Greetings #Hivers,
I've got some work done on hive.io, that I'd like to share with you.
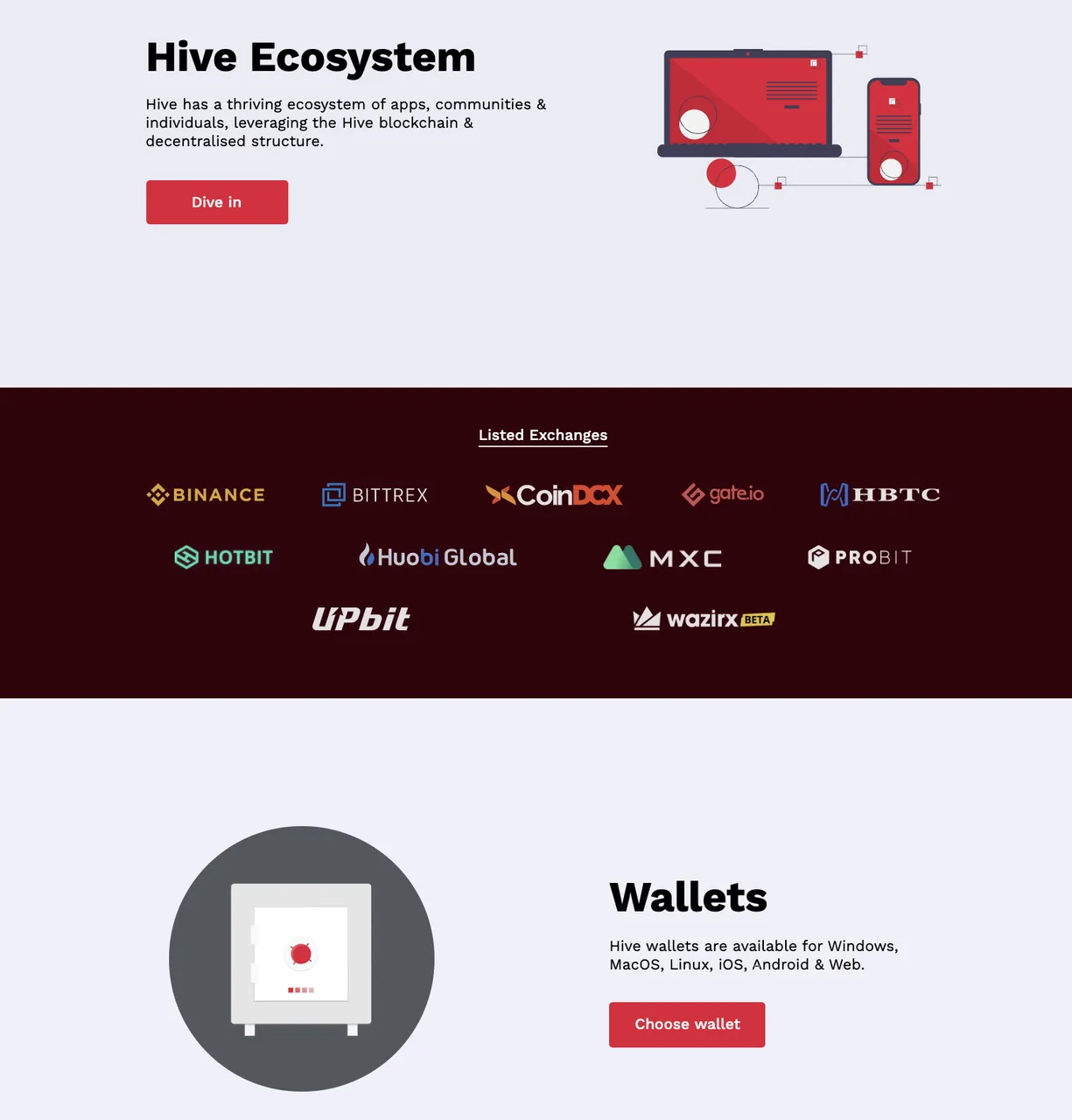
Listed Exchanges
Most prominently, I've added exchanges that have listed Hive to the main page on hive.io.

Scrolling down on hive.io you'll notice a dark-red background with lots of exchange icons. Clicking on an exchange will redirect the visitor to the Hive trading pair - USD/USDT when possible.
I've chosen dark-red, to make it seem more integrated into the white/light-grey/red color-scheme, while dark-grey/black is rather used in the footer area.
Hovering over an icon will also increase the opacity a bit, making it feel more "alive".
Adding new exchanges is very easy
1.) Add the logo of the exchange into src/assets/images/exchanges. Preferred is svg. png can also work, but make sure the background is transparent.
2.) Go to helpers/var.ts and add a new object into the EXCHANGES array. Make sure it's in the correct order (sorted asc).
The exchange will be automatically displayed. In case there will be too many exchanges sometime in the future, we can either 1.) only add those with a min. volume or 2.) have it as a preview with a link to a separate page.
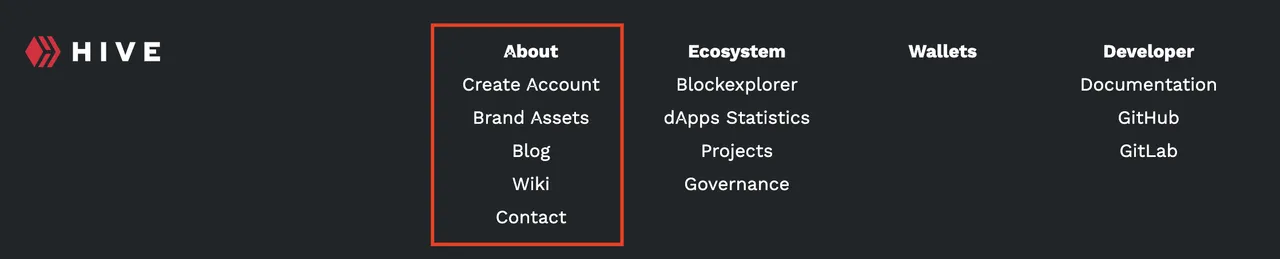
Footer Improvements

Contact Email
I've added info@hive.io with the Contact-alias into the About section of the footer.
Clicking on it will open up the native email program.
Smaller Improvements
- Added
Wikientry that redirects to hive.wiki - Renamed "Join" to "Create Account"
- Ordered the
Aboutsection - Updated gitlab links to gitlab.hive.io
Pull Requests
- https://gitlab.syncad.com/hive/hive-io/-/merge_requests/38
- https://gitlab.syncad.com/hive/hive-io/-/merge_requests/39
For issues, improvements or other things, please create an issue at https://gitlab.syncad.com/hive/hive-io/-/issues
Also, remember that the code is completely open-source, so feel free to contribute.
Have a great weekend!
Wolf
therealwolf.me
