𝓖𝓻𝓮𝓮𝓽𝓲𝓷𝓰𝓼
Hello dear Hive Learners community members, I hope you all are well. Welcome to the 16th Lecture of Android App Development series. Today we will use the button to add two numbers. We are moving toward a simple calculator app. We will add a second screen to hold the arithmetic operations sign.

GitHub Link
Use this GitHub project to clone into your directory. It will constantly get updated in the following lecture so that you will never miss the latest code. Happy Coding!.
What Should I Learn
- Add a screen for arithmetic signs
- Add two numbers using the button (=) on the app
Assignment
- Add two numbers in your app without the help of a keyboard
Procedure
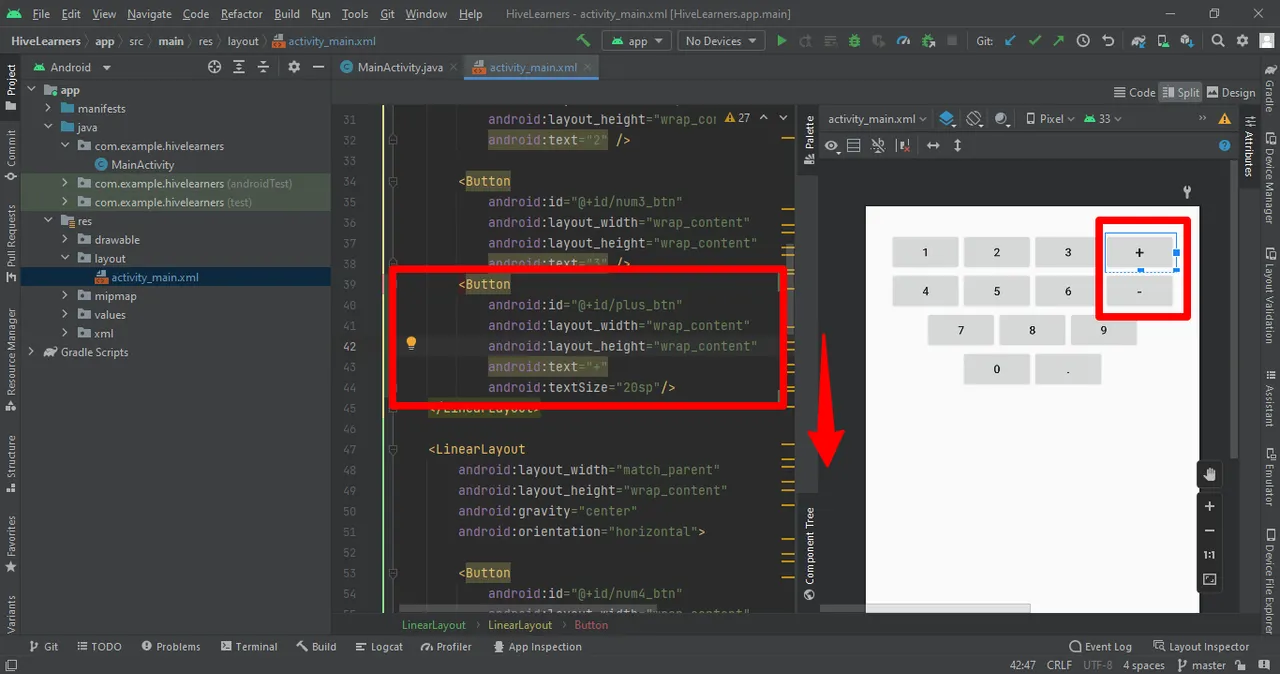
First, we need to add two signs plus sign and a minus sign. We will add more signs in the next lecture. I edit the design activity main_activity.xml file and set the IDs for the buttons.

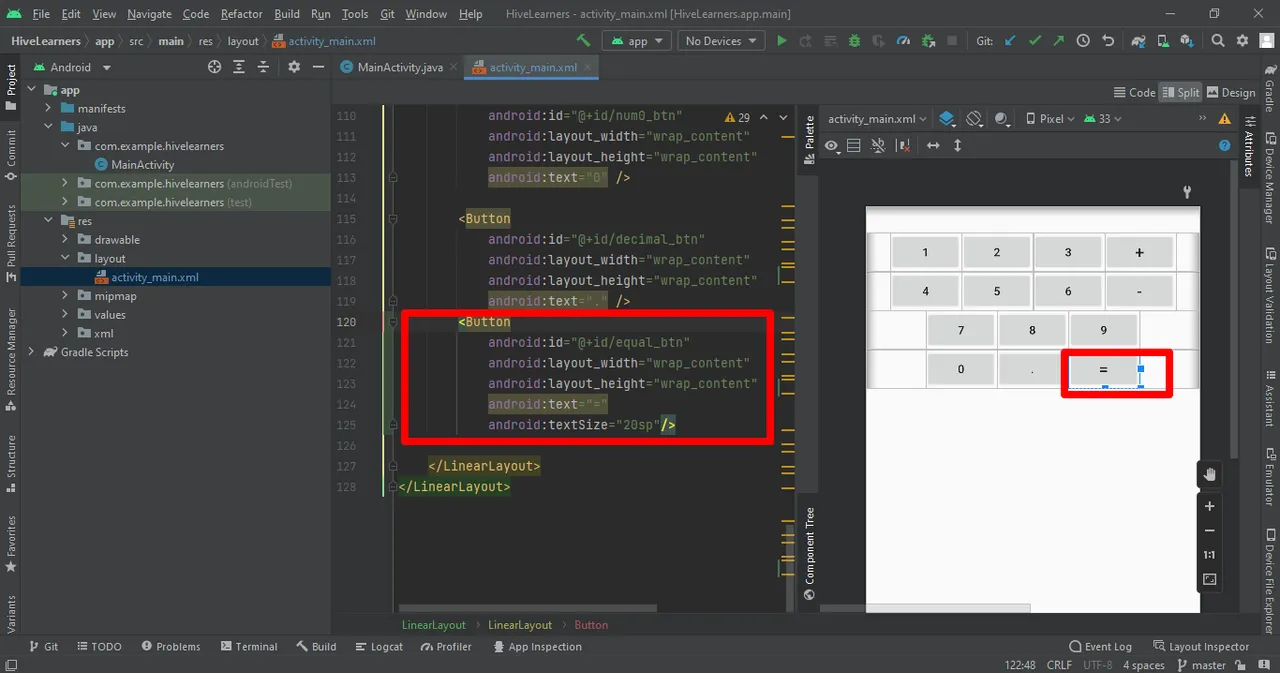
Now we need to add the equal button, to sum up, the two numbers. A total of three new buttons were added. We also need to declare and initialize them in the MainActivity.java file.

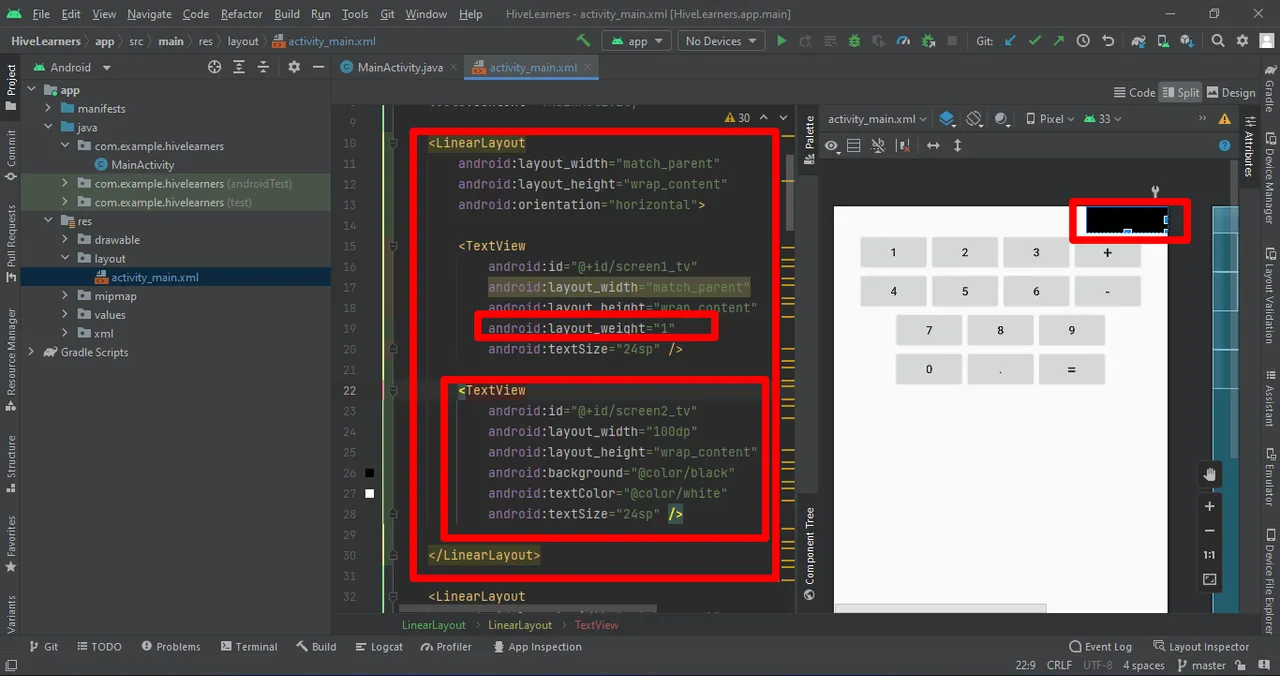
Now we need to add a screen2. This screen is used to hold the arithmetic operation sign that we will use in a condition. I use the weight property for the screen. We will discuss the weight in our next lecture in detail,
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/screen1_tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="24sp" />
<TextView
android:id="@+id/screen2_tv"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:background="@color/black"
android:textColor="@color/white"
android:textSize="24sp" />
</LinearLayout>

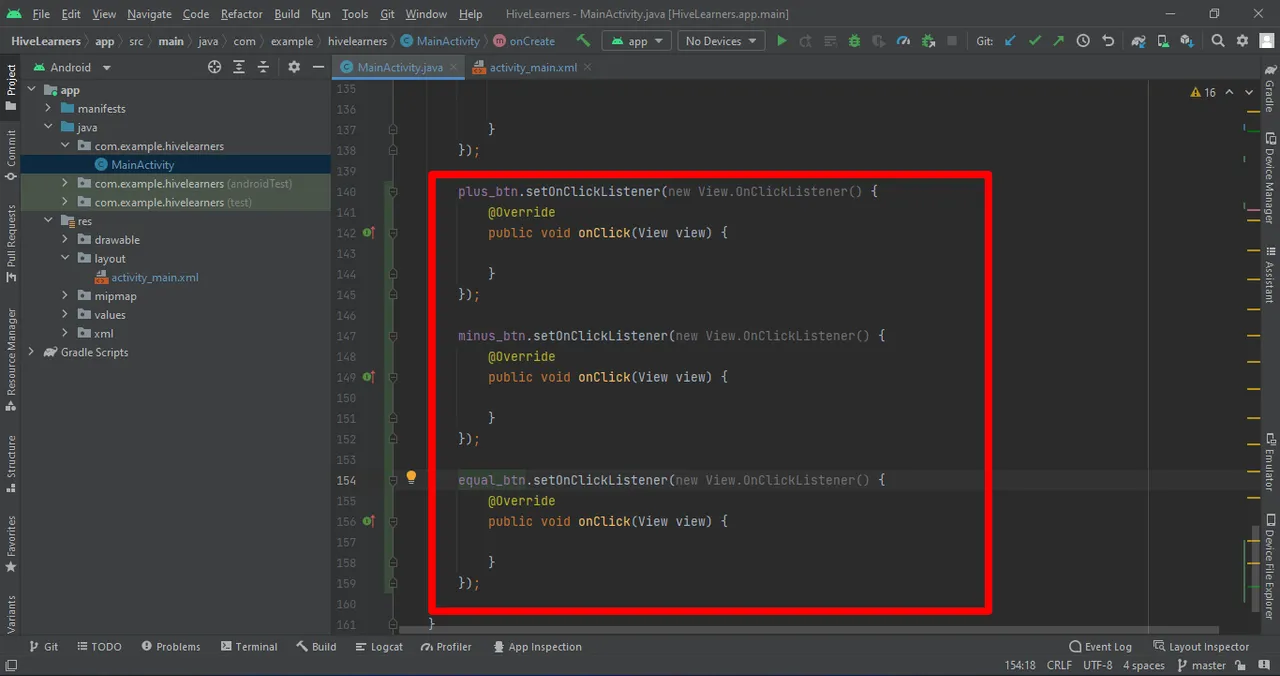
Now we need to declare and initialize all the new buttons and other fields. Also, set the on-click listeners for the buttons.

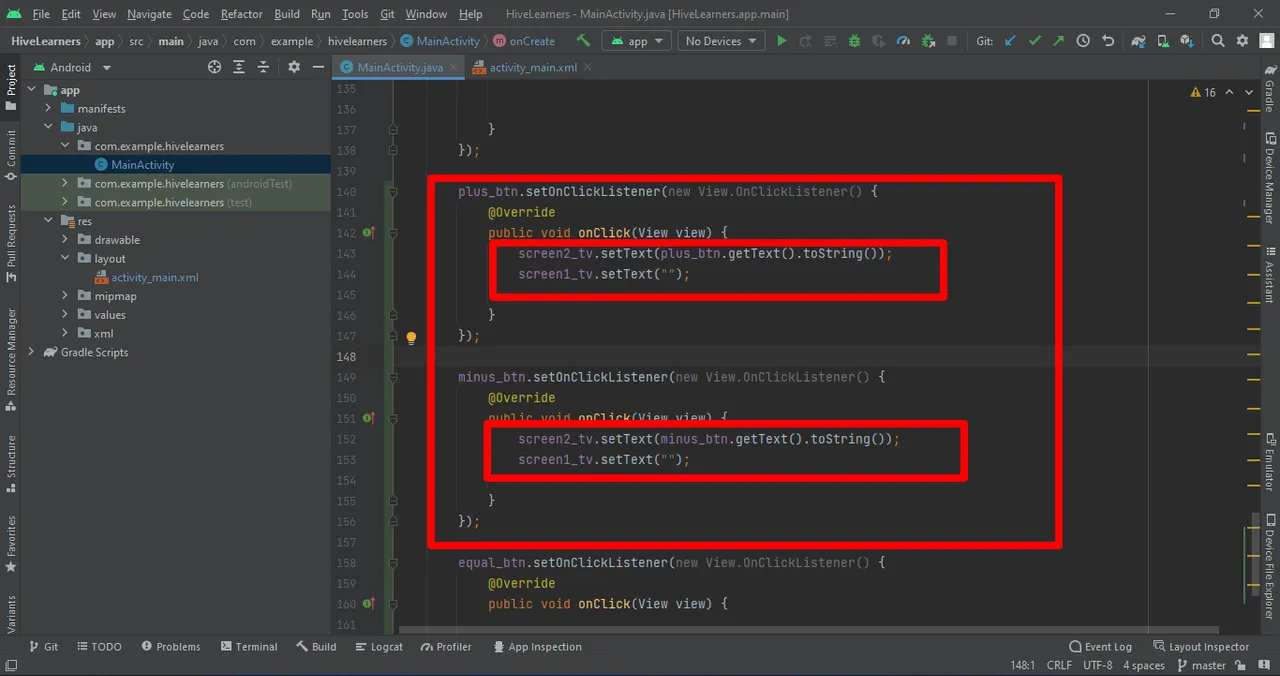
Now we write the logic for the plus and minus buttons. When a user clicks on this button it will copy the text on the screen2 and clear the screen.

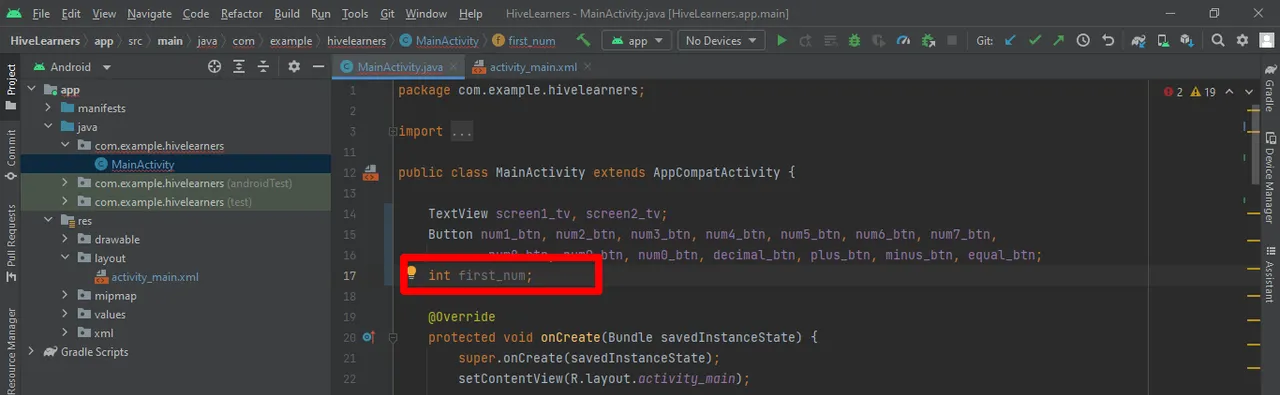
I forget to add an int variable globally that will store the number before clearing the screen 1 on sign buttons click.

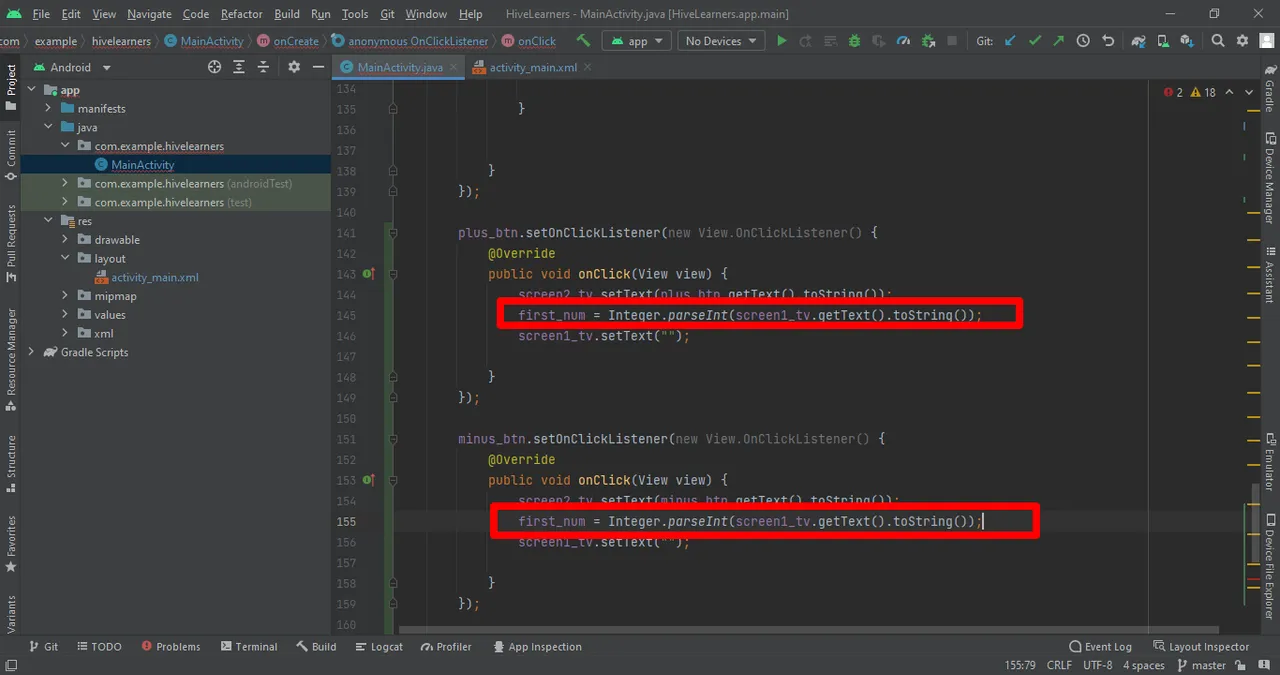
Now we need to add one more line in the sign buttons to store the text before clearing.
first_num = Integer.parseInt(screen1_tv.getText().toString());

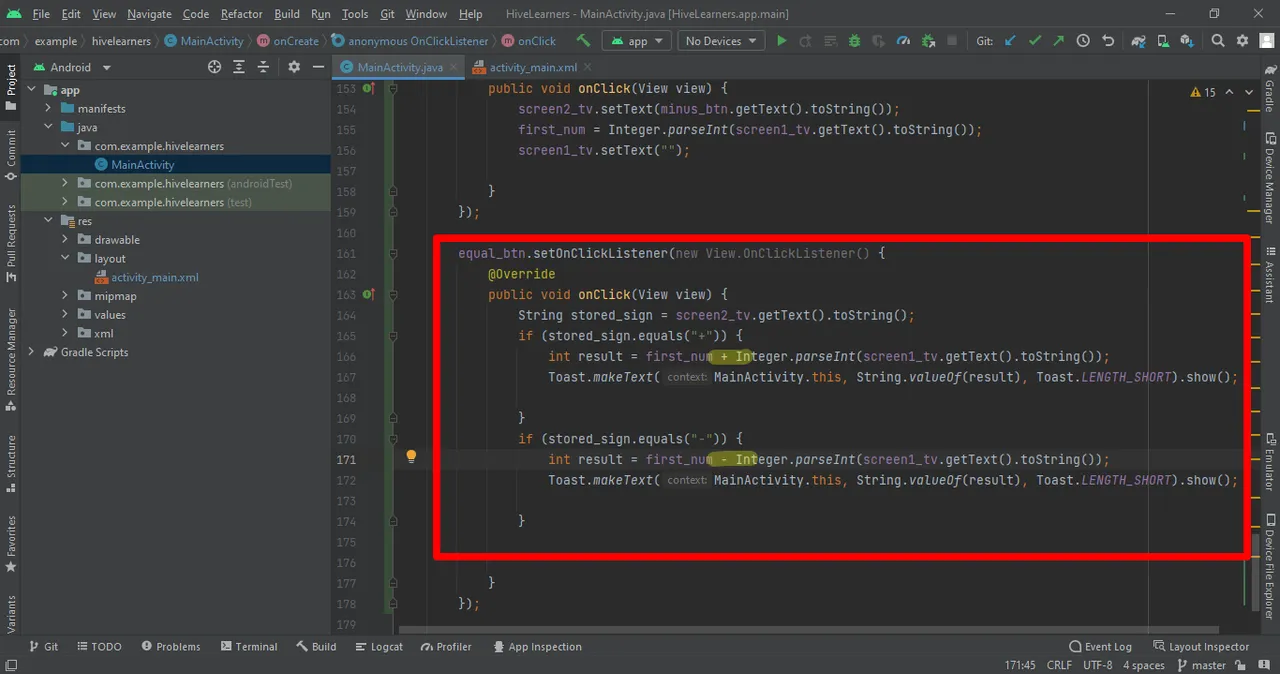
On equal button click, we need to add logic to compare the signs with the text on the screen 2 and operate then.
We will use the if-else condition. I store the screen2 text in a variable string to use that variable easily rather than writing the getText() line many times we will use the variable.
equal_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String stored_sign = screen2_tv.getText().toString();
if (stored_sign.equals("+")) {
int result = first_num + Integer.parseInt(screen1_tv.getText().toString());
Toast.makeText(MainActivity.this, String.valueOf(result), Toast.LENGTH_SHORT).show();
}
if (stored_sign.equals("-")) {
int result = first_num - Integer.parseInt(screen1_tv.getText().toString());
Toast.makeText(MainActivity.this, String.valueOf(result), Toast.LENGTH_SHORT).show();
}
}
});


Thank You


