

text-justify- Выравнивание вашего текста по ширине страницы.pull-left - Выравнивание блока по левому краю.pull-right - Выравнивание блока по правому краю.br- Пробел (Перейти на другую строку).b - Выделить текст жирным.h1- Самый большой размер текста.h2 - Средний размер текста.h3 - Меньше чем средний размер текста.center- Выровнять по центу текст - картинку.hr - Разделить строку.em- Текст в наклоне.blockquote - Выделить цитату.
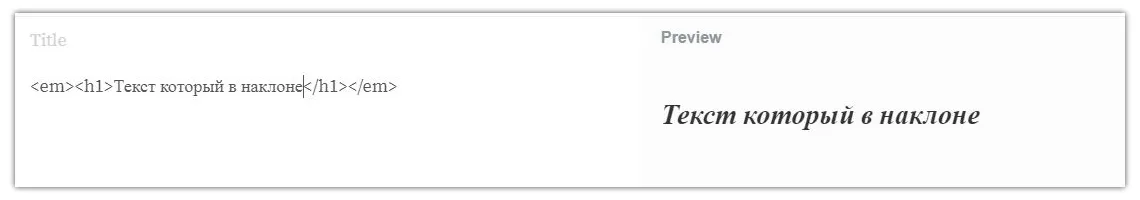
Для этого мы используем вот такой код:

Я думаю смысл вы поняли, например если нужно нам выровнять текст по центру мы используем #тег < center> выглядеть будет это так:

Теперь нам нужно что бы наше изображение было слева, или справа. Для этого пишем вот такой код:

pull-left, и ваше изображение будет отображаться по левому краю.


Русскоязычная FAQ по eSteem Surfer "Как начать пользоваться eSteem Surfer?"