
Diseño Abstracto de un Logo Hexagonal en Inkscape:
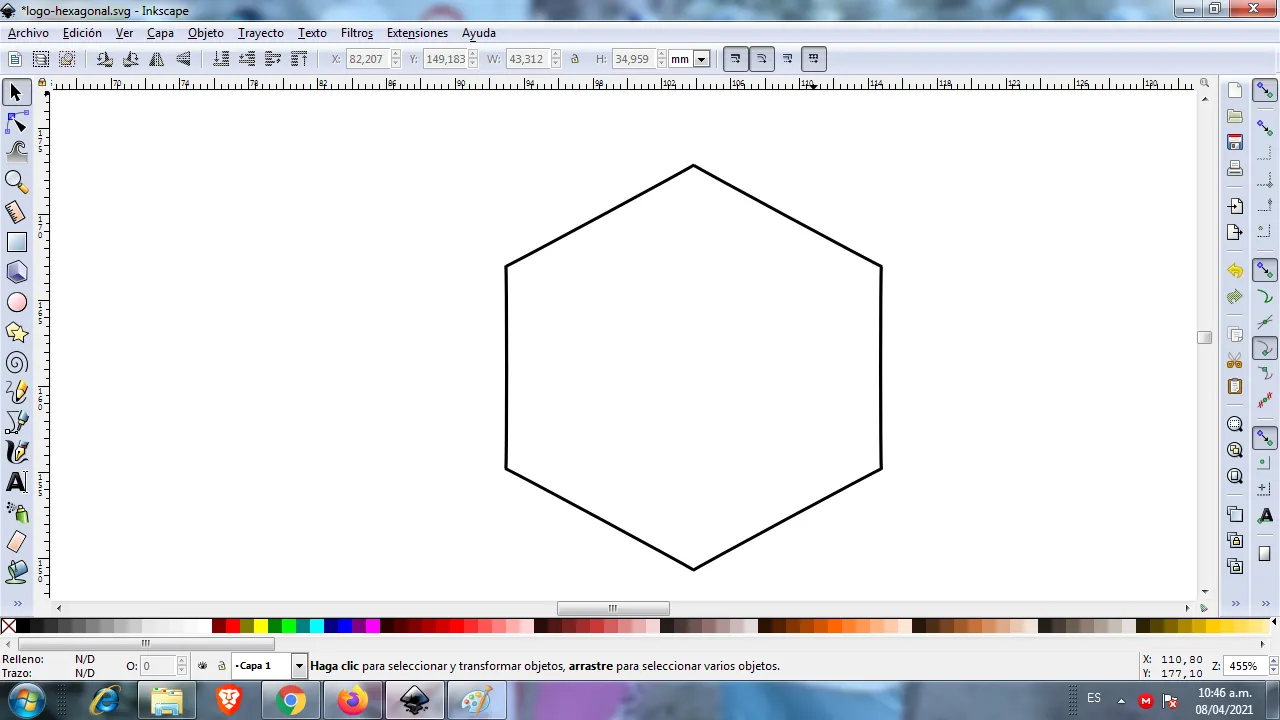
Paso 1:
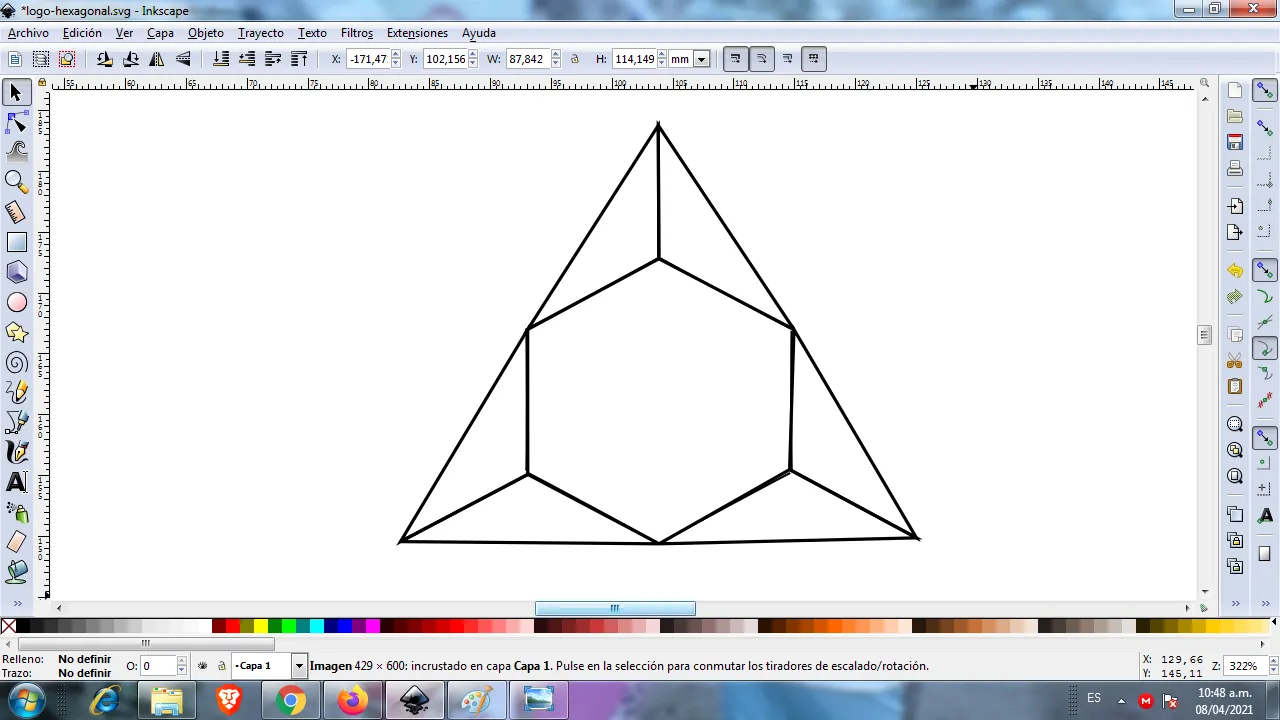
Se abre el programa Inkscape, y le damos clic en la opción de curvas Bézier de la barra de herramientas y le damos en crear estrellas y polígonos, se selecciona un hexágono de 6 lados .

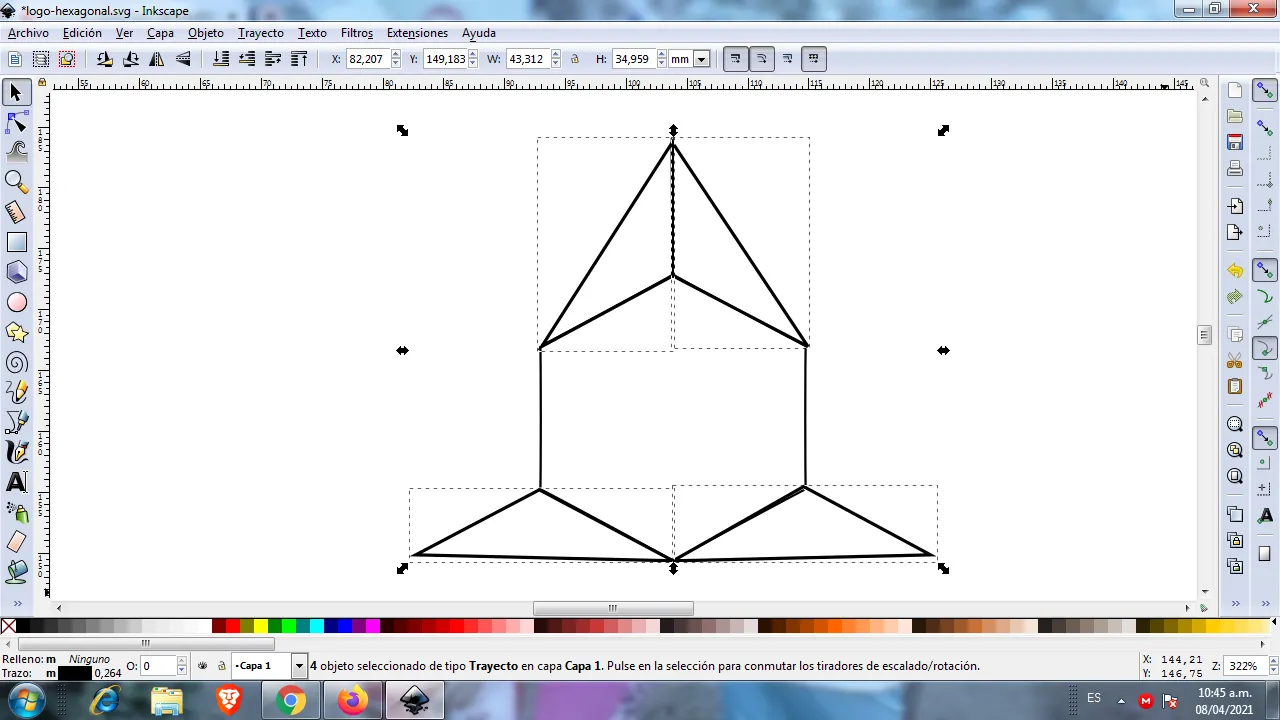
Paso 2:
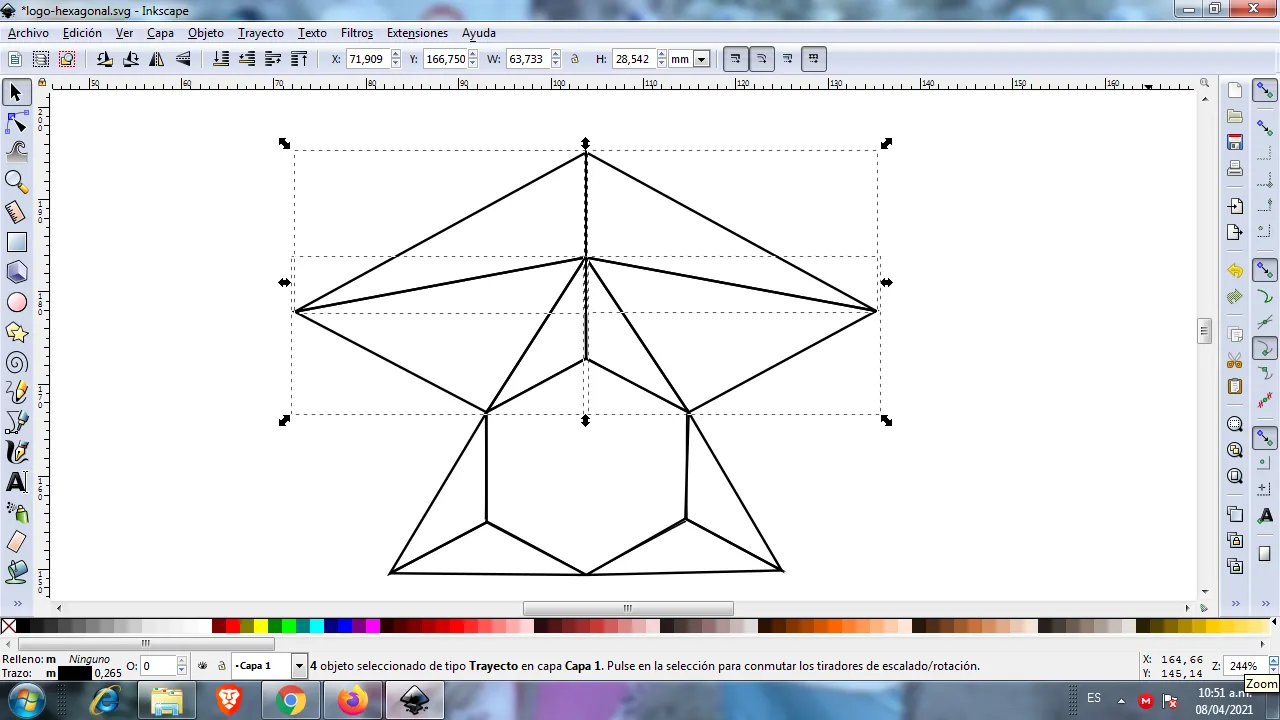
Se trazan estas cuatro figuras en la parte de arriba y de abajo con la opción de curvas Bézier.

Paso 3:
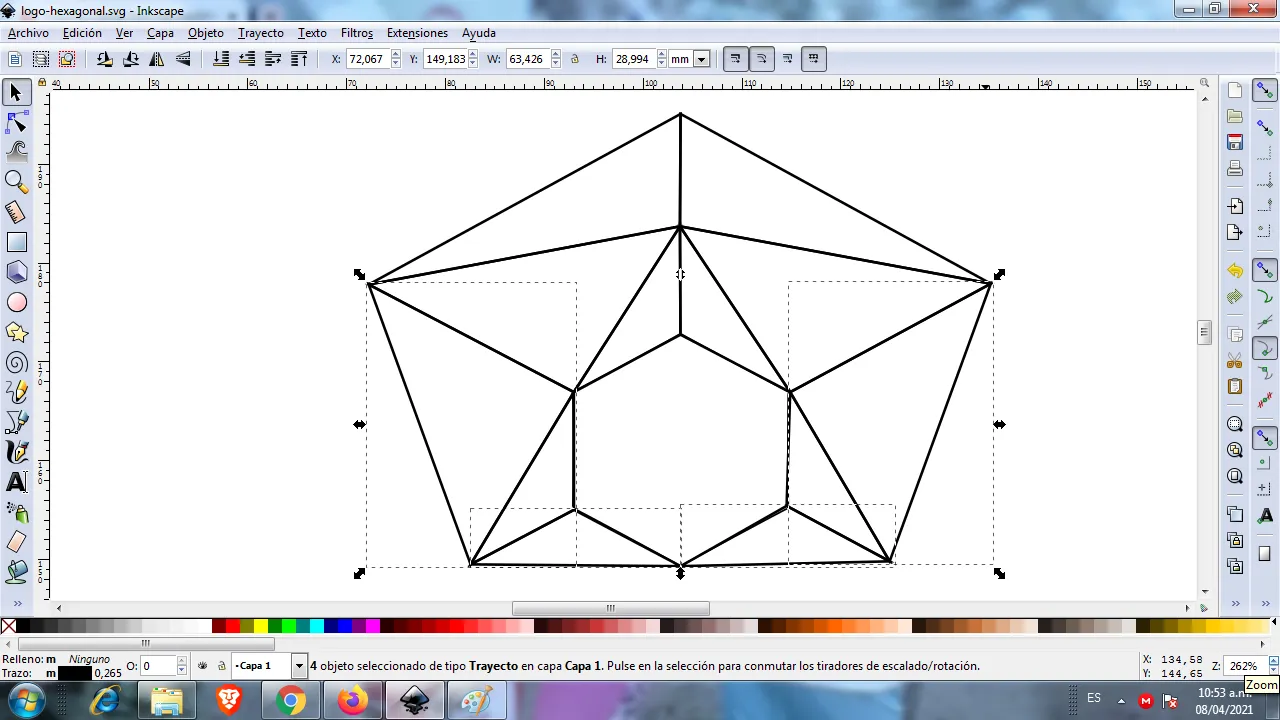
Ahora se traza un triángulo del lado derecho e izquierdo con la herramienta de curvas Bézier.

Paso 4:
Luego trazamos otra figuras triangulares en la parte de arriba.

Paso 5:
Se trazan otras figuras del lado izquierdo y derecho.

Paso 6:
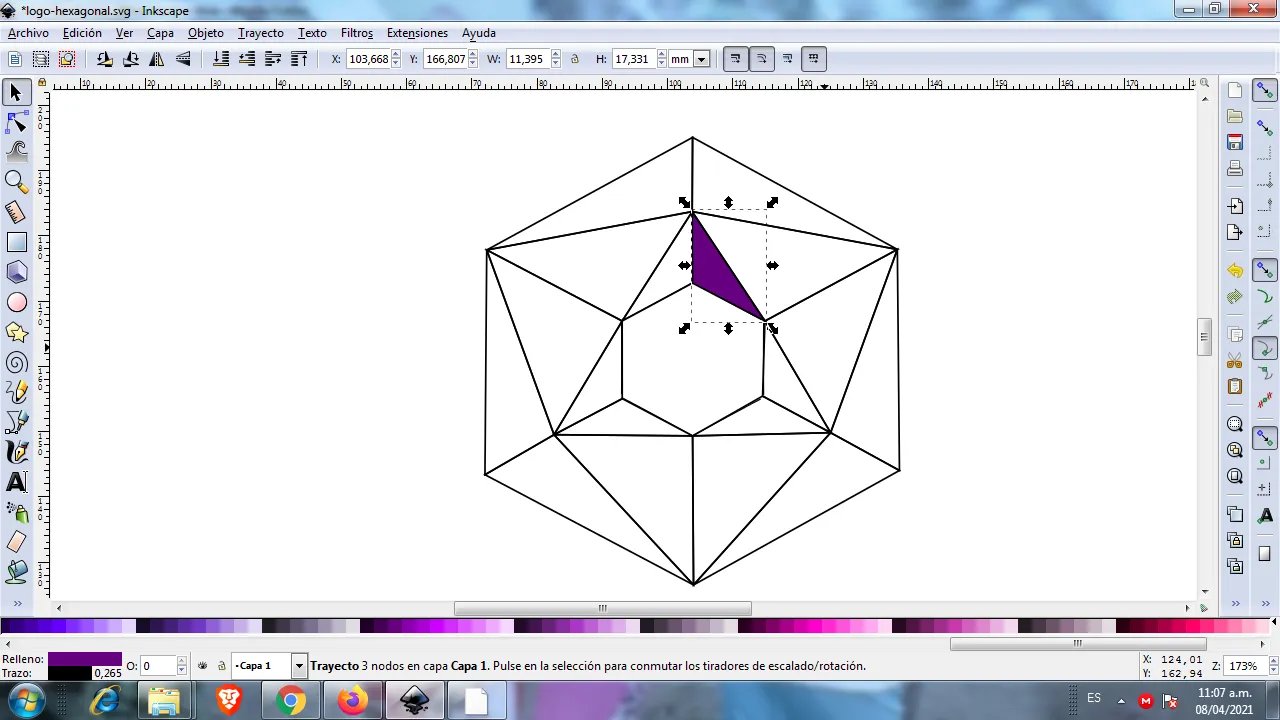
Se aplica el color en cada figura, seleccionándolos de la paleta de colores.

Paso 7:
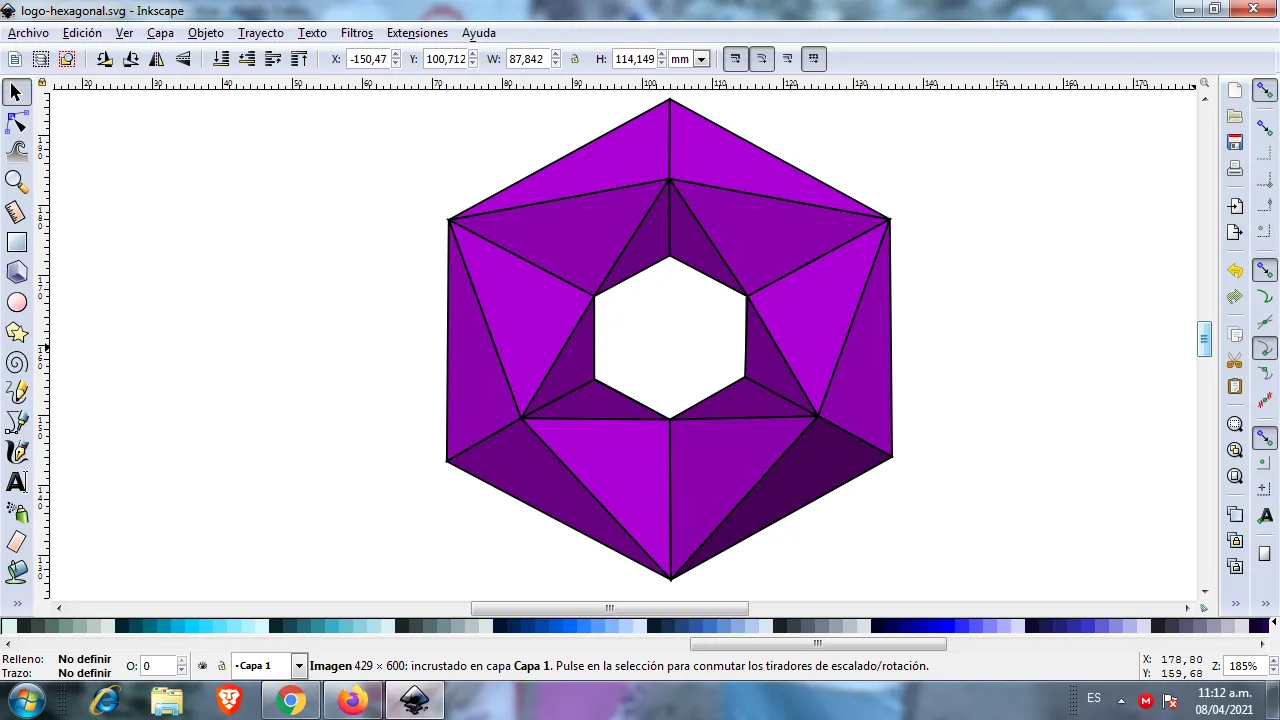
Aplicamos el paso 6 en todas las figuras y este es el resultado.

Paso 8:
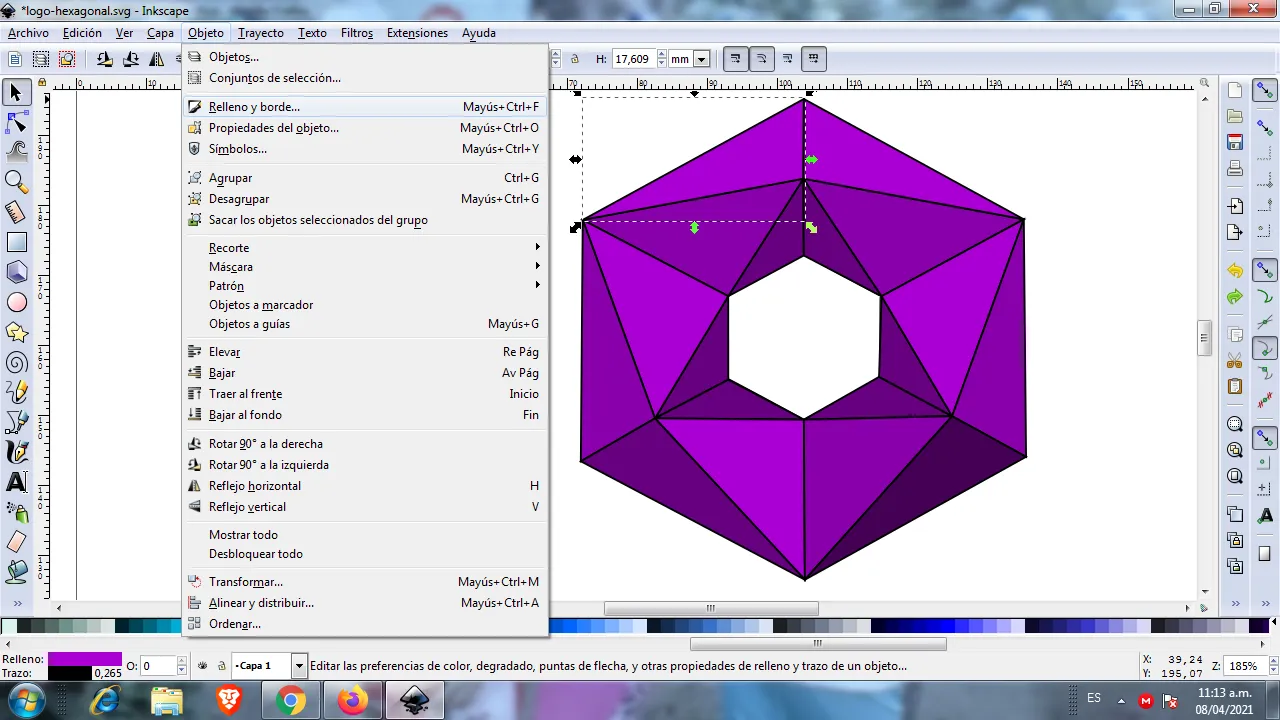
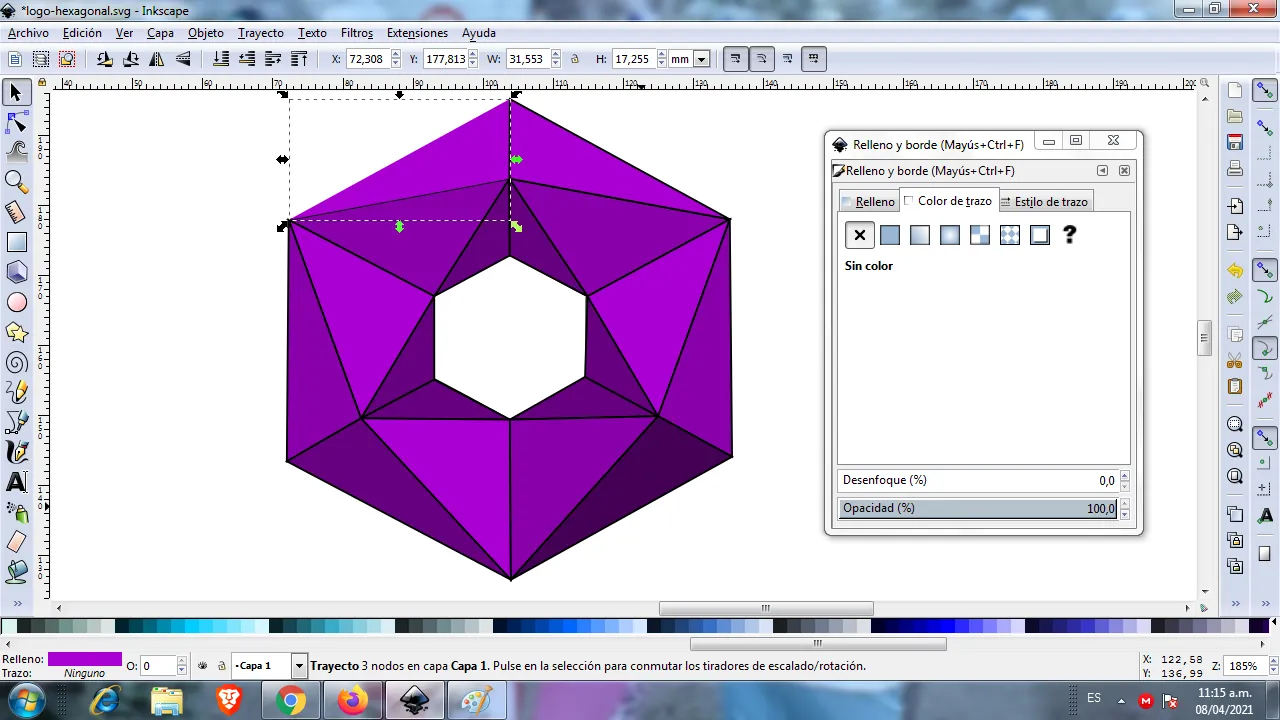
Se eliminan los bordes en cada figura, para esto se selecciona y luego en la barra de menú Objeto - Rellenos y Bordes.

Clic en la pestaña de color de trazo y en la X para borrar.

Paso 9:
Ahora continuamos borrando todos los bordes del resto de la figura utilizando el paso 9, nos queda así.

Paso 10:
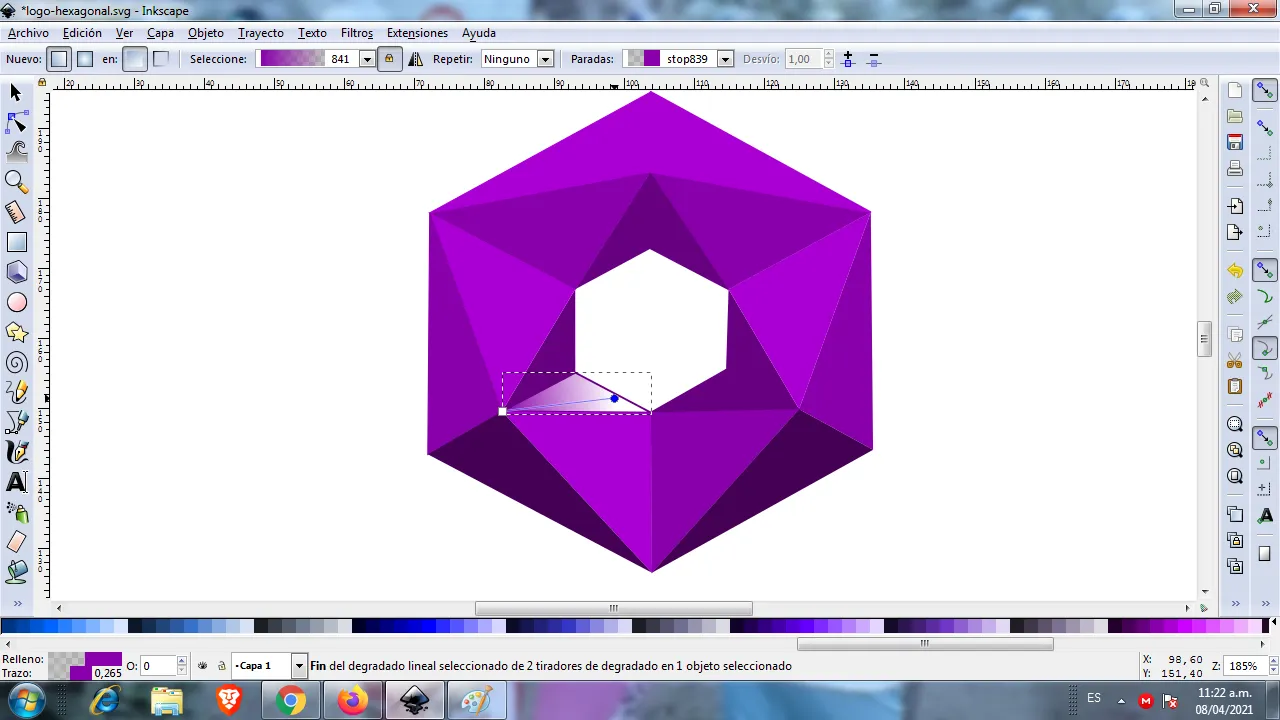
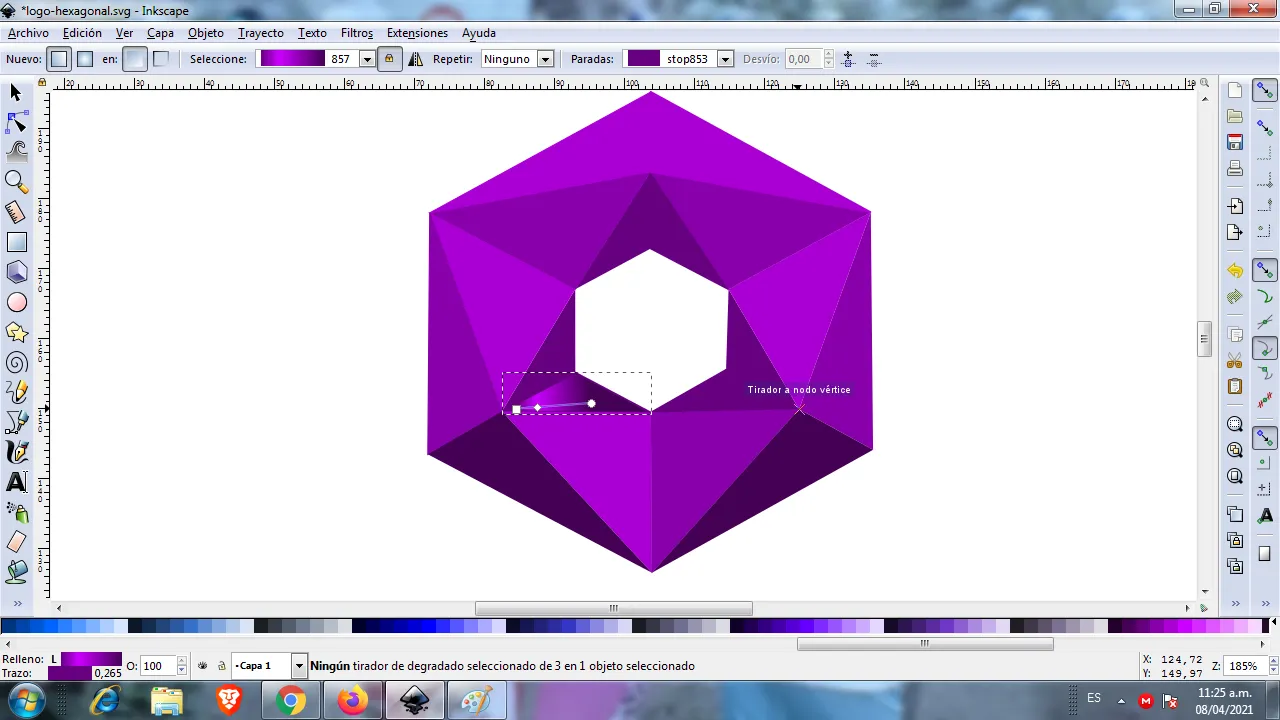
Se aplica un degradado en cada una de las figuras, le damos clic en degradado en la barra de herramientas.

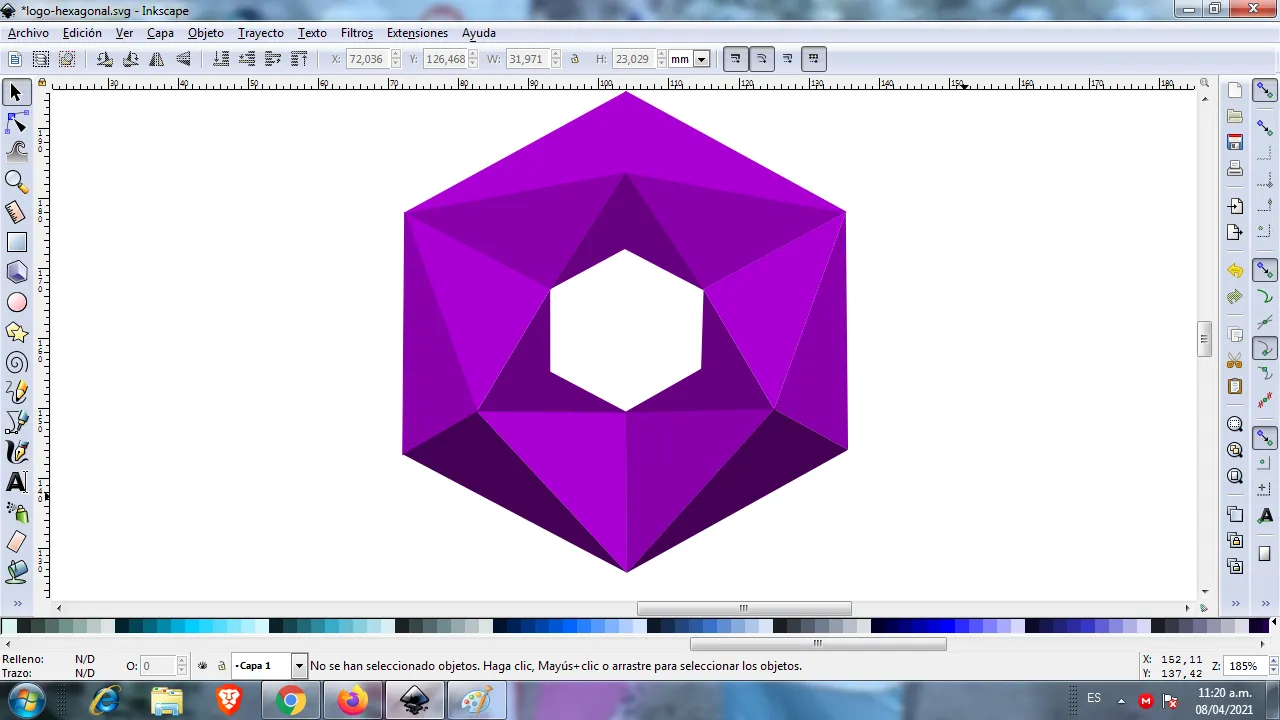
Se selecciona el segundo y tercer punto, podemos tener varios puntos dándole clic, y tenemos otro punto para darle color.

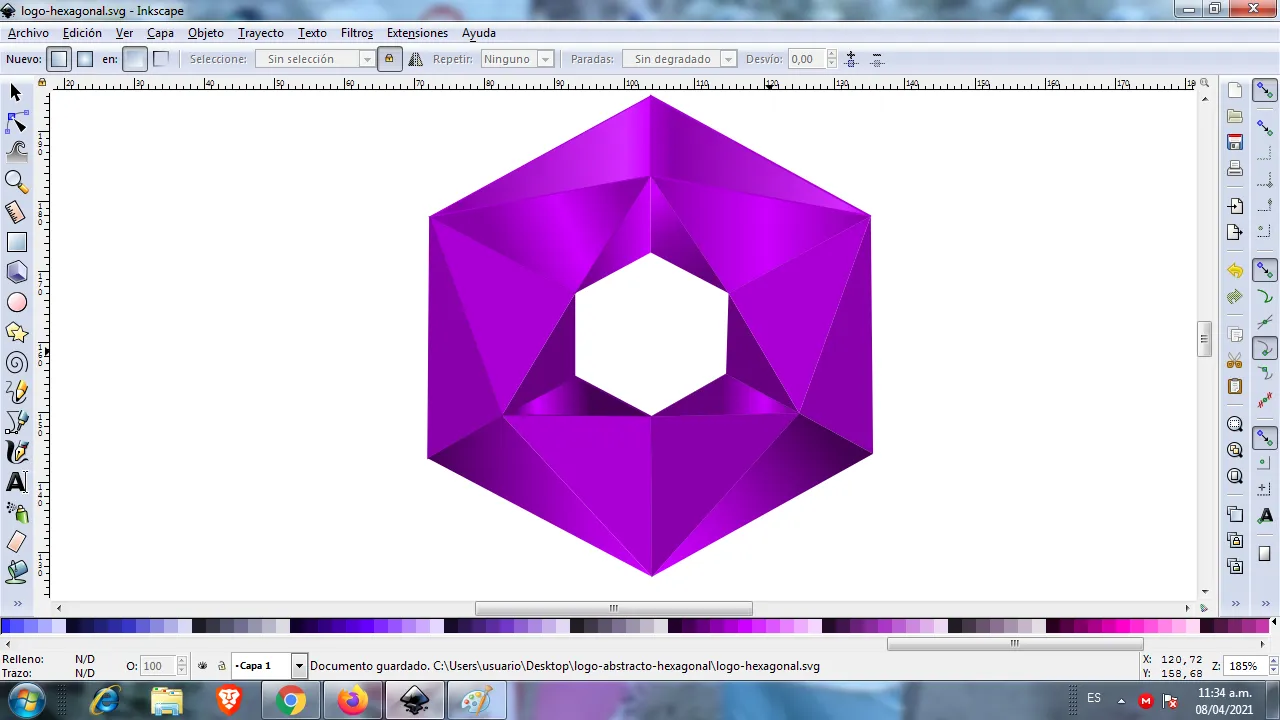
Este es el resultado final:

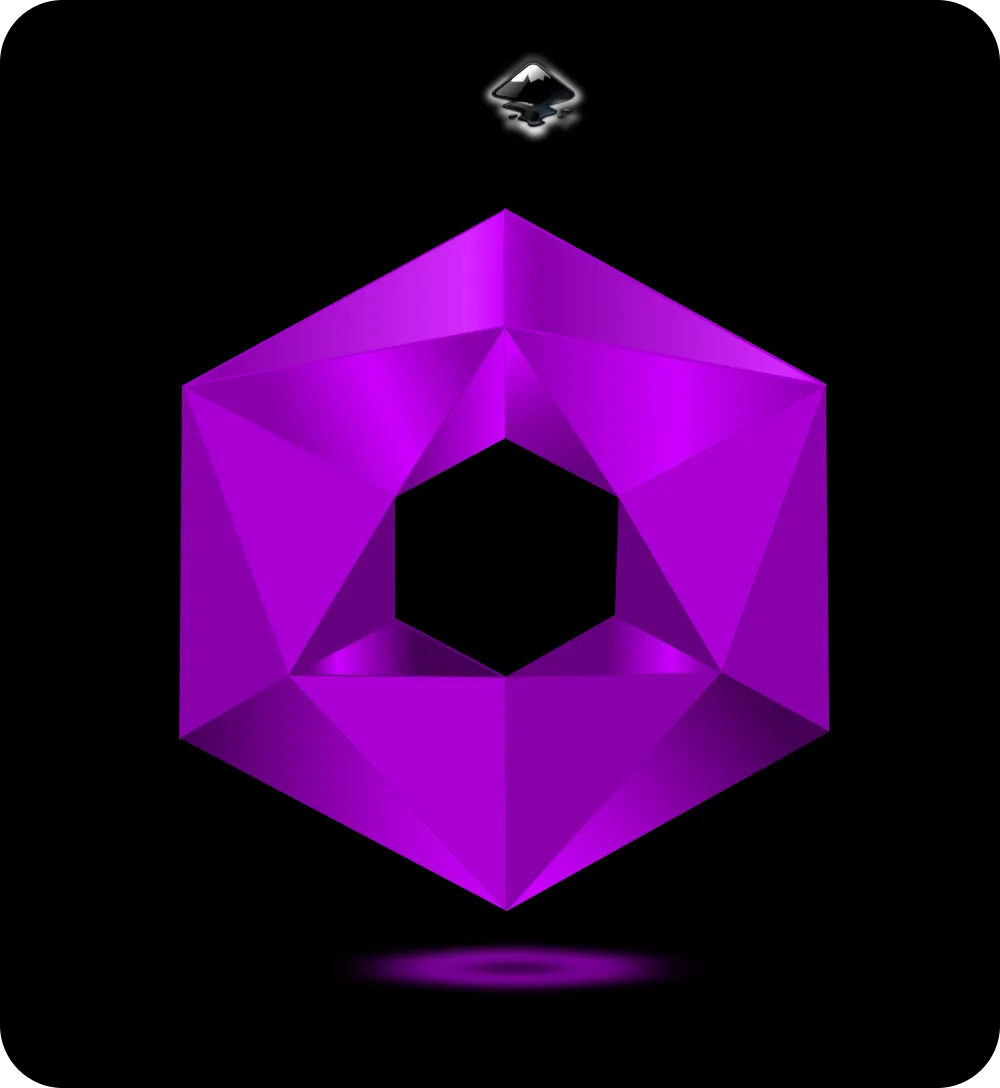
Paso 11:
Se Inserta un fondo color negro, se duplica el logo, luego se reduce el tamaño y aplicamos un desenfoque.

Imagen de Referencia fuente
Espero les haya gustado mi tutorial, nos vemos en el próximo post.