
PeakD hat vor kurzen ein schönes neues Feature integriert. Hierbei ist es möglich, wenn man als Community Account eingeloggt ist, Template-Vorlagen der Community zur Verfügung zu stellen. Somit ist es nun möglich, das ein Member der Community mit 2 Klicks einen neuen Beitrag in der Community erstellen kann, der vordefinierte Inhalte beinhaltet. Hier hab ich nun einmal für euch das 2-spaltige Layout hinzugefügt.
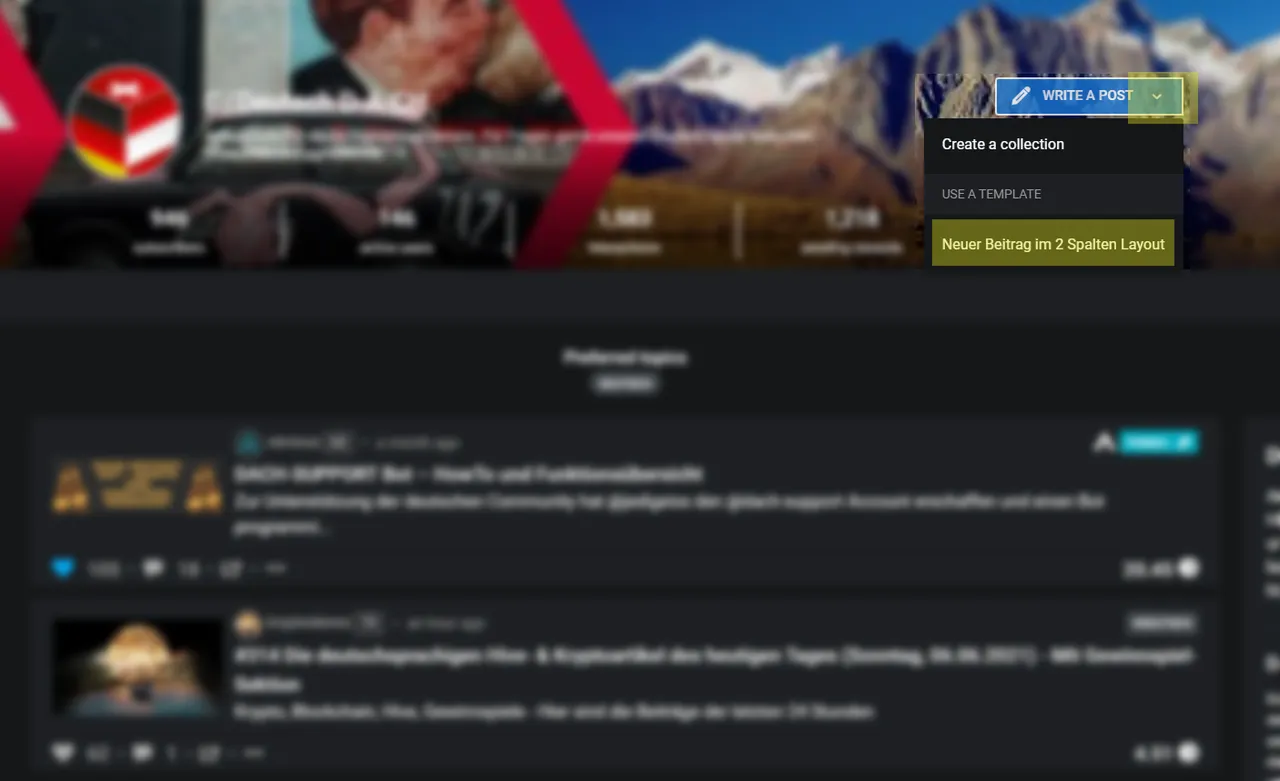
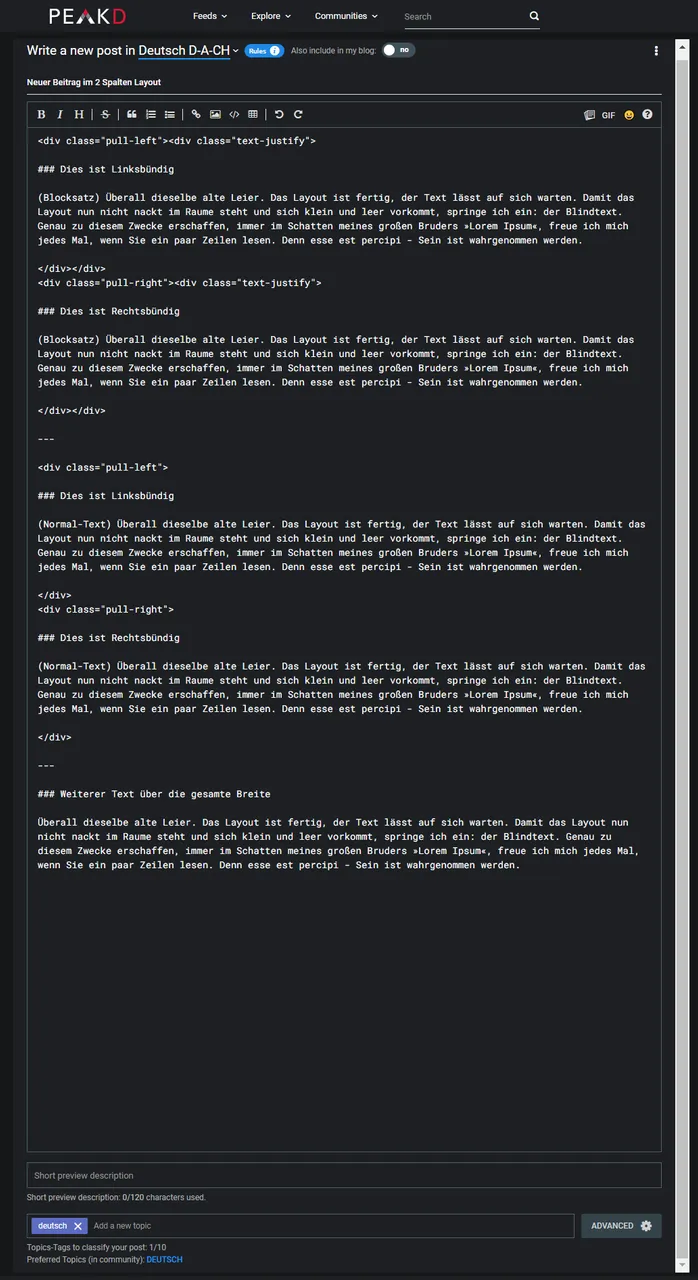
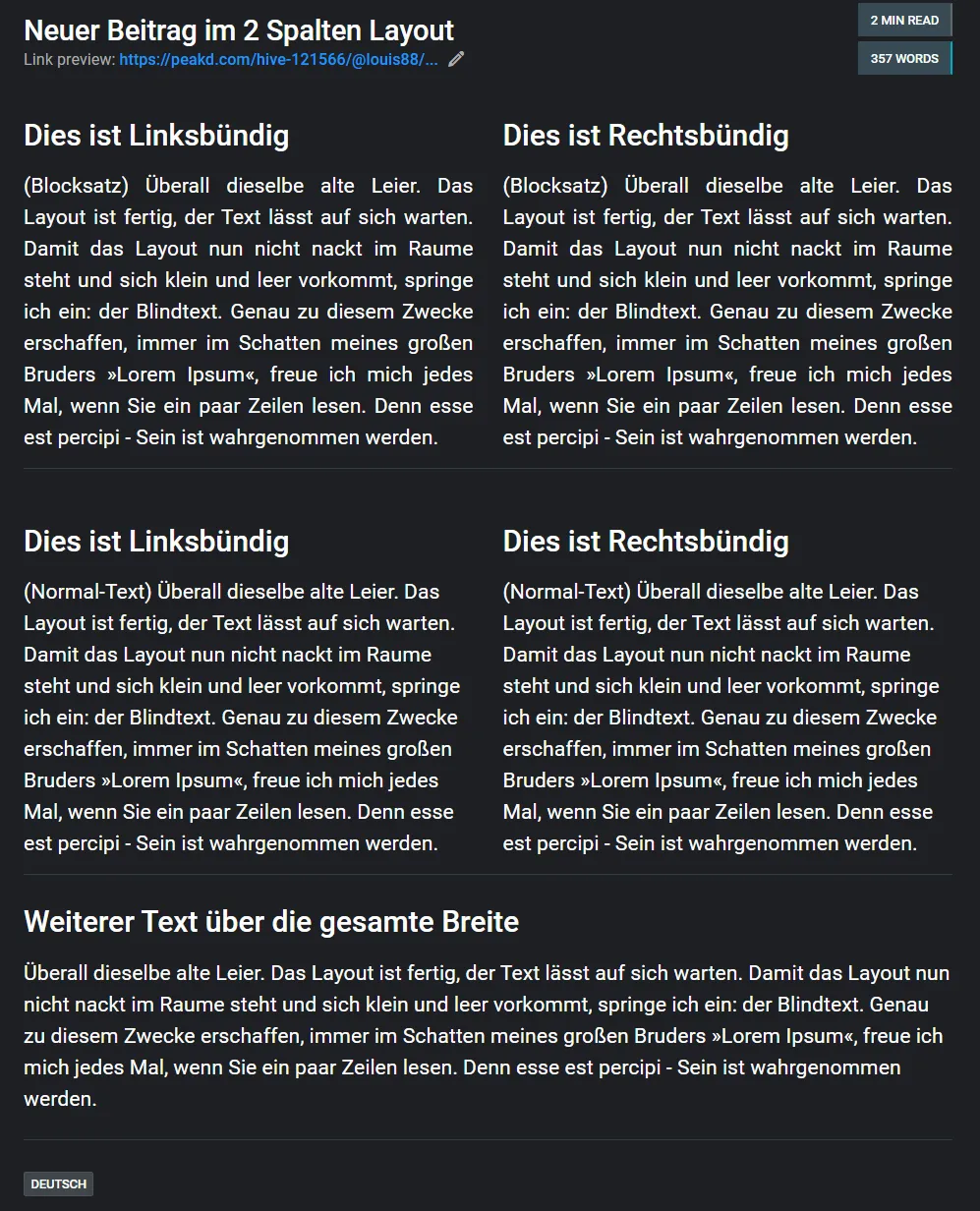
Um das Template zu verwenden, geht ihr einfach in der Community oben rechts bei "Write a Post" auf den kleinen Pfeil nach unten und schon erscheint, das soeben erstellte Template. Voreingestellt ist hier ein 2-spaltiges Layout mit Demo-Content den du mit deinen eigenen Inhalten ersetzt. Einmal im oberen Bereich ein 2 spaltiges Layout im Blocksatz - Darunter eine Variante ohne Blocksatz, also normaler Fließtext.
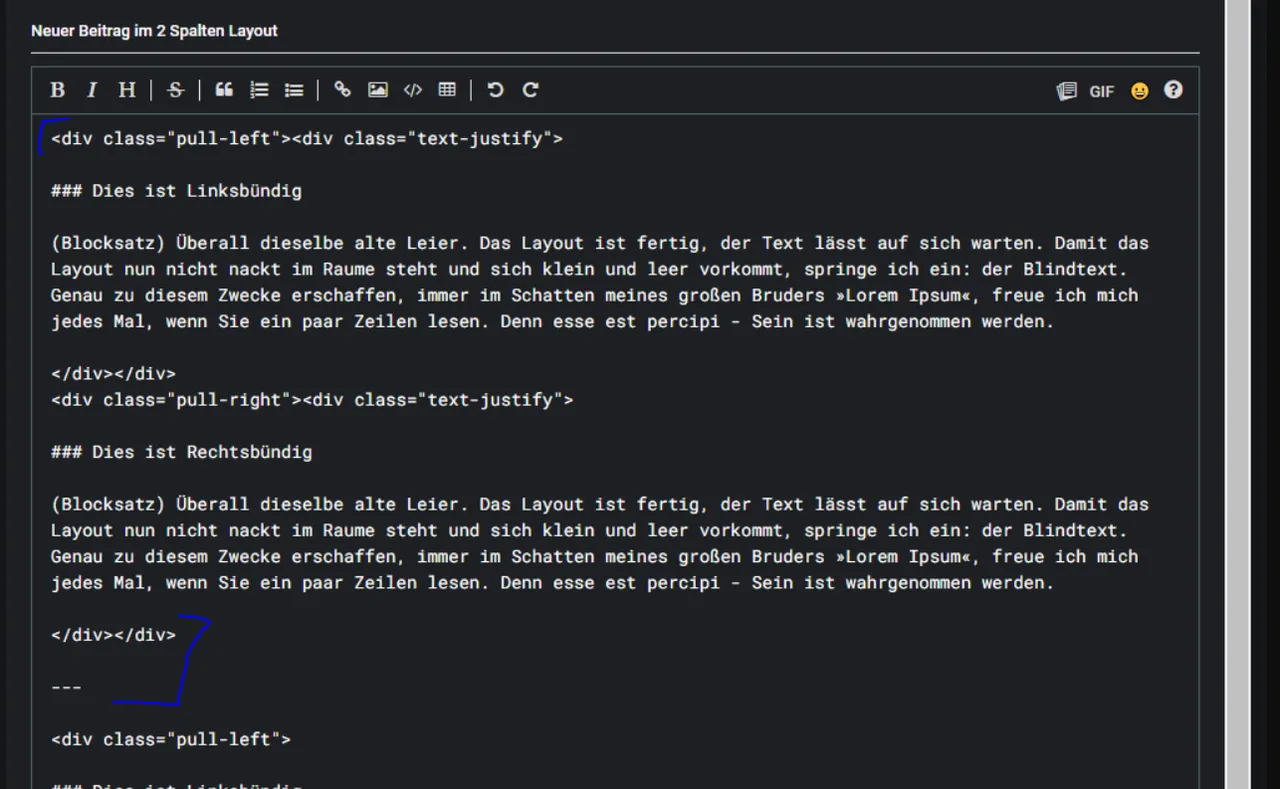
Die Bereiche vom <div> bis zum schließenden </div> können einfach kopiert werden.

Ebenfalls ist es möglich Bilder in den 2 Spalten einzufügen. Probiert gerne einmal rum und präsentiert eure Beiträge in 2 Spalten. Ebenfalls ist der Tag #deutsch schon vorausgefüllt.


Viel Spaß beim Schreiben in 2 Spalten.
Grüßle
~louis
PS: 2-Spalten Layouts werden zwar von den meisten Frontends unterstützt - Es kann aber zu verschiedenen Darstellungen unterschiedlicher Frontends / Devices kommen.
