
[🇺🇸 - EN & 🇧🇷 - PT/BR]
Hello, everyone! 😄
Since I started posting in Peakd Hive Blog in January, I learned a lot by myself and also from other posts.
So I decided to select all the information I consider important and make a tutorial for other people trying to start or even improve your posts!
Before I continue I’d like to say that I still consider myself a beginner in these subjects, although I improved a lot in the last 8 months.
Olá pessoal! 😄
Desde que comecei a postar no Peakd Hive Blog em janeiro, aprendi muito sozinho e também com outros posts.
Então resolvi selecionar todas as informações que considero importantes e fazer um tutorial para outras pessoas que estão tentando começar ou até mesmo melhorar seus posts!
Antes de continuar, gostaria de dizer que ainda me considero iniciante nesses assuntos, embora tenha melhorado muito nos últimos 8 meses.

THUMBNAIL
Well, let’s get started with the thumbnail!
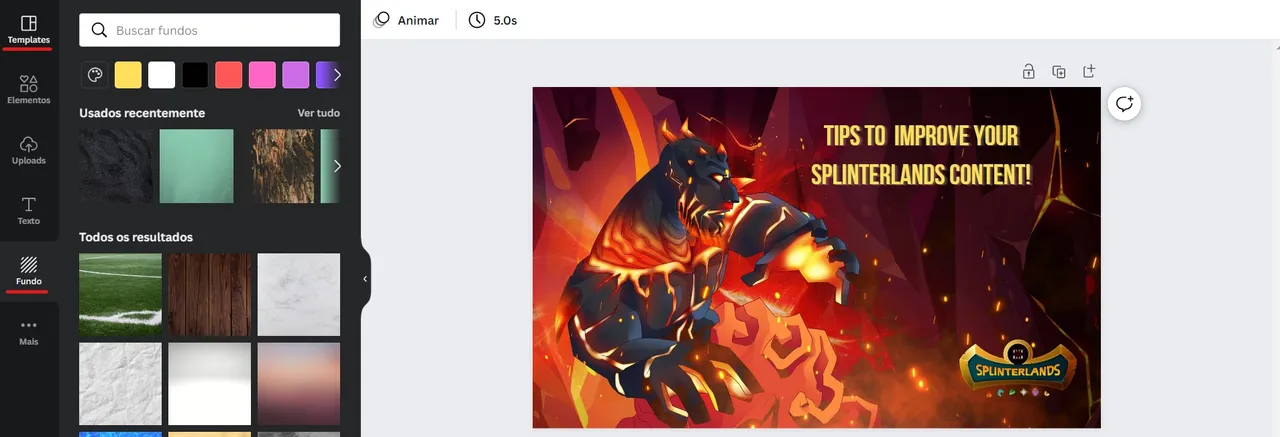
I use the canva website, there are some paid features, but it is very possible to do it with the free version. I usually create a custom size of 1600 x 960.
I recommend to use a background from google images or even of the canva.
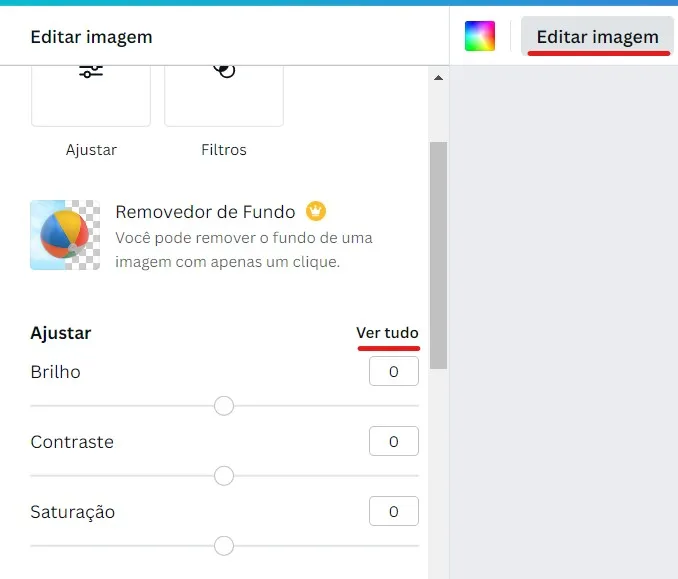
If you need to make the background blurry, right click on “Edit Image” and then “See All” and “Blur” (Not sure if it will be these exactly words, because my Canva is in Portuguese).
Bem, vamos começar com a thumbnail (capa)!
Eu uso o site canva, existem alguns recursos pagos, mas é bem possível fazer com a versão gratuita. Eu costumo criar um tamanho personalizado de 1600 x 960.
Recomendo usar um fundo de imagens do google ou mesmo do canva.
Se precisar desfocar o fundo, clique com o botão direito do mouse em “Editar imagem” e depois em “Ver tudo” e “Desfocar”.



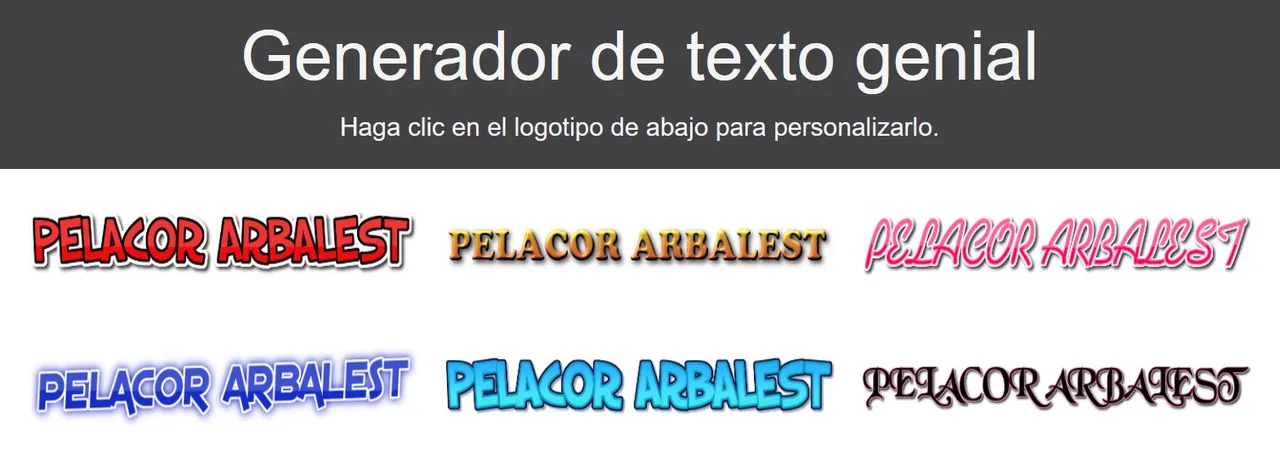
Another website to make a nice logo for a title or to put in the thumbnail is Flaming Text. You type the text that you want and then select the type of the Font that you liked it. (Obs: this tip was given by Cieliss in one of her posts).
Outro site para fazer um bom logotipo para um título ou para colocar na miniatura é o Flaming Text. Você digita o texto que deseja e, em seguida, seleciona o tipo de Fonte que você gostou. (Obs: essa dica foi dada pela Cieliss em um de seus posts).


RESIZING THE IMAGES
Another important thing is to resize your images, because it not so pleasant to read a post with giant images. I mainly use this website, which you can upload many images at the same time.
I recommend: 75 x 75 if you want to put an image inside a table or 20 x 20 for a small icon/emoji.
Outra coisa importante é redimensionar suas imagens, pois não é tão agradável ler um post com imagens gigantes. Eu uso principalmente este website: onde você pode fazer upload de muitas imagens ao mesmo tempo.
Eu recomendo: 75 x 75 se você quiser colocar uma imagem dentro de uma mesa ou 20 x 20 para um pequeno ícone/emoji.
SNIPPETS
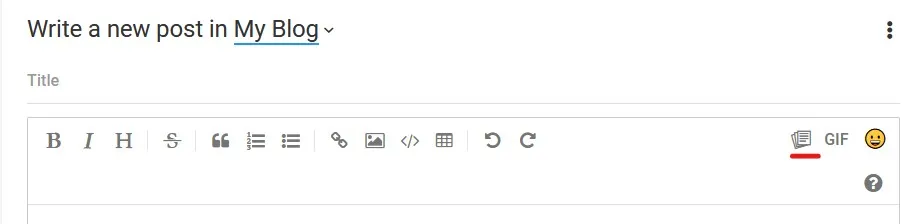
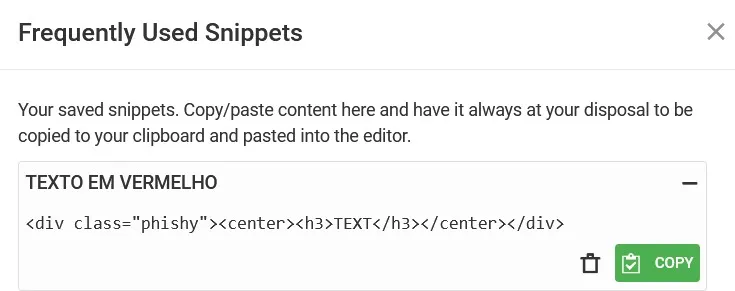
A very important tool to write your posts is Snippets, click in the icon of the image below and then choose a name, such as: “Red Title”, paste the code I’m going to mention below and then Save. So, you don’t have to memorize or write the code all the time, just copy and paste.
Uma ferramenta muito importante para escrever seus posts é Snippets, clique no ícone da imagem abaixo e depois escolha um nome, como: “Título Vermelho”, cole o código que vou citar abaixo e depois Salvar . Assim, você não precisa memorizar ou escrever o código o tempo todo, basta copiar e colar.



BASIC CODES
Although, you can click on the buttons “B” for Bold, “I” for Italic and so on, if you want to apply these things only typing, you can!
For example: for Bold, type two astherisks between the message ** like this ** without the spaces after the opening and before the closing asterisks. For Italic, only one asterisk and for Header use a “#” for Header 1, two ## for Header 2 and so on (Header 1 is the biggest and 6 the smallest). For instance Heading 1 you are going to type # Title.
Embora você possa clicar nos botões “B” para Negrito, “I” para Itálico e assim por diante, se você quiser aplicar essas coisas apenas digitando, você pode!
Por exemplo: para Negrito, digite dois asteriscos entre a mensagem ** assim ** sem os espaços após a abertura e antes dos asteriscos de fechamento. Para itálico, apenas um asterisco e para cabeçalho use um “#” para o cabeçalho 1, dois ## para o cabeçalho 2 e assim por diante (o cabeçalho 1 é o maior e o 6 o menor). Por exemplo, Título 1, você digitará # Título.
Examples below/Exemplos abaixo:
Header 1
Header 2
Header 3
Header 4
As you can see above, I placed a title in red, how do you that? Very simple, use this code:
- Text in Red < div class="phishy"> < center> < h3> TEXT < /h3> < /center>
- If you want to put the text in the center just type: < center > and < /center> in the end of the text.
Como você pode ver acima, eu coloquei um título em vermelho, como fazer isso? Muito simples, use este código:
- Texto em Vermelho < div class="phishy"> < center> < h3> TEXT < /h3> < /center>
- Se quiser colocar o texto no centro, digite: < center> e < /center> no final do texto.
Other codes that I like to use
If you want to upload an image (or even a text) and place in the right or left side (substitute the “right” for “left” and vice-versa) and instead of “image” you place the real image.
Outros códigos que gosto de utilizar
Se você quiser fazer upload de uma imagem (ou mesmo um texto) e colocar no lado direito ou esquerdo (substitua o “direito” por “esquerdo” e vice-versa) e ao invés do texto “imagem”, coloque a imagem real.
- < div class="pull-right"> IMAGE < /div >
- To justify the text < div class="text-justify"> TEXT < /div >
- If you want to put a line to separate a text/image, type: - - - (whitout the spaces)
- To make a quote use the symbol "greater than" > in the beginning of the text.
- Para justificar o texto < div class="text-justify"> TEXT < /div >
- Se quiser colocar uma linha para separar um texto/imagem), digite: - - - (sem os espaços)
- Para fazer uma citação use o símbolo "maior que" > no ínicio do texto.
If you want to make a list like the one below, just type an hyphen in the beginning of the paragraph give a space and start typing.
Se você quiser fazer uma lista como a abaixo, basta digitar um hífen no início do parágrafo dar um espaço e começar a digitar.
- Example 1
- Example 2
Adding a link to another page (remove the spaces). Instead of the text it can be an image.
Adicionando um link para outra página (remova os espaços). No lugar de um texto, pode ser uma imagem.
[ type a text here ] (www.websiteaddress.com)
[ digite um texto aqui ] (www.endereçodosite.com)

If you want to start playing Splinterlands, please use my referral link by clicking here!
Thanks for reading!
Se quiser começar a jogar Splinterlands, por favor use meu link de referência clicando aqui!!
Obrigado por ler!

