. The following lecture will constantly update it so you will never miss the latest code. Happy Coding!
What Should I Learn
- What is ListView
- How to populate Listview
Assignment
- Populate data in ListView
Procedure
ListView is used to show a list of items. It is scrollable and we can add a search bar or any type of filter to it. There are listners available for the listview like onClick, onLongClick, etc. We will use an adapter to populate a string array in listview. we will create a new empty activity and add a listview in the XML file, and set a unique id for the listview. is am creating Blogs_Activity.

Now declare and initialize the ListView in the Blogs_Activity, java file.

Now we need to create an array list that we want to show in the ListView.
String[] posts_array = {"My 1st Post", "My 2nd Post", "My 3rd Post", "My 4th Post"};

Now we need to create an array adapter and set the listview adapter to this array adapter to load the data in the ListView.
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, posts_array);
posts_lv.setAdapter(adapter);

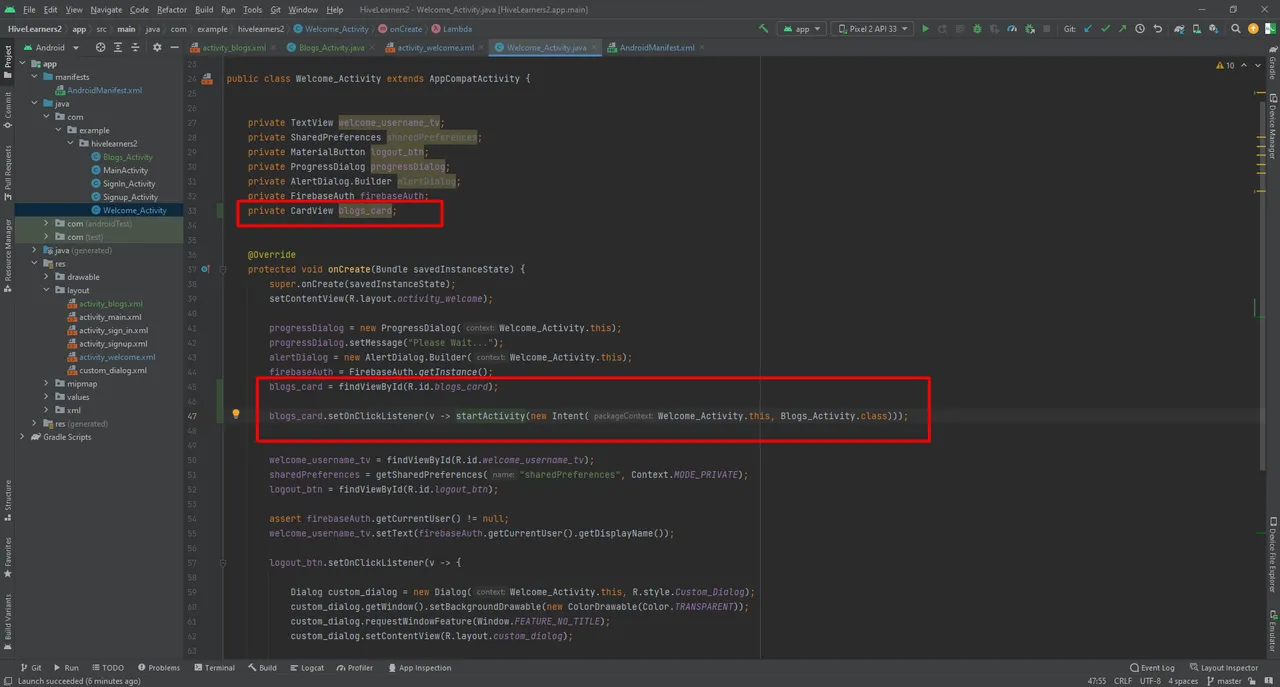
I am changing a button on Welcome Screen to Blogs, and on this button click, we will open the Blogs_Activity.

blogs_card.setOnClickListener(v -> startActivity(new Intent(Welcome_Activity.this, Blogs_Activity.class)));

Now run the App Sign in and open this Blogs Activity and check the result. I hope you enjoy today's lecture. See you at the next one. Happy Coding!


Thank You


