Saludos mis queridos compañeros Hive Bloggers. Sé que cada día hay más usuarios nuevos (como por ejemplo amistades mías) así que les dejo una guía simple para que sus publicaciones tengan un lindo diseño, ya que he visto que muchos se confunden con el Markdown. El post va a ser muy simple.
Greetings my dear colleagues Hive Bloggers. I know that every day there are more new users (such as friends of mine) so I leave you a simple guide so that your posts have a nice design, since I have seen that many are confused with the Markdown. The post will be very simple.
¡¿Qué es Markdown!?
Herramientas que facilitan la edición del texto, tiene diferentes enfoques al formato tradicional, las palabras, frases se formatean con caracteres no alfabéticos en negrita, cursiva, entre otras cosas.
Tools that facilitate text editing, have different approaches to the traditional format, words, phrases are formatted with non-alphabetic characters in bold, italics, among other things.
Itálicas (cursivas) y negritas:
Si colocamos * (_) encerrando una palabra o frase se observará itálica, si colocamos ** (__) encerrando una palabra o frase se observará negrita.
If we put * ( _ ) enclosing a word or phrase it will be observed italic, if we put ** ( __ ) enclosing a word or phrase it will be observed bold.
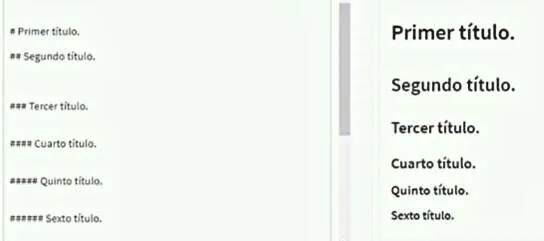
Títulos (encabezados):
Si colocamos el famoso Hastag (numeral) # comenzando una línea y o separamos, se coloca como ecabezado, mientras más hastag's se reduce el tamaño.
If we put the famous Hashtag (numeral) # starting a line and or we separate, it is placed as a header, the more hastag's the size is reduced.
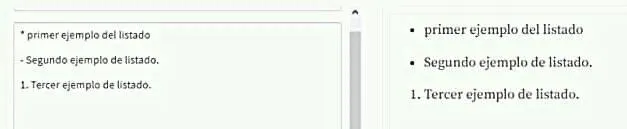
Listas:
Son varios símbolos, puede ser * solo, también - y números con puntos 1.
They are various symbols, it can be * alone, too - and numbers with points 1.
Pie de página (cuadro de citas):
Es sencillo solamente colocamos > seguido de un link de fotografía o texto.
It's simple we just put> followed by a photo or text link.
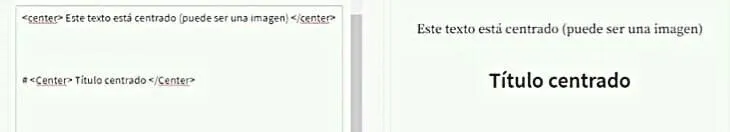
Centrar:
Puedes centrar una imagen o texto con < center > Lo que se centra y </ center > ya en la imagen está el ejemplo; todo va pegado.
You can center an image or text with < center > What is centered and </ center> already in the image is the example; everything is glued.
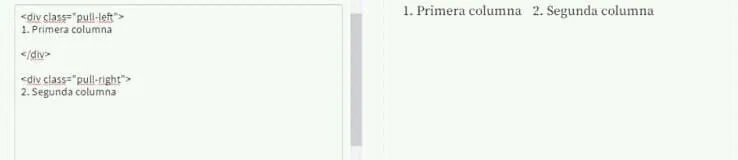
Dos columnas:
Pueden ser dos columnas de texto o imagen (left para un lado, rigth para el otro)
They can be two columns of text or image (left for one side, rigth for the other)
Regla horizontal:
Funciona colocando --- y también *** en el principio de una línea. Este ejemplo lo haré directamente sin imagen para que se visualice mejor.
It works by putting --- and also *** at the beginning of a line. This example I will do directly without image so that it is displayed better.
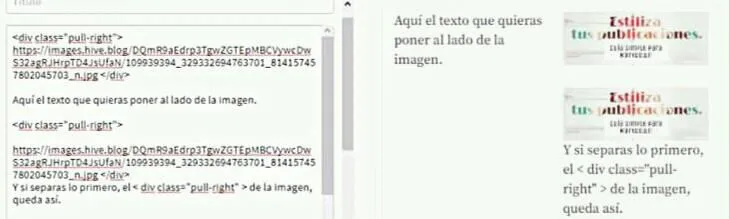
Imágenes a la derecha:
Muy similar a las dobles columnas con < div class="pull-right" > la imagen< /div > y abajo la información de la foto. Todo debe ir pegado.
Very similar to double columns with < div class = "pull-right"> the image </ div> and below the photo information. Everything must be glued.
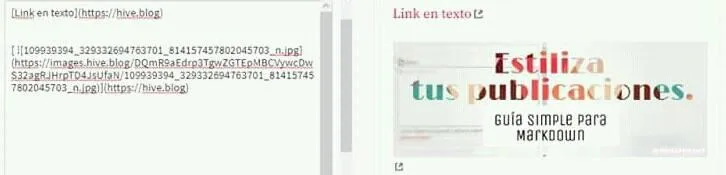
Link en texto o imagen:
Solo debemos encerrar en [ ] lo que queremos se observe y el link en ( ). Todo pegado.
We only have to enclose in [ ] what we want to see and the link in ( ). All glued.
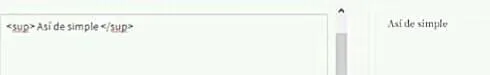
Superponer texto:
encerramos lo que escribimos en < sup > con </ sup >.
we enclose what we write in with </ sup>.
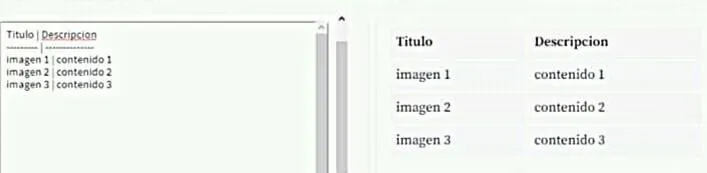
Tabla:
Es un poco más complejo, pero la practica hace todo. Debe ir pegado.
It is a little more complex, but the practice does everything. It must be glued.
Titulo | EJEMPLO
--------- | --------------
imagen 1 | contenido 1
imagen 2 | contenido 2
imagen 3 | contenido 3


Hay mucho más pero eso es todo por los momentos, Espero les funcione, quise hacerlo lo más simple posible (las imágenes fueron editadas con PicsArt app) ¡Hasta pronto!
There is much more but that's it for the moment, I hope it works for you, I wanted to make it as simple as possible (the images were edited with the PicsArt app) See you soon!