Hello! The Dapplr team hopes everyone out there is safe and staying at home. We are happy to announce Dapplr app. It’s been almost a month that the team has been designing, gathering requirements, studying user experiences and working on building Android and IOS app. We have been on STEEM and now on HIVE, it has been more than 3.5 years and we have seen some really wonderful applications by the community members and we want to contribute to it too.

The one and most important thing that we see missing from all these blockchain applications is a great user experience. We know, there are tons of applications in the ecosystem that provide a good experience and usability but we want to do it a bit different and take a design based approach by studying and researching end user experiences. Our designers and tech team have done a great job collaboratively and completed most of the application designs.
Features Offered By Dapplr ( Phase - 1 ) -
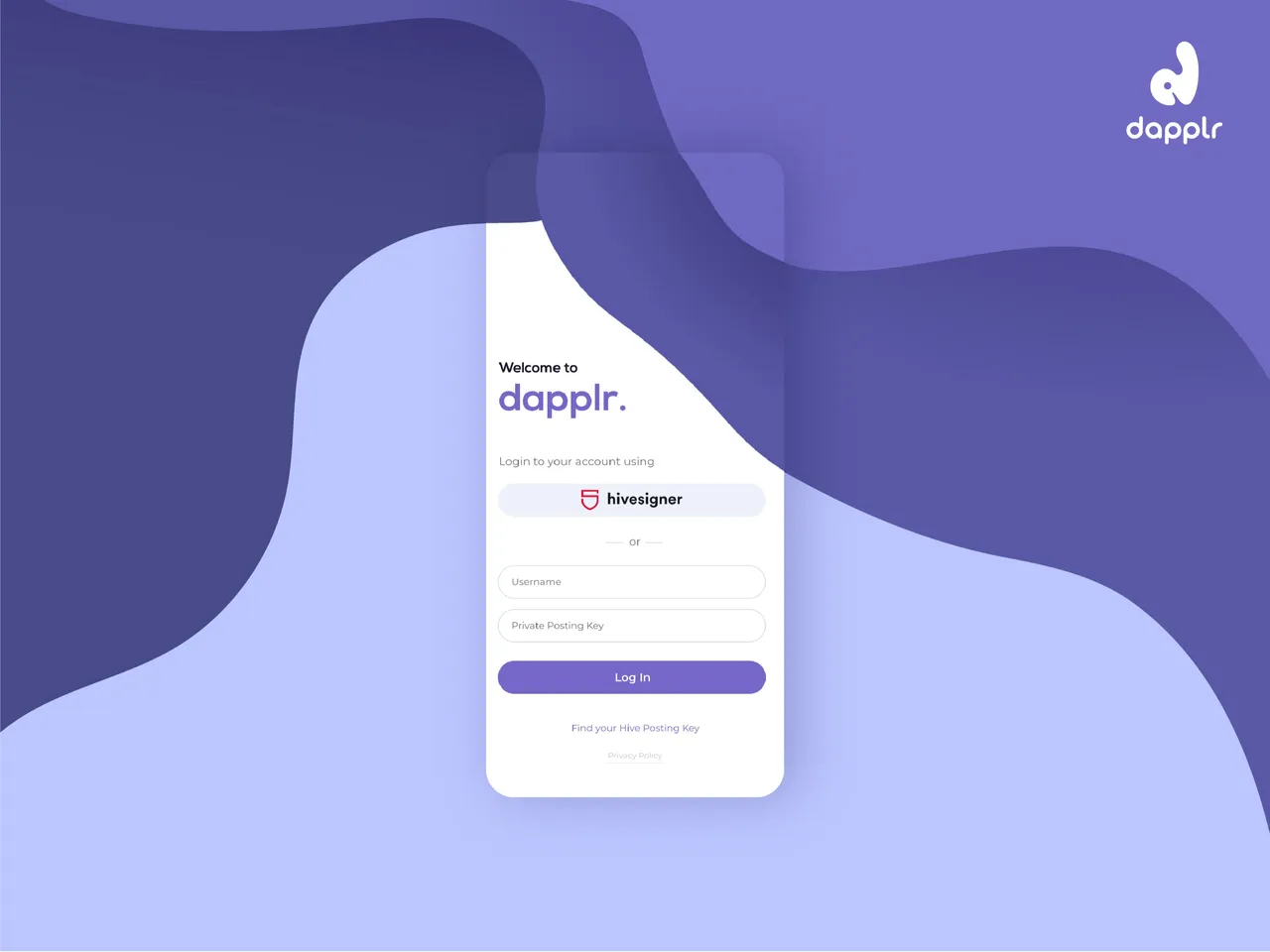
- Login -
- Hivesigner
- Username and Private Posting Key - No credentials are stored in storage, server and database, an access token will be generated from the server just like Hivesigner does it and this whole functionality would be handled by the server.
- Storage - All of the private information e.g authToken (for API authentications), is stored in KeyChain in IOS and with AES encryption in Android. Else, other public information that are open will be stored in JSON format and normal encryption.
- Messaging, Audio and Video calls - We are integrating tons of algorithms and 3rd-party services to help the users experience just like Instagram and even better. It will keep on improving as we move forward.
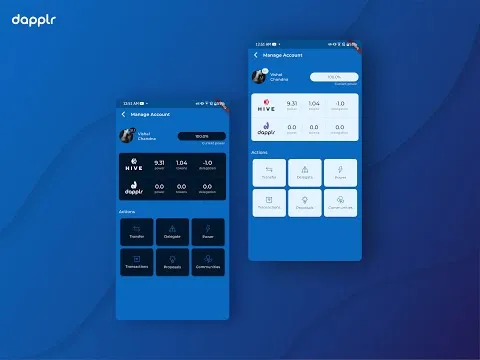
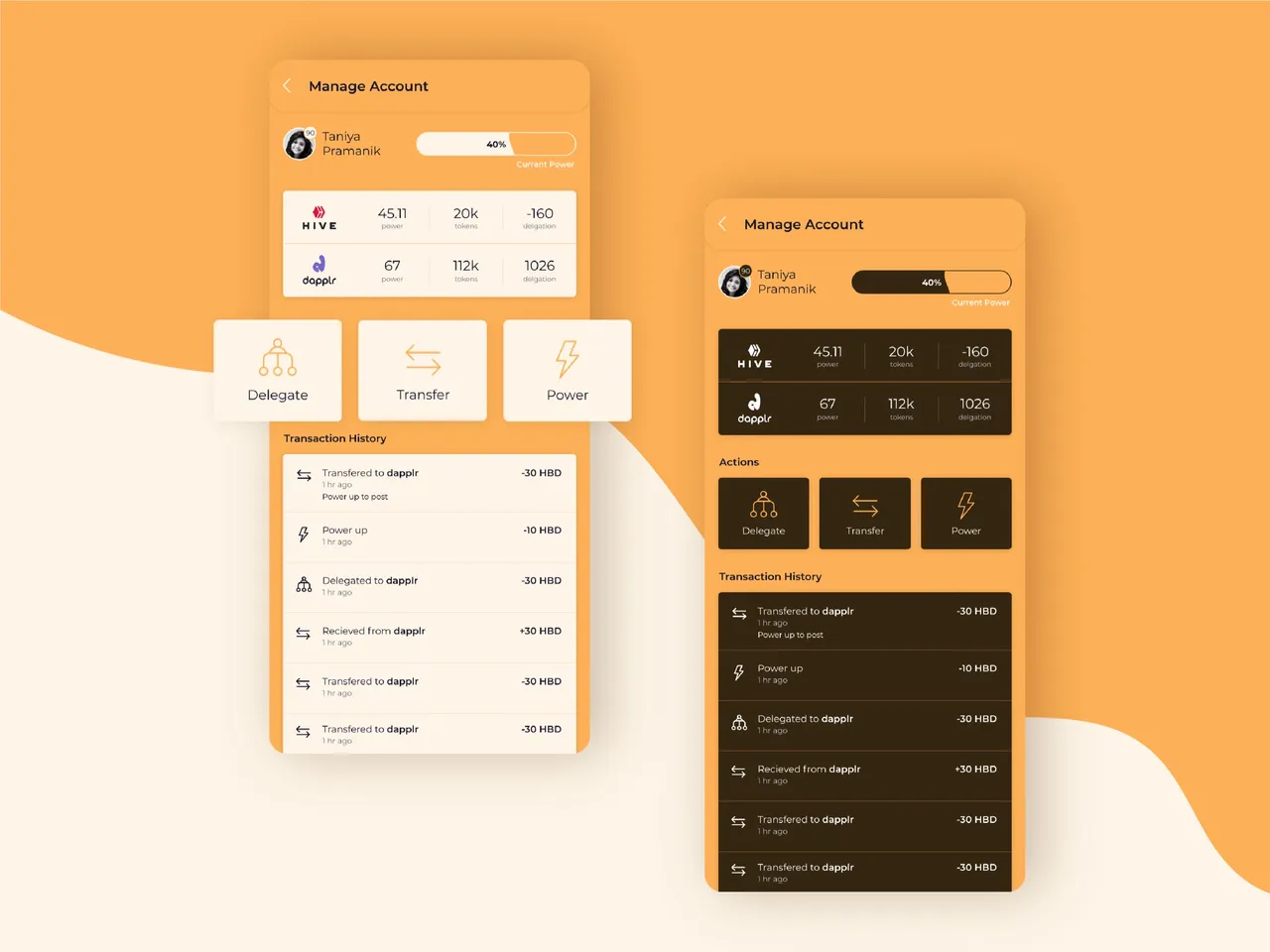
- Themes - Dapplr would be one of a kind app to offer a number of app themes and customizations. We believe, it will offer an experience that this world hasn’t seen before. A few names of the themes are Toasted Almond (our favourite), Sweet Tangerine, Byzantium and many more…
- Account Management - A user will be able to do normal account operations e.g Transfer, Delegation and more
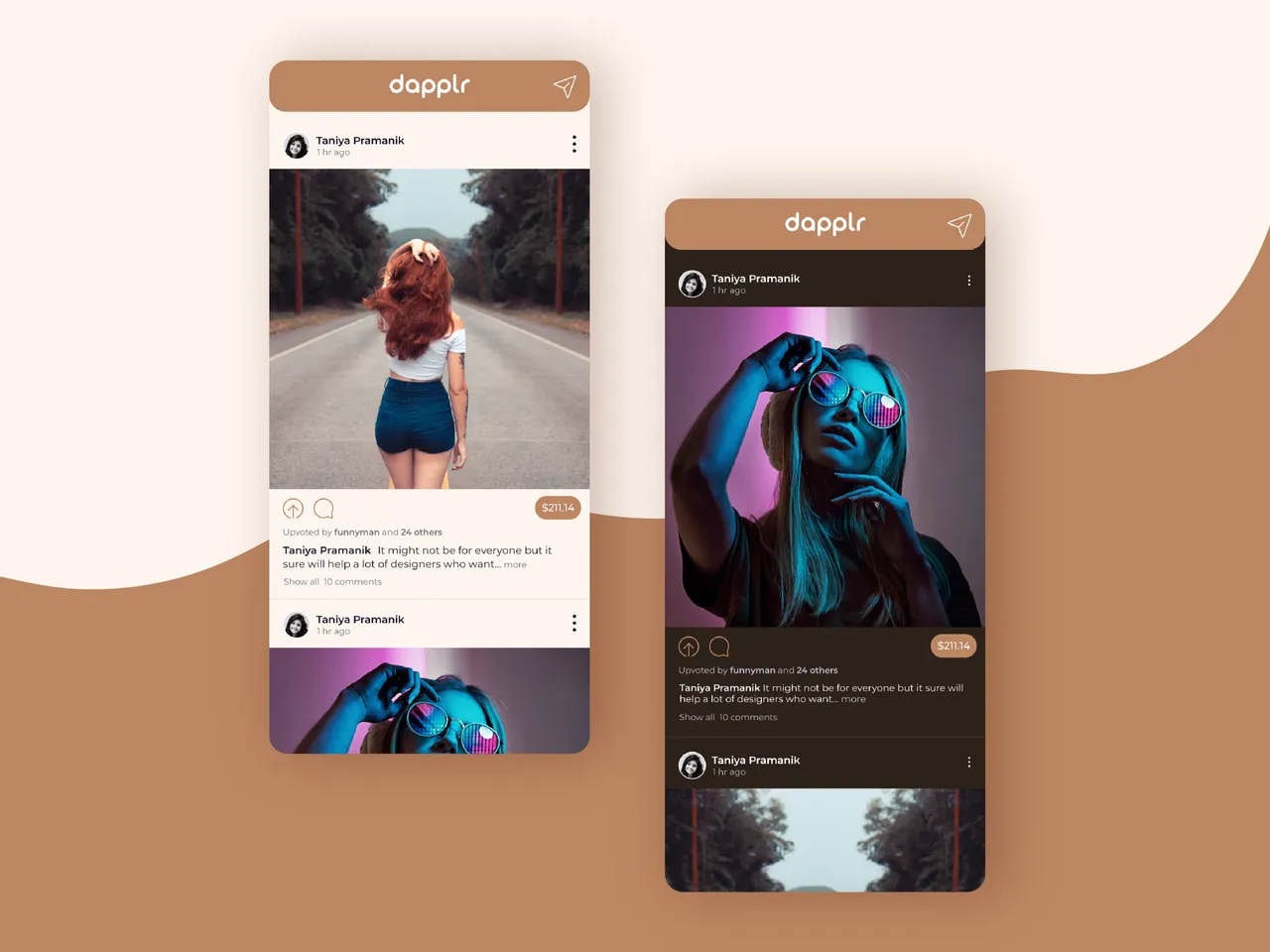
- Feed and Communities Integration - A user will be able to check his feeds, search, post and join a community seamlessly.
- Draft / Create a post - A user will be able to draft and create a post. Along with that, we are also giving an integration of sending the published posts to your favorite people through messaging.
- Common Operations - It includes features such as Upvoting, Flagging, commenting, sending post to a friend, initiate conversations, search, explore other user profile, Normal List view of a Profile’s posts and Grid view and I can’t stop counting.
- Push Notifications - Sending out updates to the user using notifications.
- Referral system - We will keep a record of the people referring other people to our platform and when SMTs(Smart Media Tokens) will be launched, the referral rewards will be airdropped on those accounts.
- Surprise - We want to keep a few features as a surprise for our launch.


Future Plans (Phase - 2) -
- Dapplr Token Launch, hopefully with the release of Smart Media Tokens and airdropping the referral reward tokens.
- Adding 3rd-party support to DapplrChat so that anyone who is building an application e.g games, apps and more can have the same chats imported from Dapplr.
- Adding an ability for a post to earn both Hive and Dapplr tokens.
- Schedule your upvotes and posts through our app.
- Dapplr site with the same features as offered by the native application including DapplrChat, Themes, Preferences and more
- Adding support for videos in DapplrChat as well as in posts.
- Image editing tools integration.
- Adding onboarding screens and launching** marketing campaigns.**
There are tons of future plans in place including leasing HIVE power / Dapplr power, Better image and video editing tools, ambassador programs, potential curation rewards statistics, reports and analysis and a lot more.
Current Progress By The Team -
- Designs for screens - Splash, Login, Home, Account Management, Profile, Upvote/Flag and Theme are completed.
- Splash screen and Login screen implemented with AES (Android) and Keychain (IOS) Encryption.
- Themes integrations - A seamless integration of several themes along with their Light and Dark modes. Users are going to love the colors.
- Account Screen are almost done with features such as Transfer, PowerUp/Down.
- DapplrChat Static UI integrated.
- Home Screen Navigation Tabs and Layout in place.
- All of the screens mentioned above are implemented as designs along with some really cool animations.
Why Dapplr will benefit Hive Community?
- A beautiful user experience that would attract more users on the platform.
- The community will have a true design based native application for Android and iOS built by the community and for the community.
- DapplrChat will offer messaging along with realtime audio and video calls with your favorite people and friends. Group video and audio calls will also be there. This would not only put Hive in the main stream social media but also increase the daily active users and their interactions.
- Account Management will be easy and secured with operations such as - Easy Transfer, PowerUp/Down, Delegations and so much more.
- A user won’t have to switch between multiple applications (Discord, Telegram) to interact with the community members. All of the things will be packed at one place.
- User onboarding with our referral system in place would help the community gather more user base and more attention.
- We will launch our own marketing campaigns for the applications to help it reach as many people as possible.

When To Expect (Phase - 1) Launch on Android and iOS platform?
We are going to be honest about the deliveries of all the features included in the Phase - 1 as mentioned above. With all the features including messaging, audio and video calls along with some really sophisticated features, we are expecting it to launch in mid June 2020. The app will need a thorough testing and most importantly a great user experience with the research done so far. Great things take time.
Why To Fund Dapplr?
We as a team believe in perfection and building up a great community. It requires a reach and user retention to actually help the people be on the platform and enjoy using it. We want to offer an experience that the community has been waiting for so long. All of the team members are putting really hard work alongside with their job and they are putting in every extra minute they get into this app. The core team includes 3 members -
- @funnyman (Front-end Engineer)
- @crazyman (Back-end Engineer)
- @happily-ever-art (Designer)
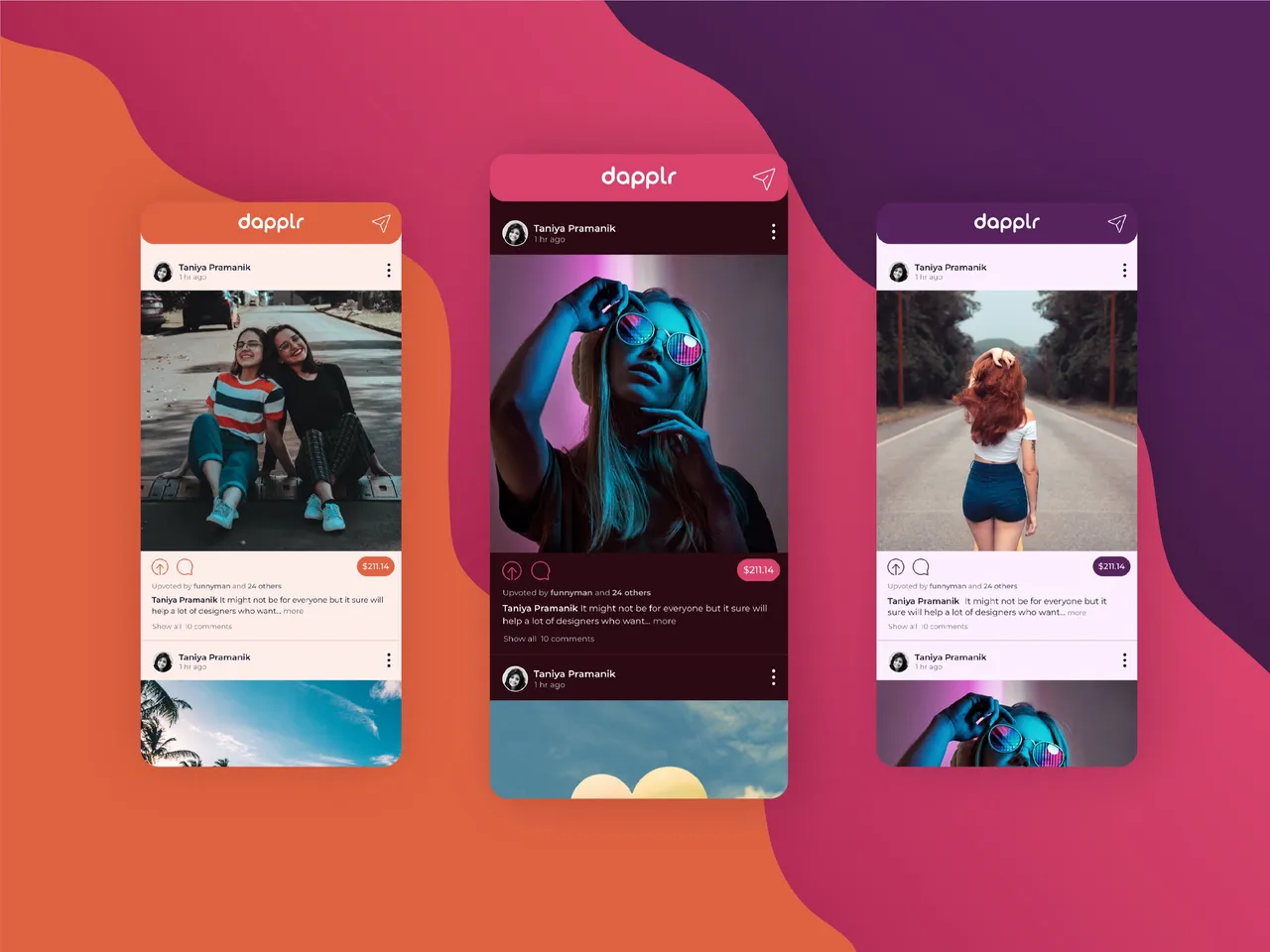
A Sneak Preview of our App
Fund Us By Supporting This Proposal
We are only looking for a daily fund of 30 HBD to manage our design and developments. This fund will be used to manage the servers (Database and Processes bandwidths), payouts to the junior design and animation team and to buy resources such as PlayStore and AppStore official Dapplr accounts. It’s been a month that we are doing it on our own and now we need a little push from the community.
Weekly Updates
We will be sharing weekly updates of the progress to keep the community updated about our progress. In order to keep some suspense, we won't share all the designs at once. Designs posts are going to be surprise but it will be included in the weekly posts.

NOTE : The team is seeking help in terms of user research and an experience / features Dapplr should offer. We would love to know about your views and what features you need as a necessity or a must have. We will do our best to make this decentralized social media application standout from conventional applications.
Follow us on Instagram - https://www.instagram.com/dapplr_app
Follow us on Twitter - https://www.twitter.com/@Dapplr_app
Support us by voting for our proposal
- Total funds requested: 4830 HBD (30 HBD daily)
- Runs from Apr 17, 2020 - Sep 25, 2020 (161 days)
- If funded, these funds will be used to cover 3rd party costs: our server and the junior dev/design team.