
Good morning Hivers, my intention in this post is to leave the tool at hand at @ecency-help for those users who wish to write content and have the codes provided to improve the style and framework, now if I will leave the facilitator below, I hope make it useful
In the community's pinned messages you will find all kinds of tools, tutorials and more to make your first steps in Hive - ecency much more satisfying and more comfortable learning


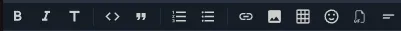
Then they have the redirector to go to what they want to see within the same post, so they can find what they are looking for much faster
Bold
Italics
Strikethrough
Header
Code
Quote
Ordered list
Unordered list
Link
Image
Column
Emoji and gif
Center
Underlined
left, center and right
Text colors
Text background color
Redirection
Alt + B
**Ecency**
Ecency
Alt + I
*Ecency*
Ecency
~~Ecency~~
Ecency
# Ecency
## Ecency
### Ecency
#### Ecency
##### Ecency
Alt + C
<code>Ecency</code>
Ecency
Alt + M
>Ecency
Ecency
Alt + K
[Ecency Help](https://ecency.com/created/hive-125126)
https://images.ecency.com/DQmNuoQY3Wy1uGJakZ7tt4MKzVeDzNCeg9Yh49spdtcR8DC/image.png)
 )
)
Alt + T
|Column 1|Column 2|Column 3| |------------|------------|------------| | Text | Text | Text |
|Column 1|Column 2| |------------|------------| | Text | Text |
|Column 1| |------------| | Text |
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| Text | Text | Text |

💛💜😂😍⚠️✅

<center>Ecency</center>
<ins>Ecency</ins></pre>
Ecency
<div class="text-left">Ecency</div>
<div class="text-center">Ecency</div>
<div class="text-right">Ecency</div>
<span class="text-primary">.text-primary</span>
.text-primary
<span class="text-secondary">.text-secondary</span>
.text-secondary
<span class="text-success">.text-success</span>
.text-success
<span class="text-danger">.text-danger</span>
.text-danger
<span class="text-warning">.text-warning</span>
.text-warning
<span class="text-info">.text-info</span>
.text-info
<span class="text-light bg-dark">.text-light</span>
.text-light
<span class="text-dark">.text-dark</span>
.text-dark
<span class="text-muted">.text-muted</span>
.text-muted
<span class="text-white bg-dark">.text-white</span>
.text-white
<div class="p-2 my-2 bg-primary text-white">.bg-primary</div>
<div class="p-2 my-2 bg-secondary text-white">.bg-secondary</div>
<div class="p-2 my-2 bg-success text-white">.bg-success</div>
<div class="p-2 my-2 bg-danger text-white">.bg-danger</div>
<div class="p-2 my-2 bg-warning text-dark">.bg-warning</div>
<div class="p-2 my-2 bg-info text-white">.bg-info</div>
<div class="p-2 my-2 bg-light text-dark">.bg-light</div>
<div class="p-2 my-2 bg-dark text-white">.bg-dark</div>
<div class="p-2 my-2 bg-white text-dark">.bg-white</div>
<div class="p-1 my-2 bg-primary text-white">p-1</div>
<div class="p-2 my-2 bg-primary text-white">p-2</div>
<div class="p-3 my-2 bg-primary text-white">p-3</div>
<div class="p-4 my-2 bg-primary text-white">p-4</div>
<div class="p-5 my-2 bg-primary text-white">p-5</div>
<div class="p-2 bg-primary text-white"></div>
<div class="p-2 my-1 bg-primary text-white">p-1</div>
<div class="p-2 my-2 bg-primary text-white">p-2</div>
<div class="p-2 my-3 bg-primary text-white">p-3</div>
<div class="p-2 my-4 bg-primary text-white">p-4</div>
<div class="p-2 my-5 bg-primary text-white">p-5</div>
This post has some additions, the greatest amount of information I obtained was thanks to @dodovietnam With his post: @dodovietnam/markdown-tutorial-or-make-your-post-more-engaging Thank you very much for this very useful data, I also want to add another one that I also saw another user use, it is about the redirection that one can put within the post itself, the same one that I use for those who want to search for a specific topic, find it with 1 click
<a href="(We put the route with the # to determine that we continue on the same page)" class="markdown-internal-link">
<a data-id="indicated route">Place to which we were directed</a>

Vote for this Proposal using Hivesigner
Ecency: https://ecency.com/proposals/245
PeakD: https://peakd.com/proposals/245
HiveBlog Wallet: https://wallet.hive.blog/proposals
Github: https://github.com/ecency

