I wanted to represent the blockchain technology from an individual point of view

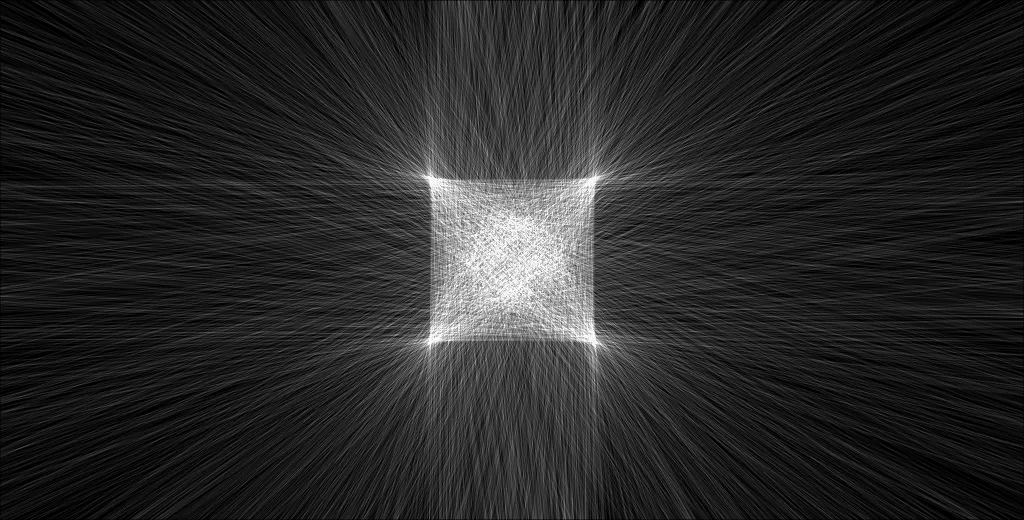
The block chain is often represented by a series of strings connected to each others representing the millions of transactions made on a daily basis, like this picture below

As you can see the higher the number of transactions the denser it gets and that's what initially inspired me
I knew clearly that the "lines" are going to take a big part here both visually and physically but I couldn't visualize how to do it, I mean I have to make an "order" to all these lines going everywhere

Being the freelancer architect that I am and a having some time to spare, I decided to combine my knowledge with my love for art that I had ever since I was a small kid
With the use of only rectilinear lines I started to think about a method to use as the basis for representing any form and shape
The "philosophy" behind it enabled me to set some principles which I described into rigid rules:
Golden rules
- Only lines can be used
- All lines must be straight and continuous
I chose these rules as the basis of my thought as i believe it reflect the whole idea of the peer-to-peer technology and how a transaction is being made in the blockchain in a straight and direct fashion from one end to the other with no breaks or "middle men"
So I started thinking of basic shapes to start with...
The square is a beautiful elegant geometric form and it's perfect for my representation of the blockchain ecosystem

Also you can find the square in the processor unit of a computer, the graphic card unit, the tiny pixel of a picture, a chip or even your...wallet :)
How I could I draw this square while not breaking the golden rules?
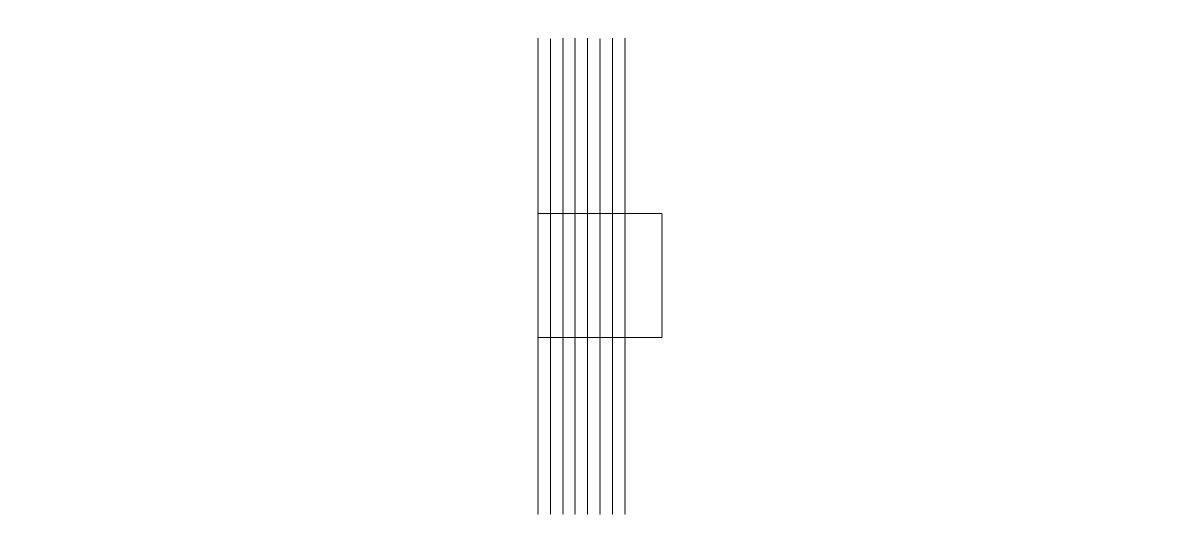
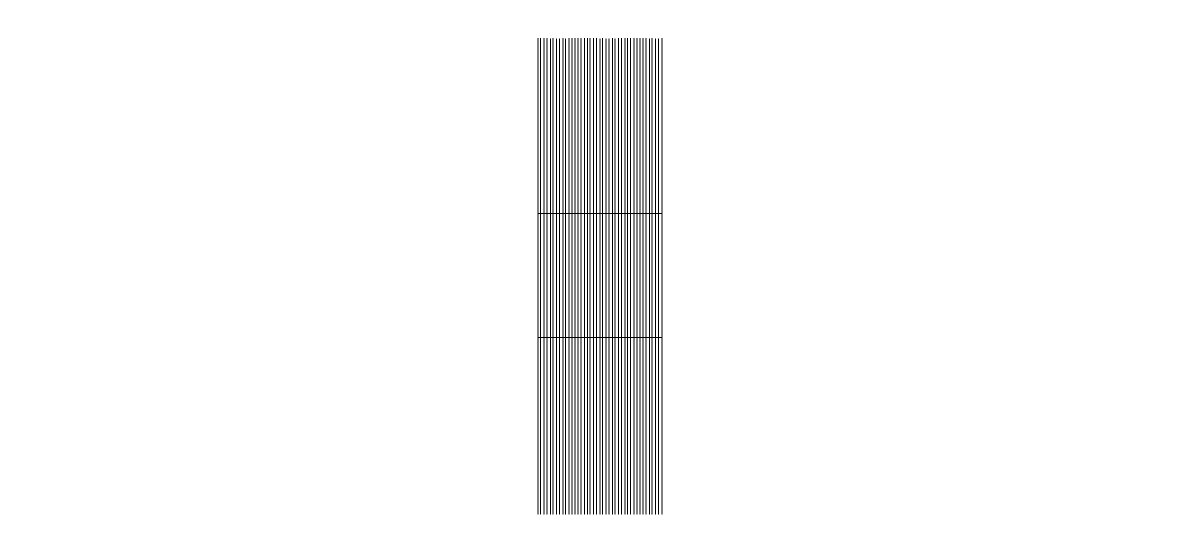
At first I thought of fitting a serious of vertical lines inside the square until eventually the point where they would start "blending" and forming a solid color

This turned out to be a Rectangle at the end of it...not good!
So after staring in the air for a while...
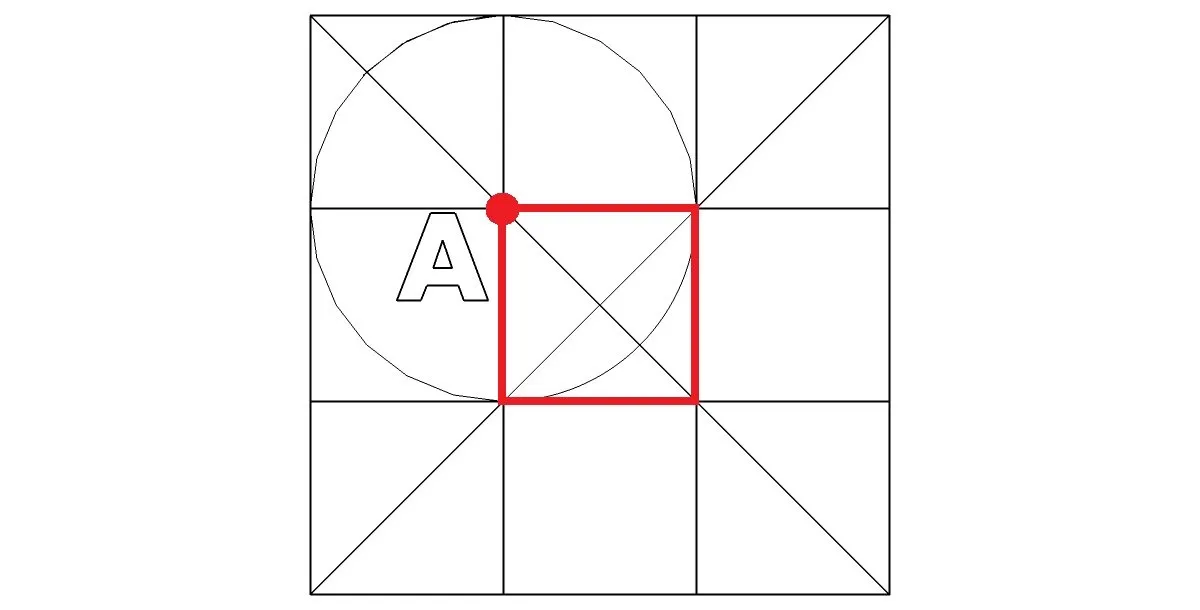
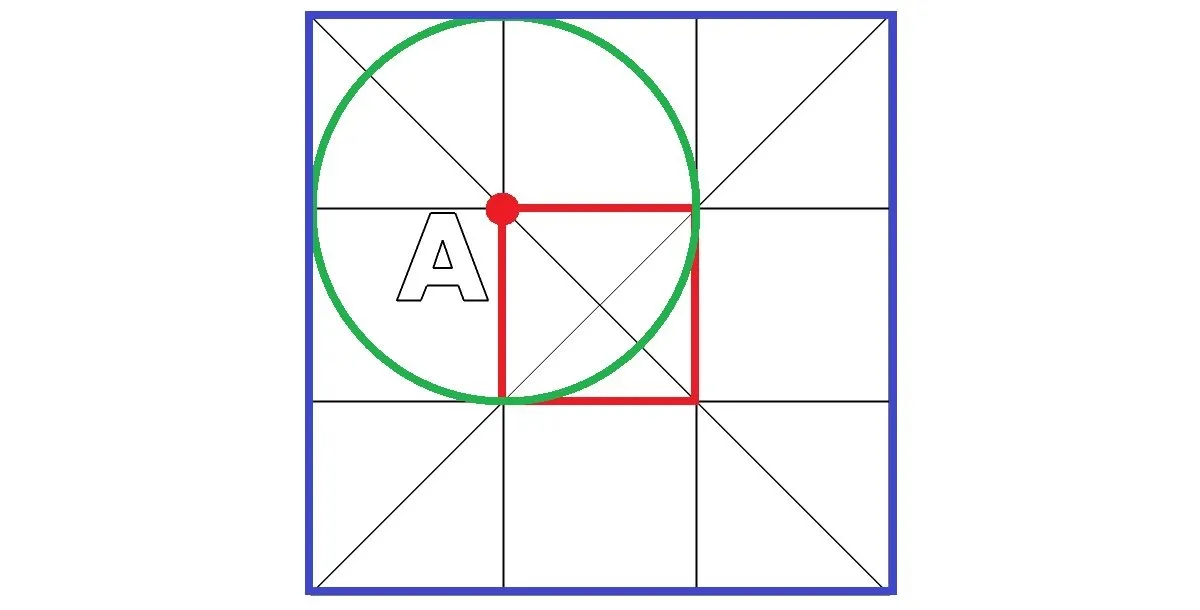
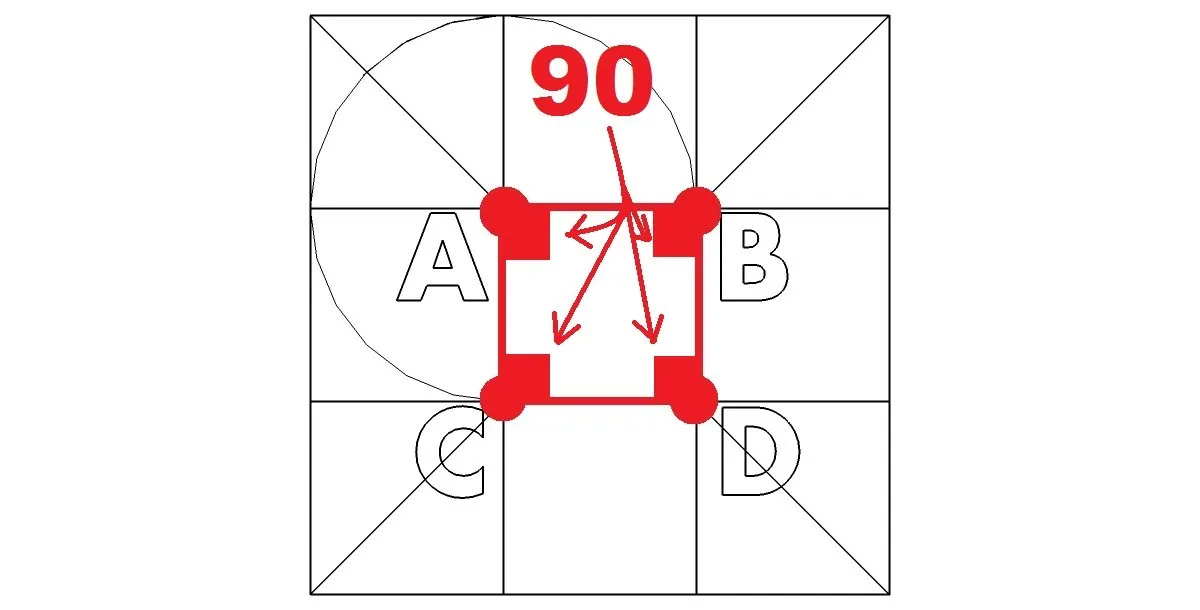
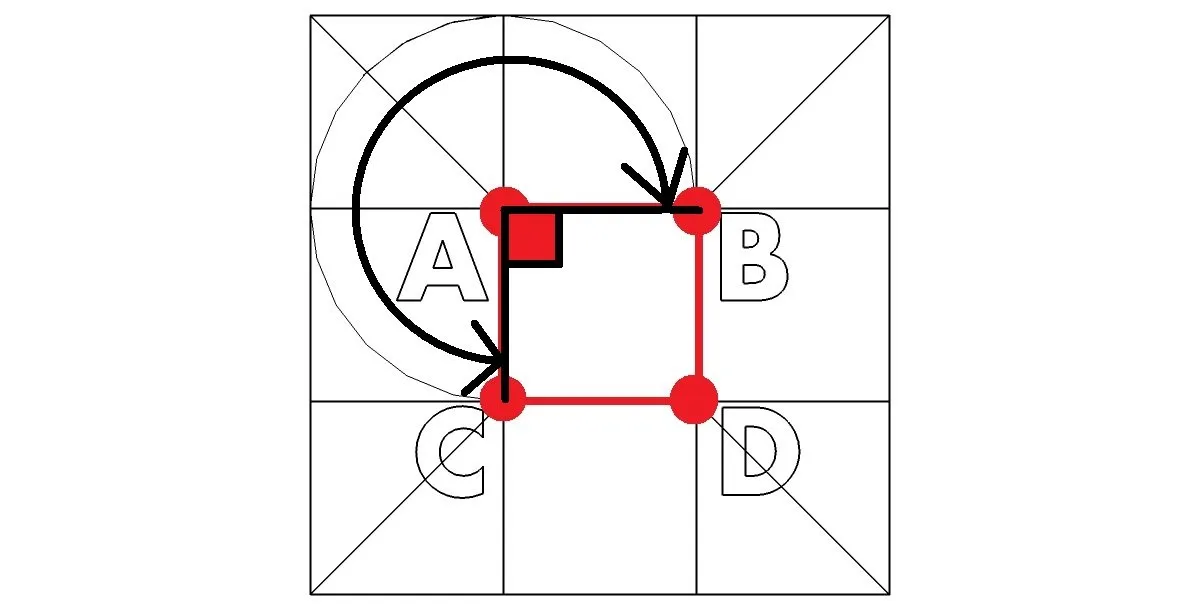
I turned my focus to the "square", particularly at one specific vertex that I called A ...

where I began, in my mind, to rotate the lines around it in a circle with a Ray equal to 1 segment of the square, like this here...

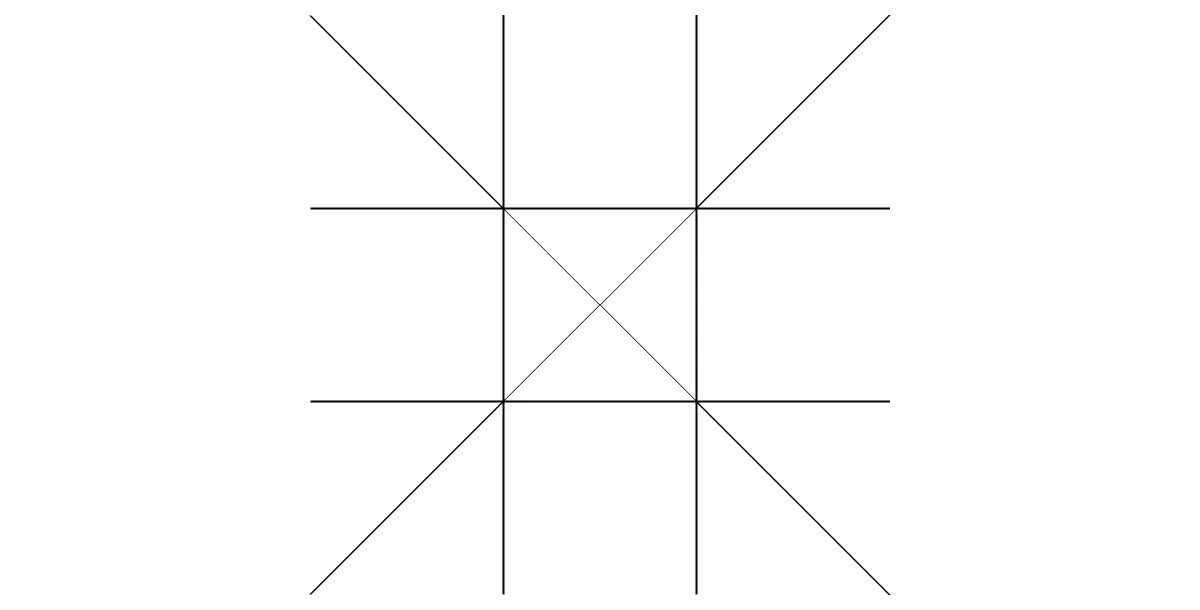
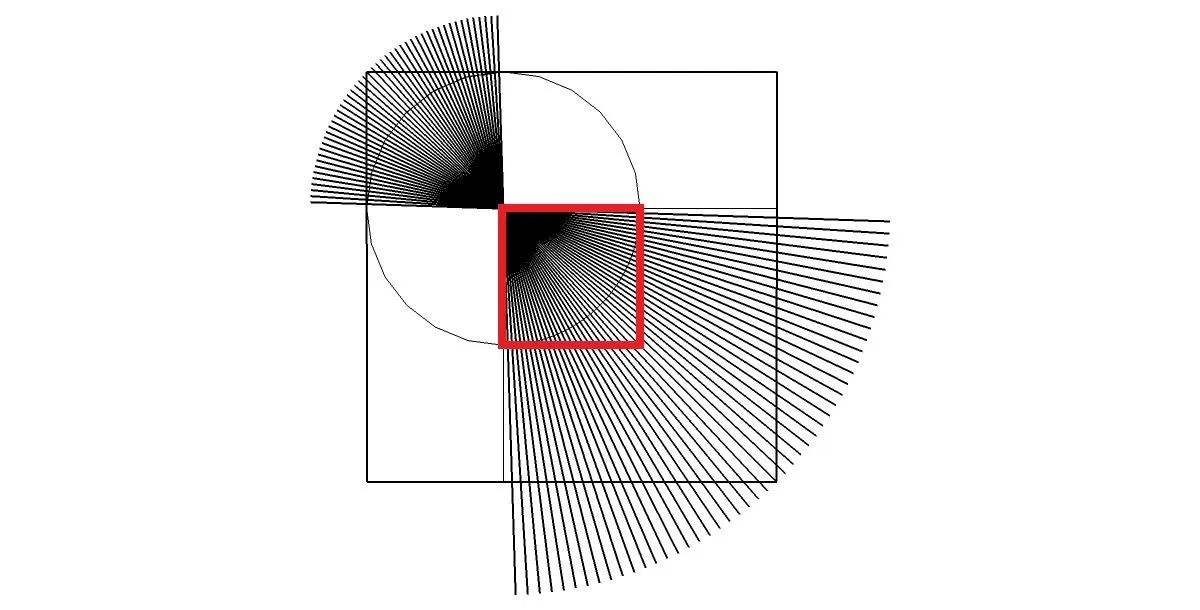
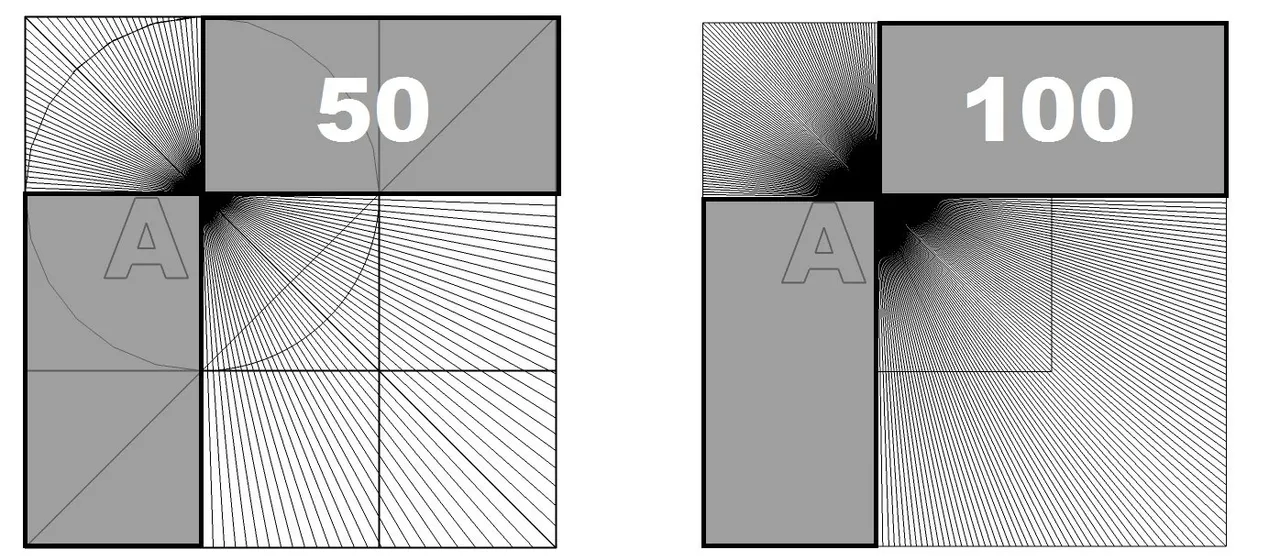
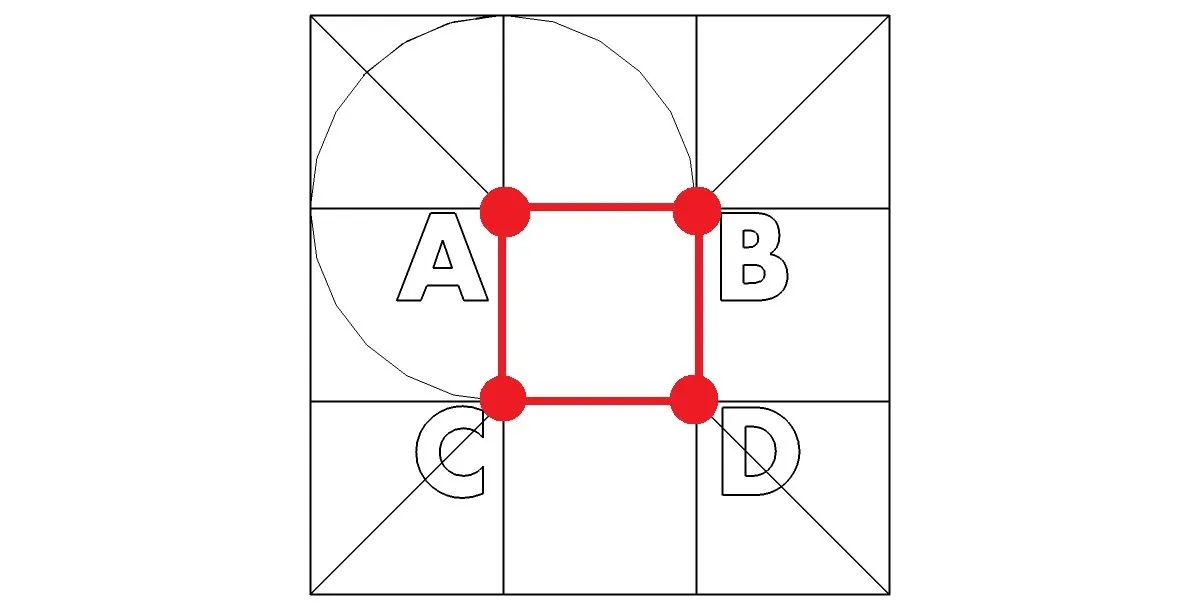
Now all I had to do is divide the part of the circle that is "inside" the square, which represents the 1/4 of the circumference, into many parts as much as possible so for the sake of experiment I went for 50 dividents that meant 51 points created that I will connect to point A following the golden rules, the picture below will explain what I just said hopefully
The bigger square represent symbolically the entirety of the blockchain at a certain moment in time (as it is always growing) and also the space where all the transactions (lines) are stored or shall I say"inscribed" in it
So now I am rotating my "Lines" around a "Point"
I liked that!
The Point represents a specific wallet address or a user that buys and sells cryptos in and out of the blockchain
At this point I was getting excited because not only I started visualizing the square forming in my head by doing the remaining 3 vertexes but also because this could be a general method that I can use for rendering any form or shape however complex it is...

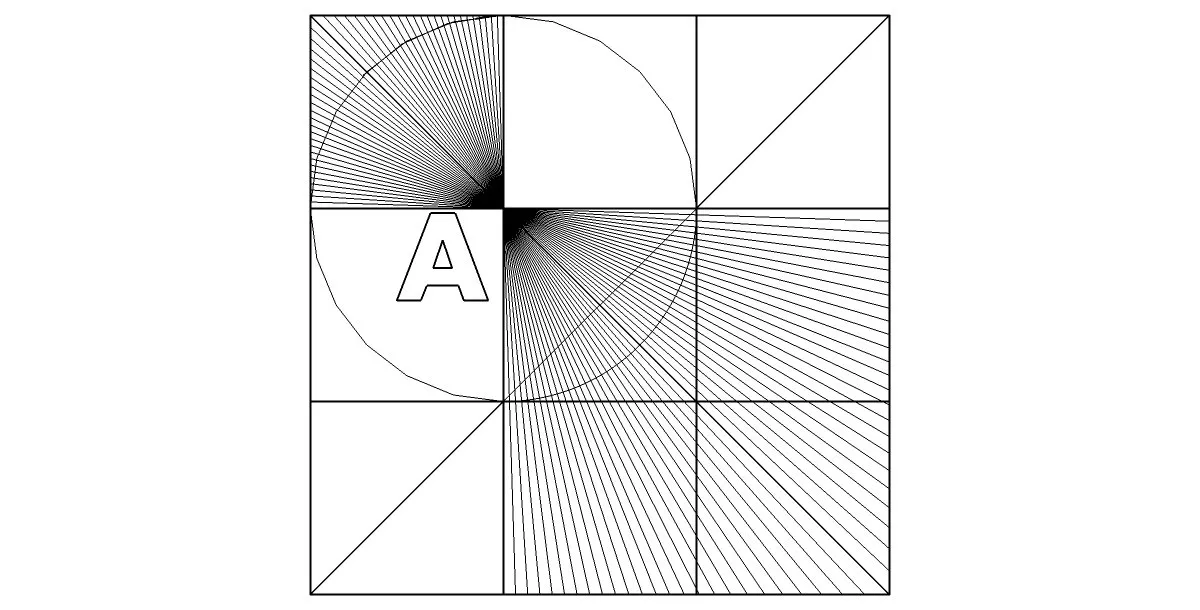
and so here it is polished out ...

This came out as expected and now I have created a "pattern" that I will use for the rest of the remaining vertexes ...

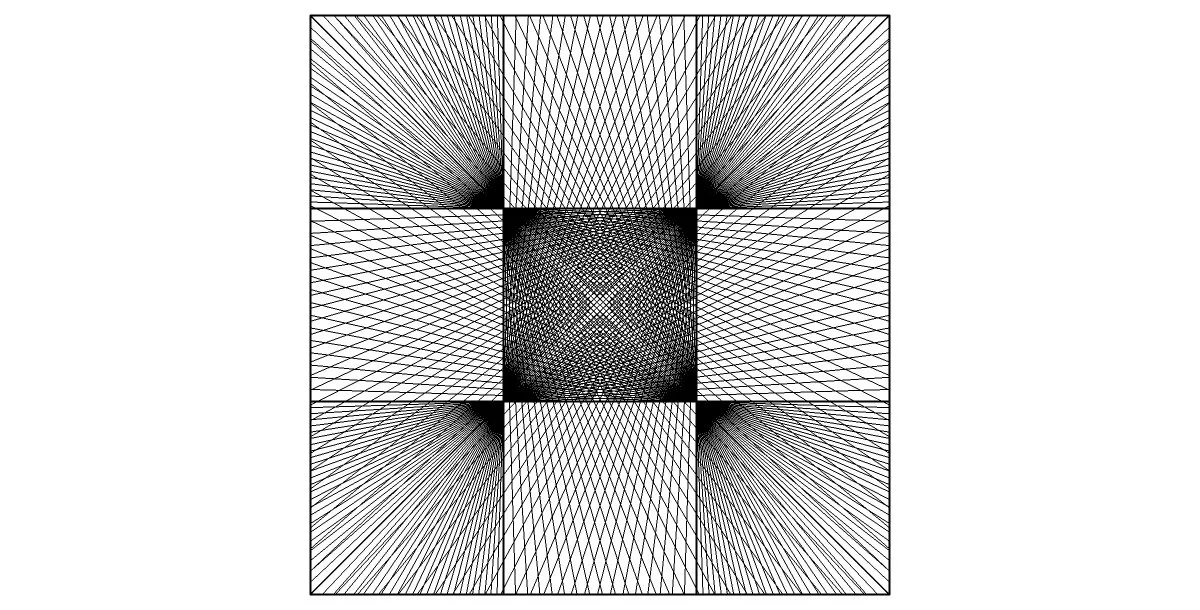
And the result was this...

The details are interesting enough to have a close up

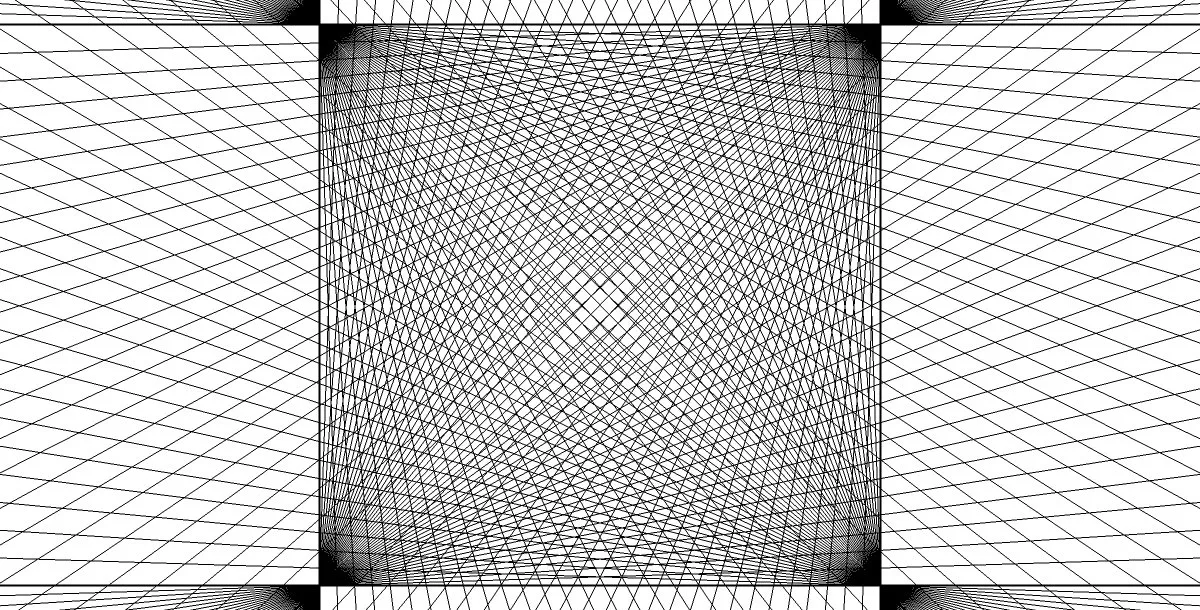
Let's have an even closer look

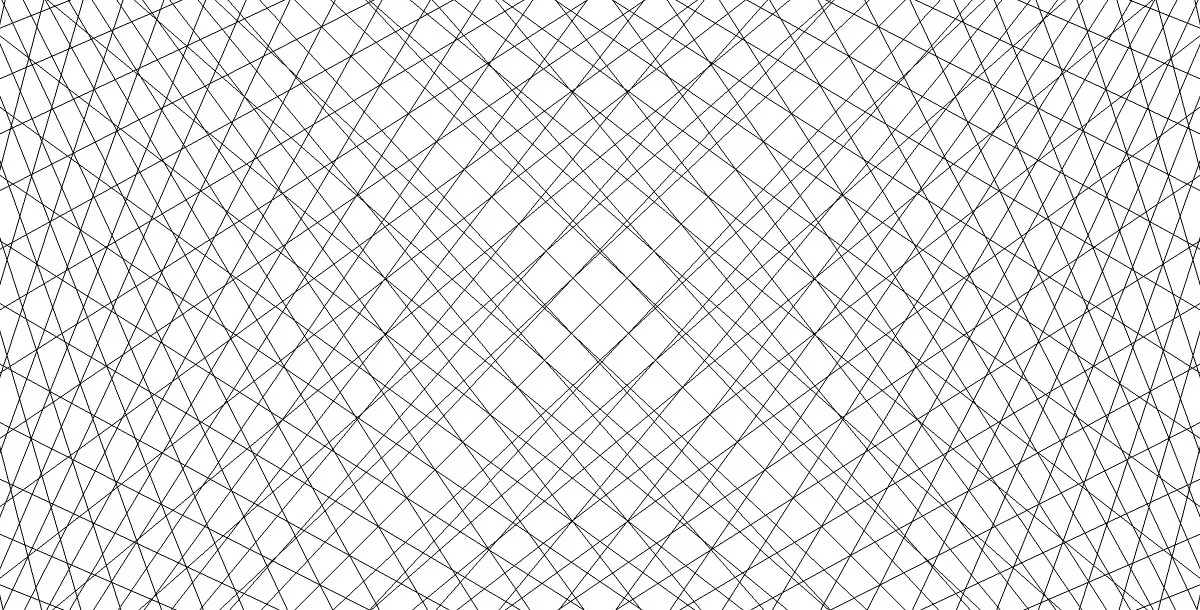
How about a crazy angle

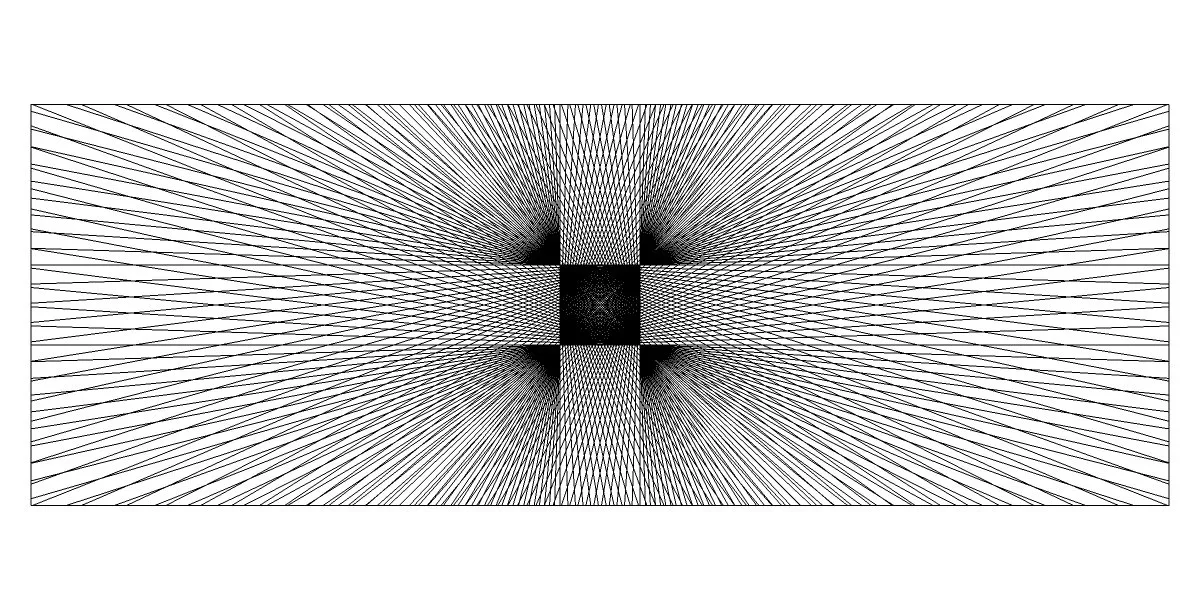
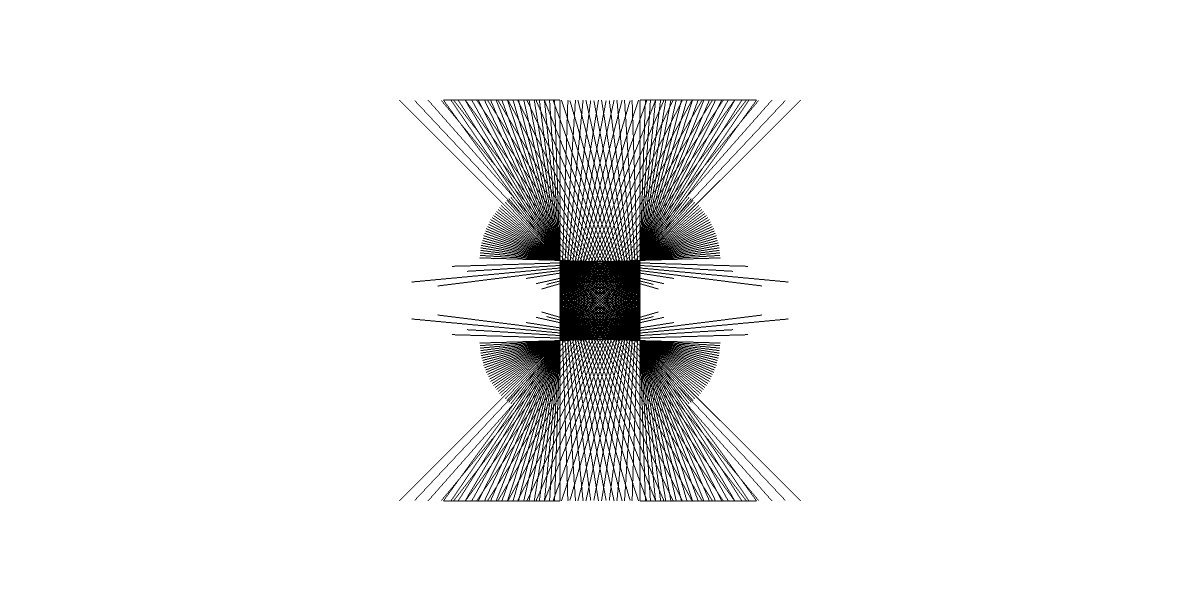
Let's widen it a little bit ...

some of you may recognize this from the "teaser" post I made a few days ago here
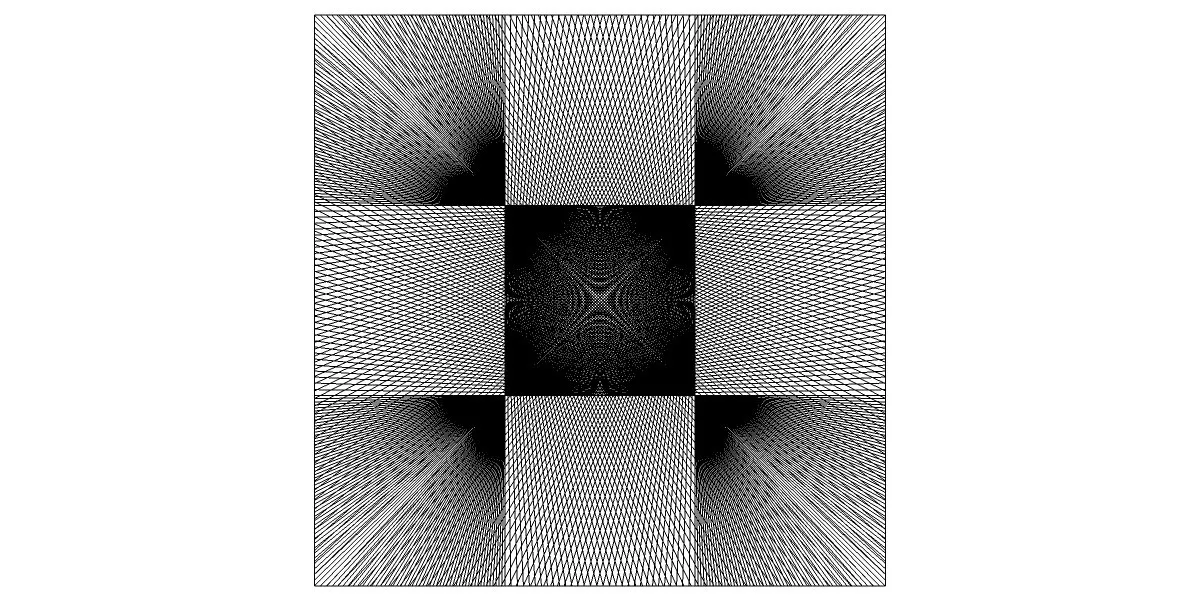
Notice how the center part got darker (the square) while it gets lighter and lighter as we depart from it...exactly as I wanted it to be:
denser on the darkest part and lighter in the white parts
all without breaking the golden rules I mentioned above
If I cut out just the square so to make a comparison with the original then this is what it will look like

Notice that there is white spaces that needs to be filled and that is solved by adding more lines
This was exciting for me because I thought if only 50 lines would do "this" then what If I go with a 100,...a 1000...even a
...10000... just like bitcoin :D - oh well now it is what? 16K?... 16!!? Imagine 16k lines....!!! (mind explosion)
Also I was curious on how it would look like..
So here are 100 lines for each vertex that means 400 straight lines just to remind you that it is per vertex so in case of the 50 per vertex above the total would be 200...

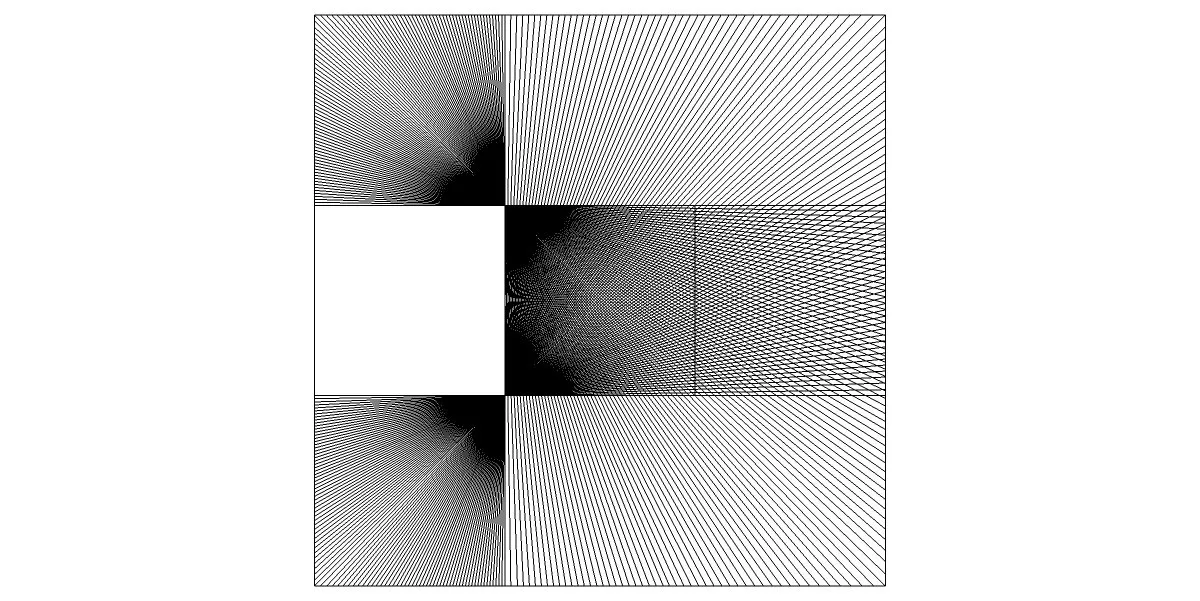
I continued adding the rest

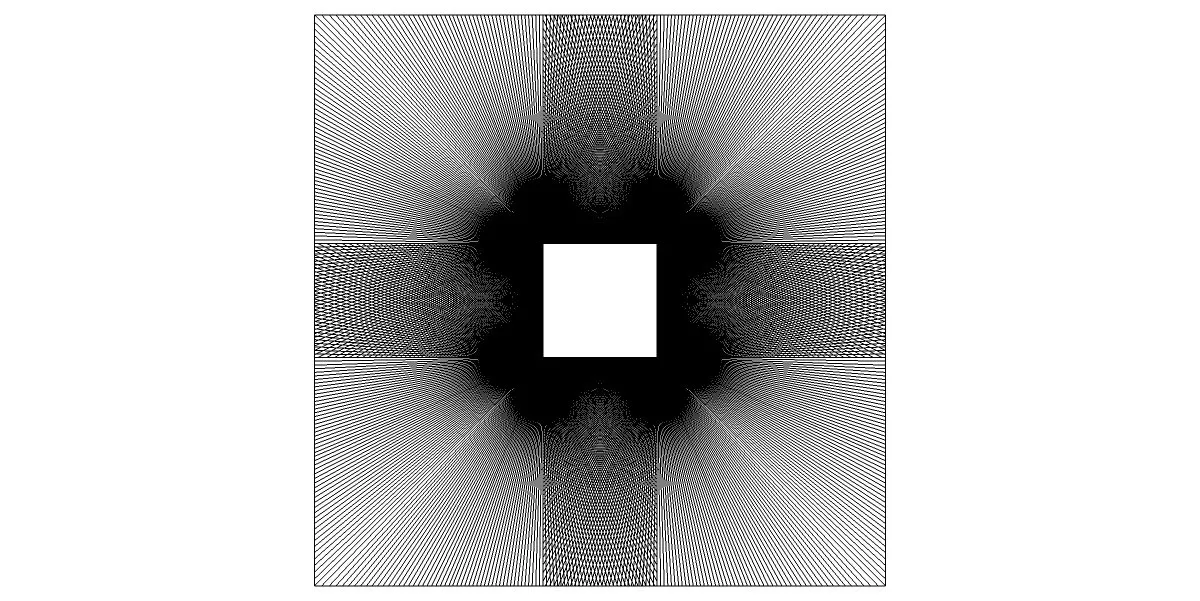
and the result was this

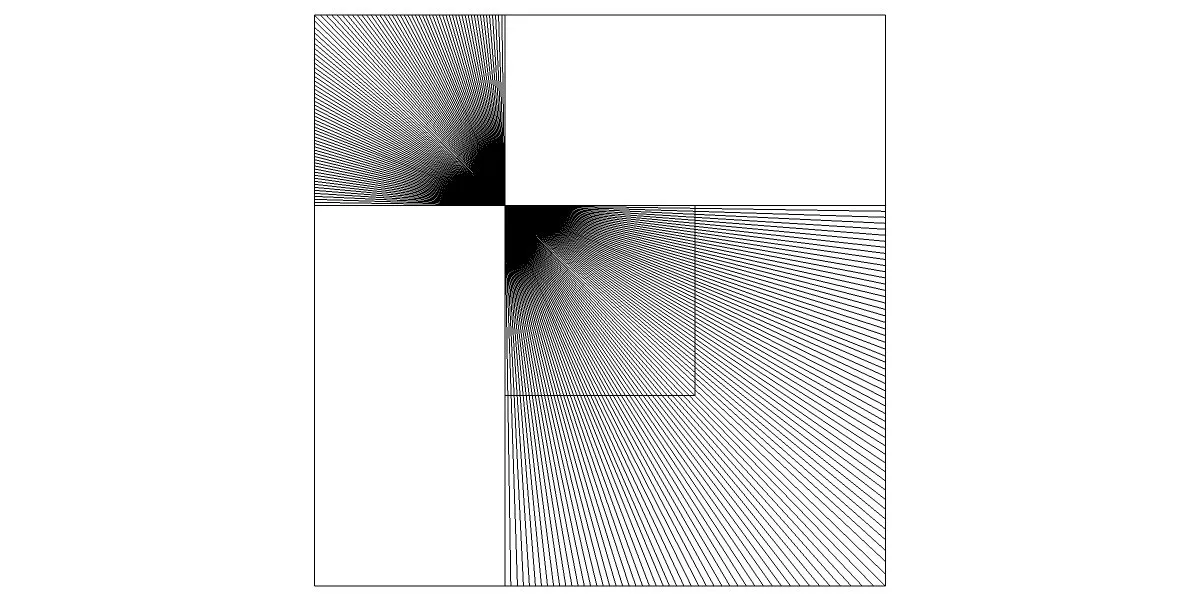
I cropped the square out like I did with the 200 lines previously and here are 400 lines crossing each others...

It got darker significantly if we compare it to the 200

So if I were to make a 1000 lines this would definitely solidify into an homogeneous black color just like the original and thus for that matter I would successfully passed the challenge of drawing it with only lines but that wasn't the objective in primis
In case I didn't make it clear enough the objective was always to draw in a method inspired by the blokchain or the crypto world as some don't like the word blockchain among the big boys of crypto

Also by cropping the square out I would have broken a golden rule so now ...
...Let's do a recap of all that shall we...
OK! I have layed down the foundations, sort of speak, I have the golden rules and a the technical drawing rules so here they are again in order:
Golden rules
- Only lines can be used for drawing
- All lines must be straight and continuous
+
Technical rules
- All lines must pass exclusively through the vertexes of the the object/shape in consideration
- All lines must convert inside the internal angle formed by the vertex
Let me explain the 2nd rule graphically for added comprehension
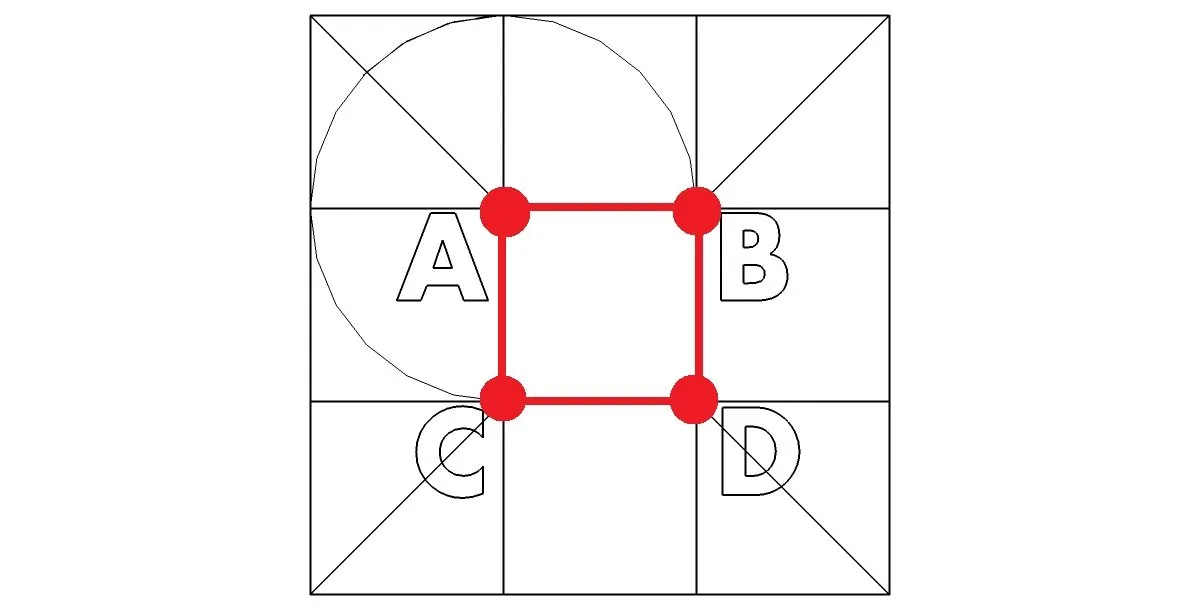
So here is our square again with its 4 vertexes

Each vertex forms 90 degree angle inside the square ("internal angle")

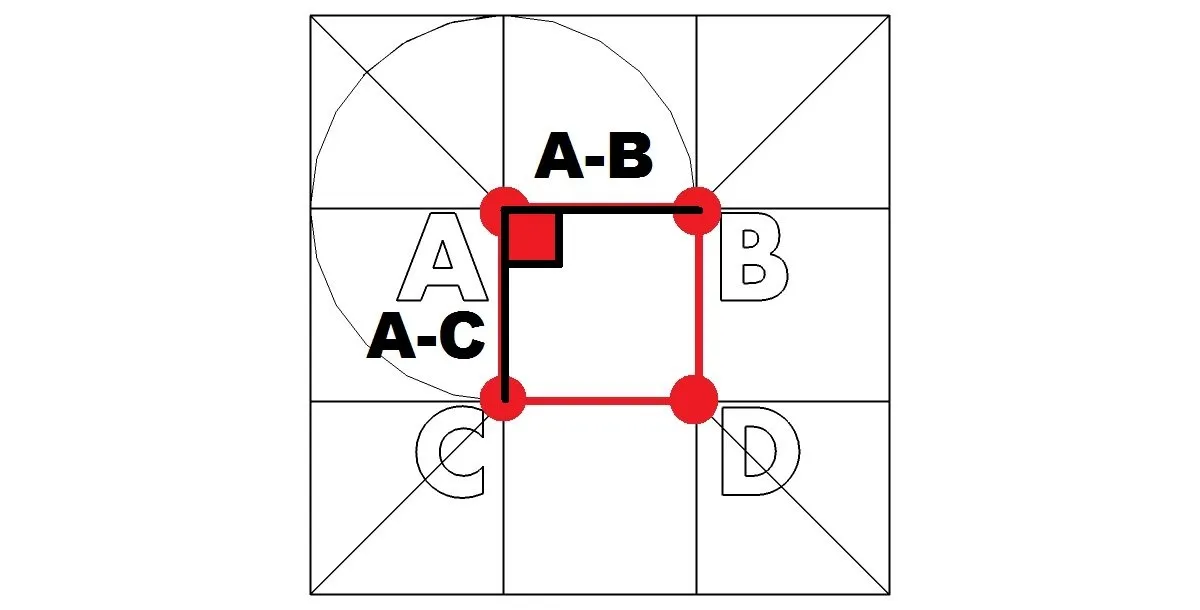
Each angle is formed by 2 lines if we take angle "A" then the lines are A-C and A-B

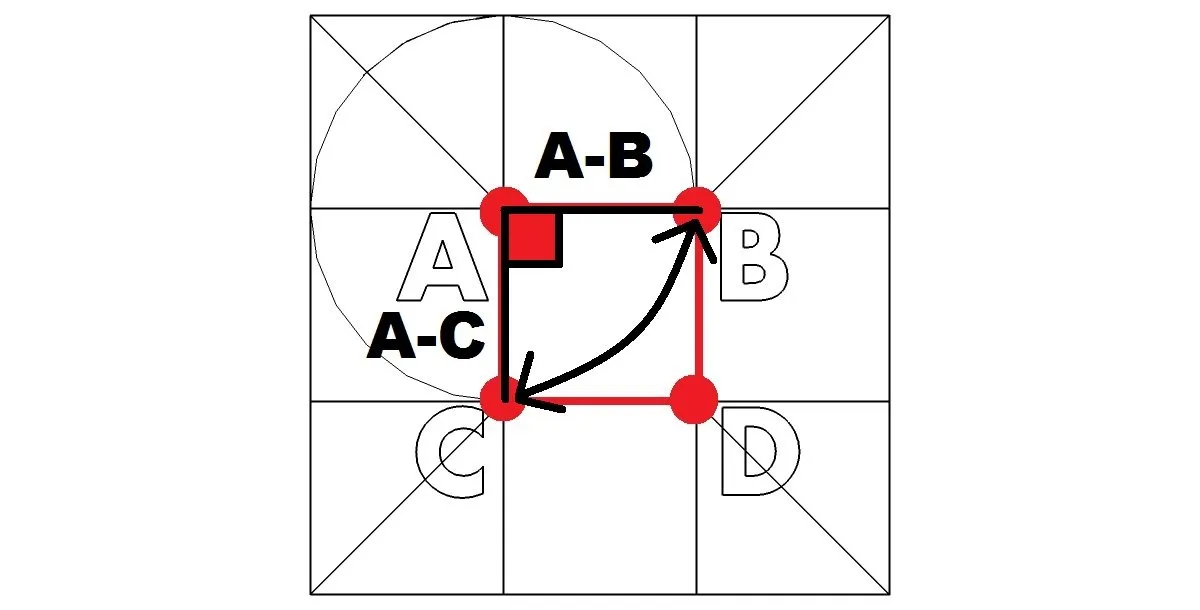
So A-C and A-B are the boundaries outside of which no lines are to be drawn
but only in the area delimited by the arch shown below

and so once again we would have this result

Now keep in mind this is a technical rule not a golden one and so if we chose the opposite or the external angle...

...what do you think the result will become? you are exactly right!..."opposite'!!!

we would have a "white" square instead of a black exactly the right opposite of the spectrum
Now that we have created the 2 opposite colors by default , all the other colors in between are just a matter of how many lines to use for each color, for example:
A brown color would be more closer to the black color in terms of number of lines than to say the yellow or pink color
To put it in perspective let say the black is a 100 lines then to have a brown you would need roughly 85 lines...an orange 55 lines ...a yellow 15 lines and the white 0 ofcourse
I just threw numbers around but you get the idea
Also I am still to make a color gradient table with the correspondent number of lines so that I can start creating more shaded images, this is gonna be exciting indeed
10K lines...
Untill now I was working manually but for the 10k I asked the computer for some help ...
Before I started computing I tweaked a few things:
I lowered the thickness of the lines and changed the color to a slightly lighter gradient than the dark black to lighten a little the imagine and give it a more smooth look
Also I raised the definition of the lines to a high one
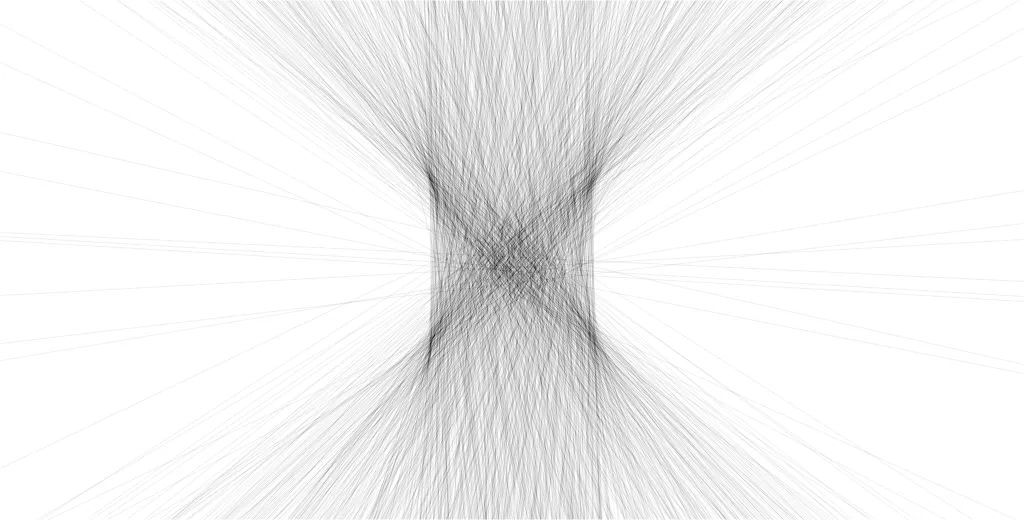
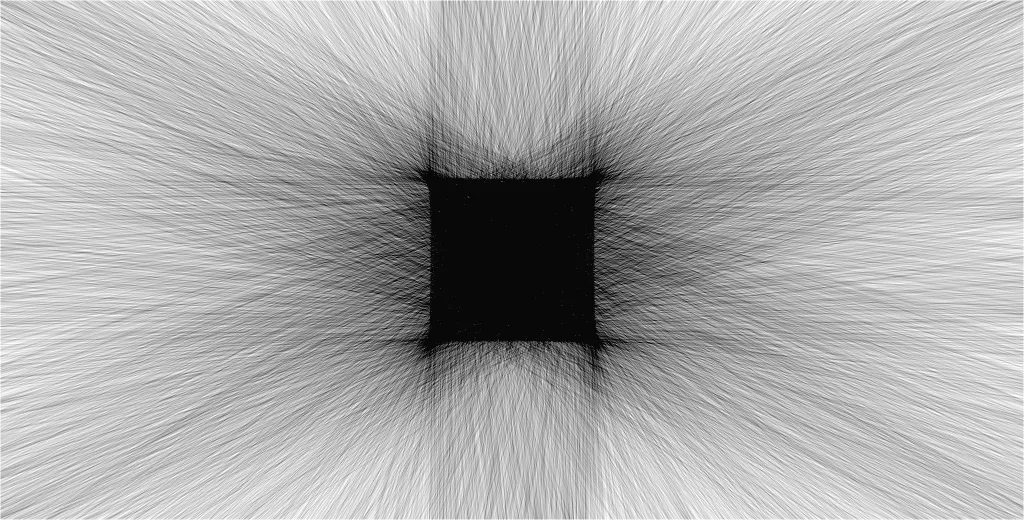
After I composed the render query to respect all the rules I mentioned above, a little tricky, I hit that Render button and took steps shots of the process ...





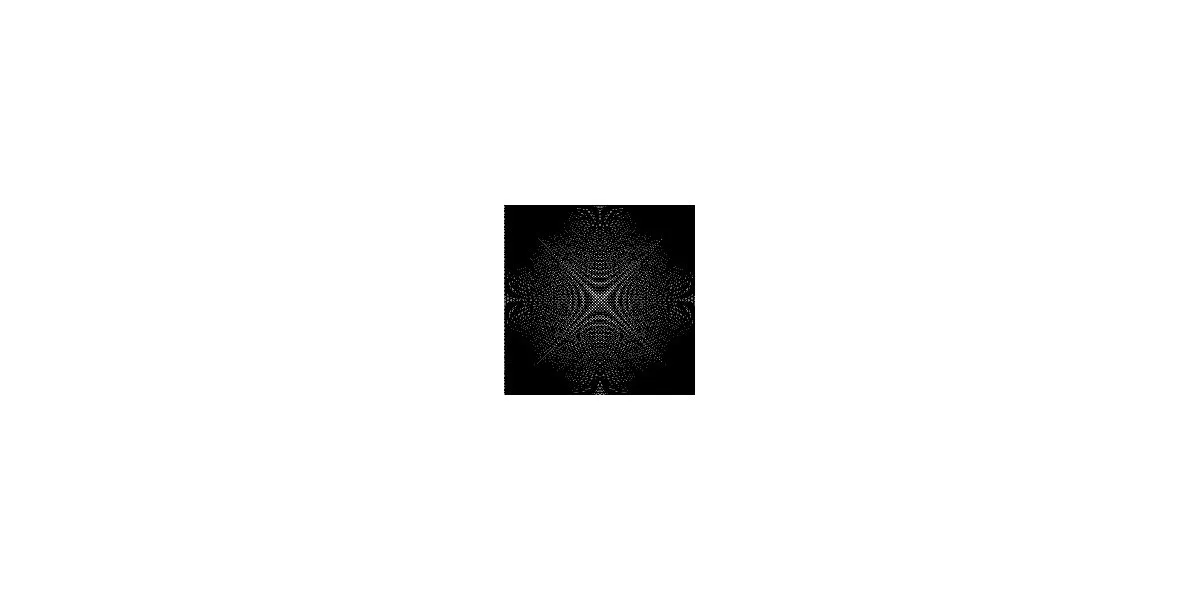
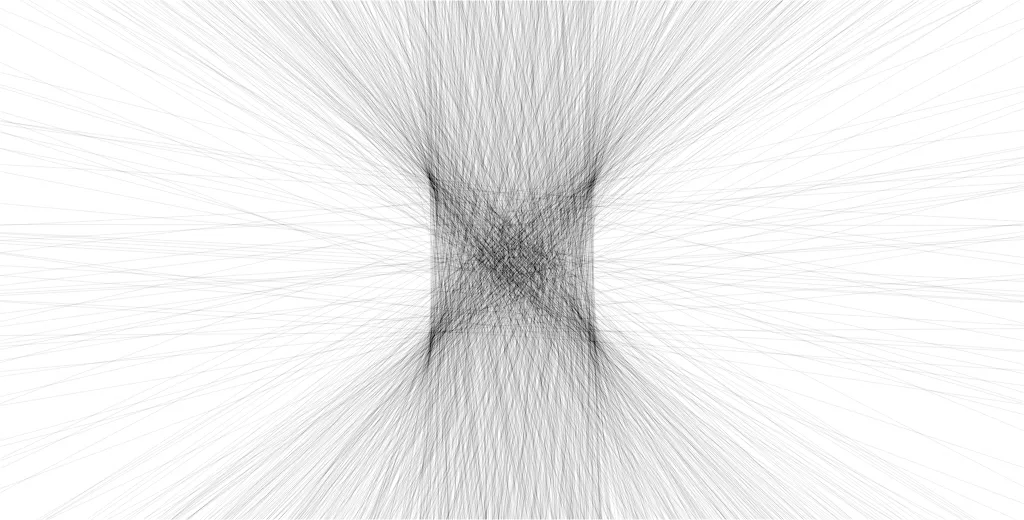
I liked what's happening here...looks like a nucleus is forming...

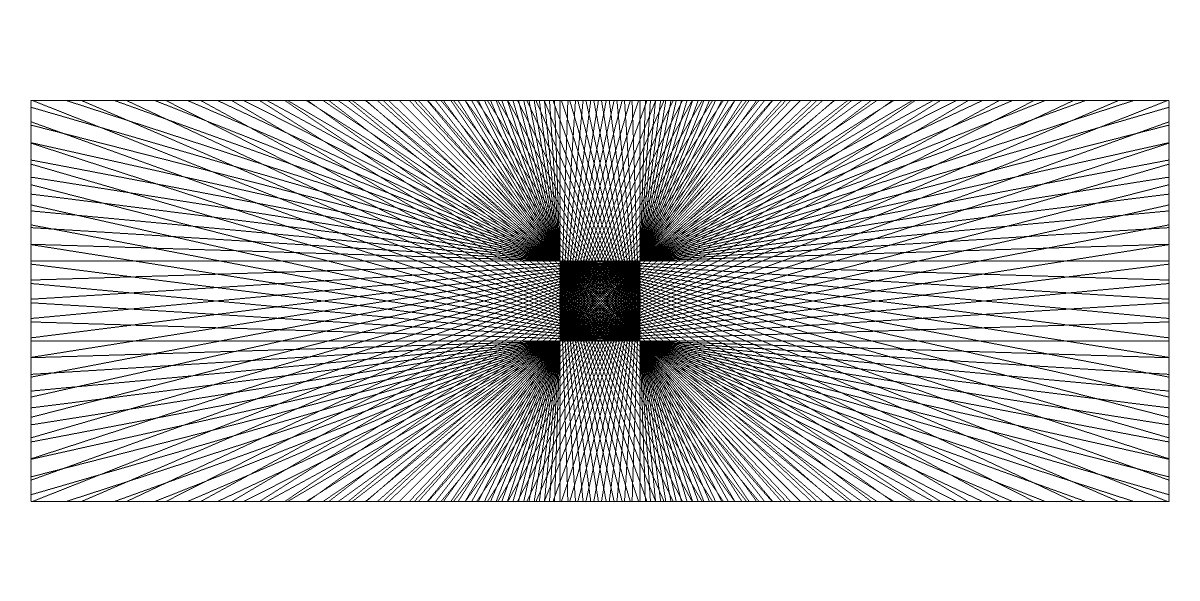
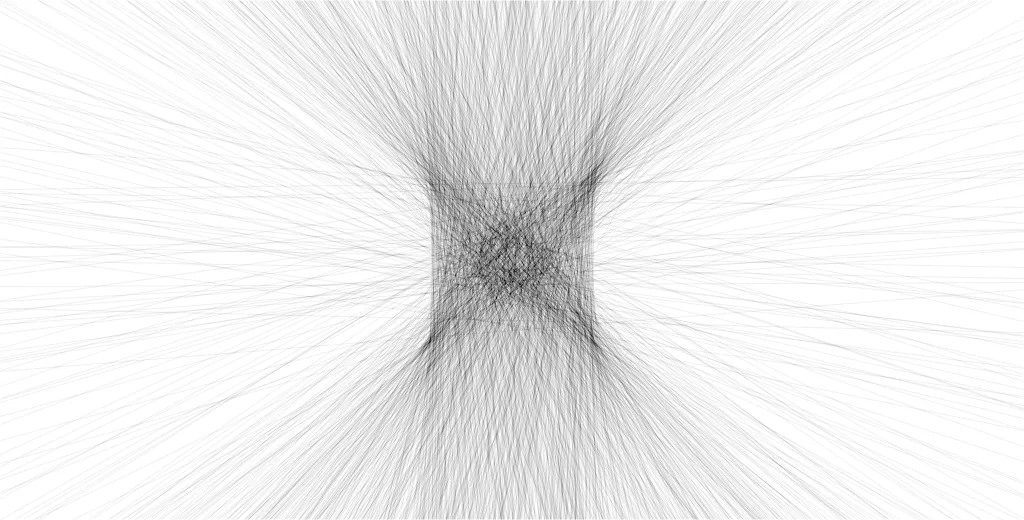
Soon enough here it was...my 10K lines black square, blockchain style :D

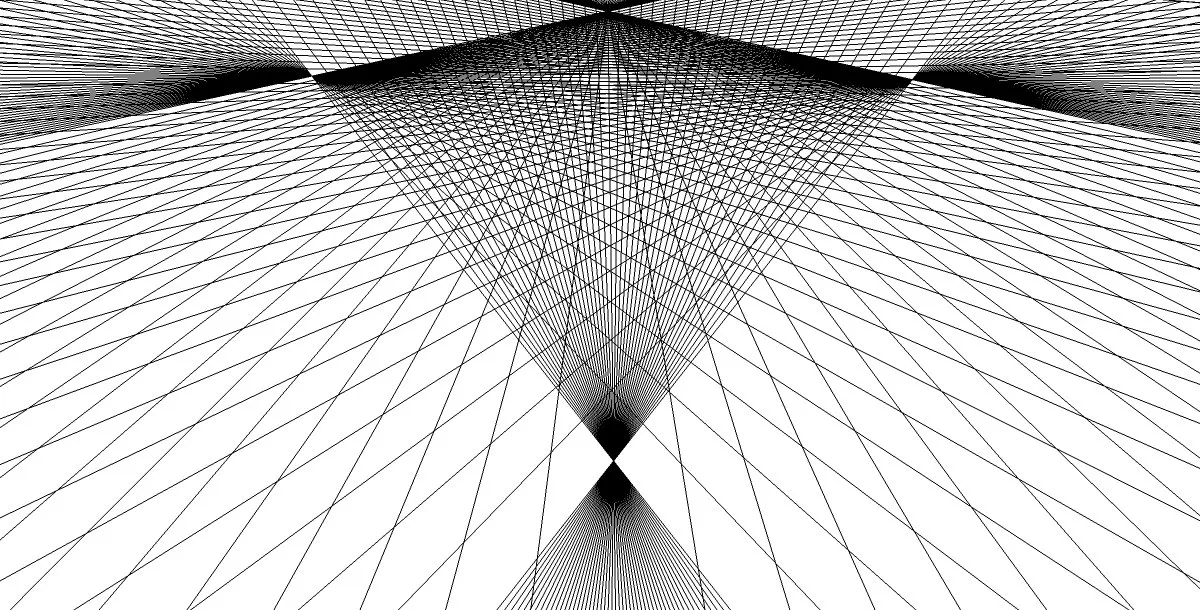
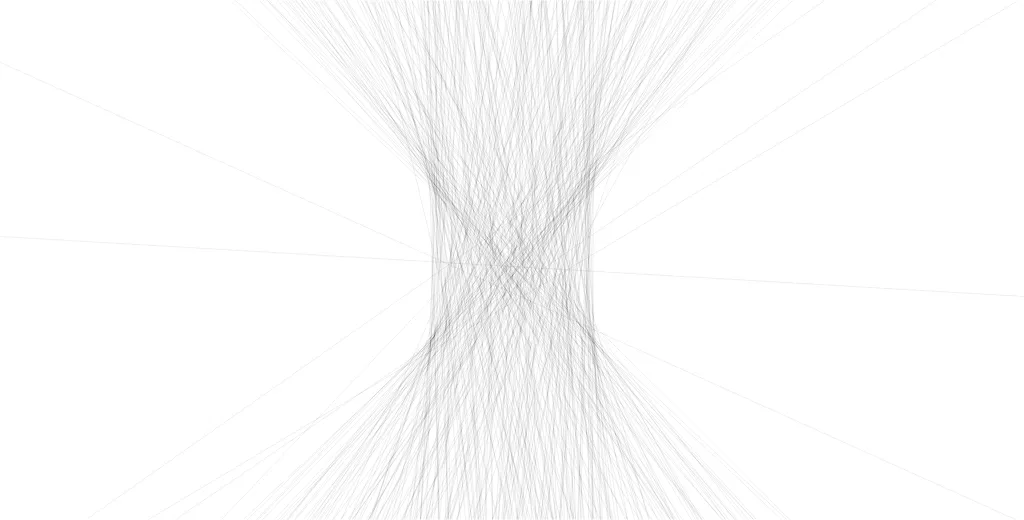
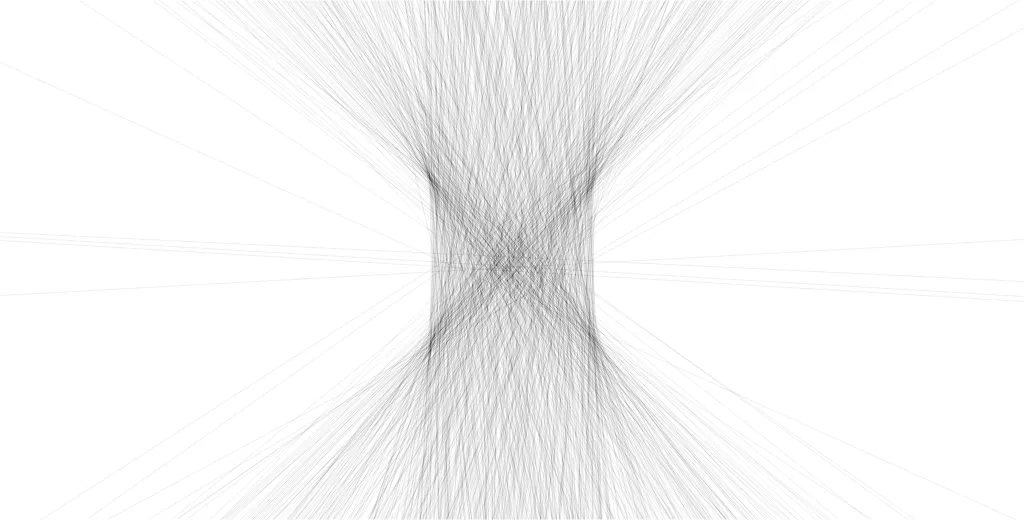
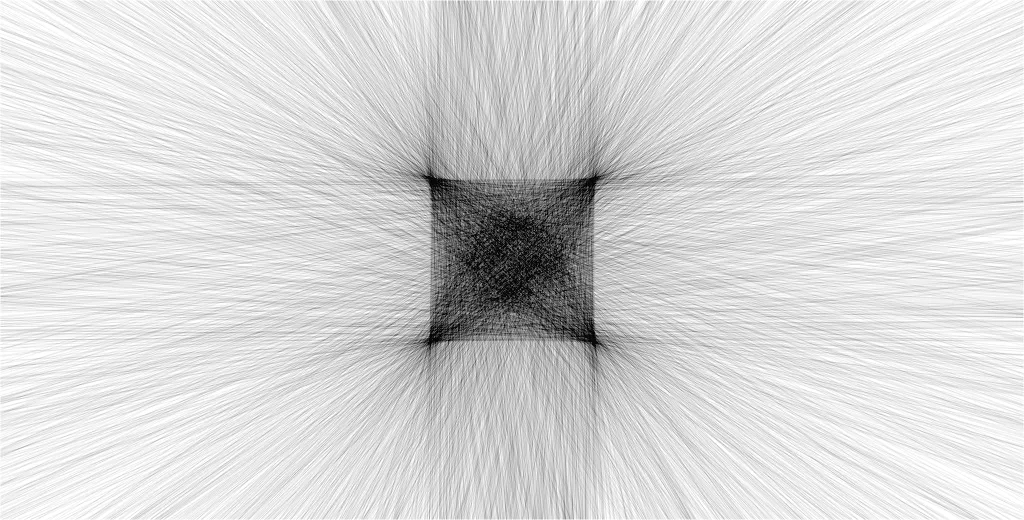
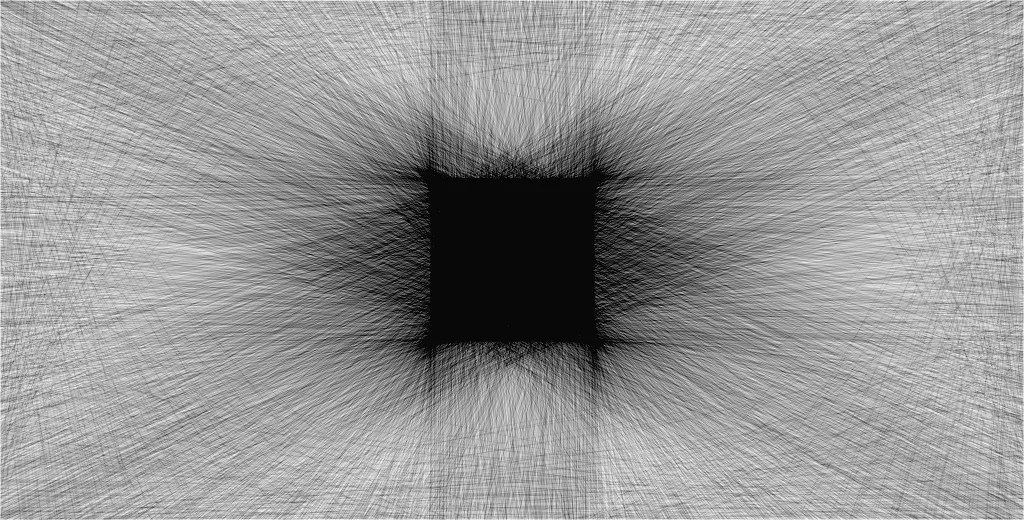
I really got curious on what will happen if I continue rendering past the 10K ...also I noticed that the render has it own style of rendering a little bit random at times, kinda intriguing though nothing absolutely disruptive...in fact I kinda liked it...as it seems to break out from the mathematical scheme...I don't know...it has a mind of its own... xD

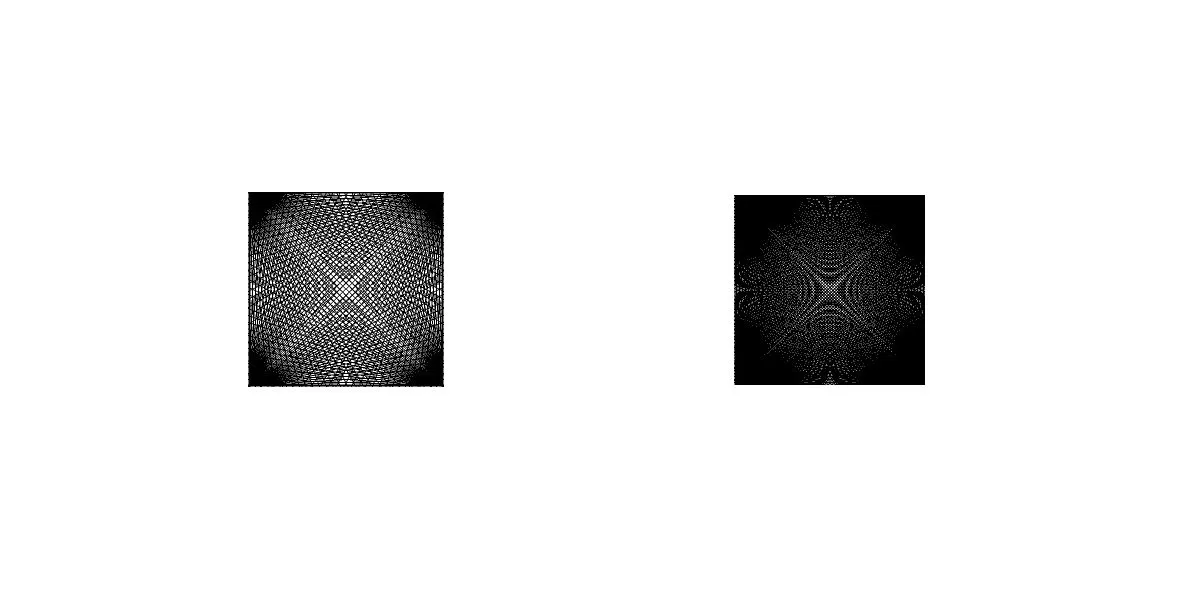
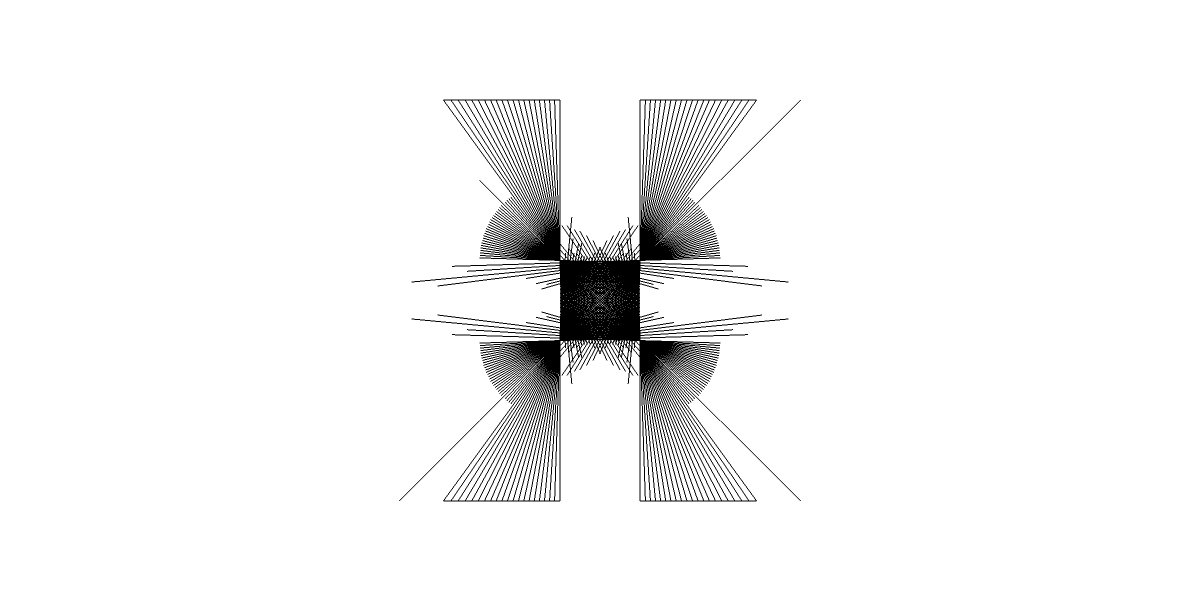
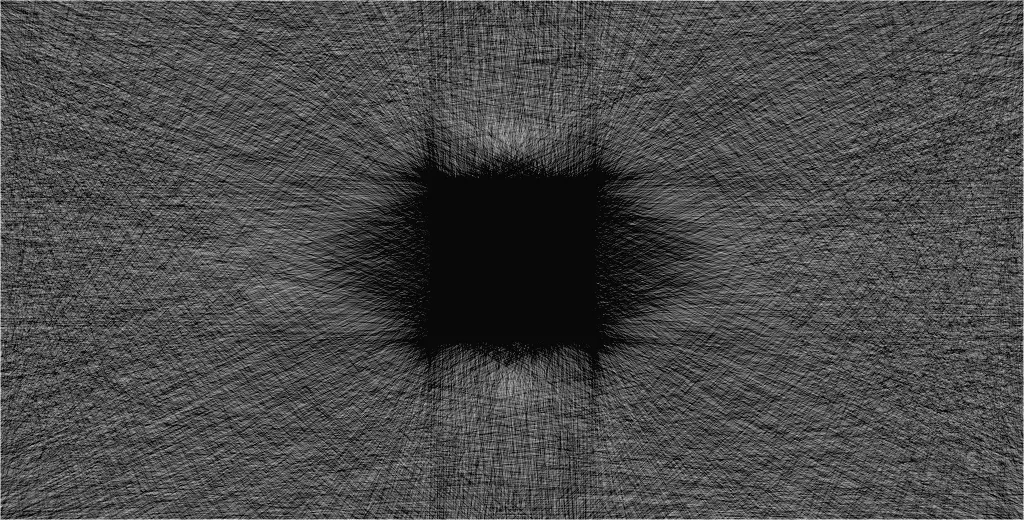
sure enough it started going crazy lol
maybe because I gave it a 10K margin? I don't think so ..more and more I believe it is in the type of the render ...

So I stopped here because there was no reason to go further than this and my curiosity was satisfied
I like the richness of it..you can draw paths that leads to nowhere with it...a lot of hidden forms...I think this is very interesting as an end result...
I like to look at it and play with it in my mind...
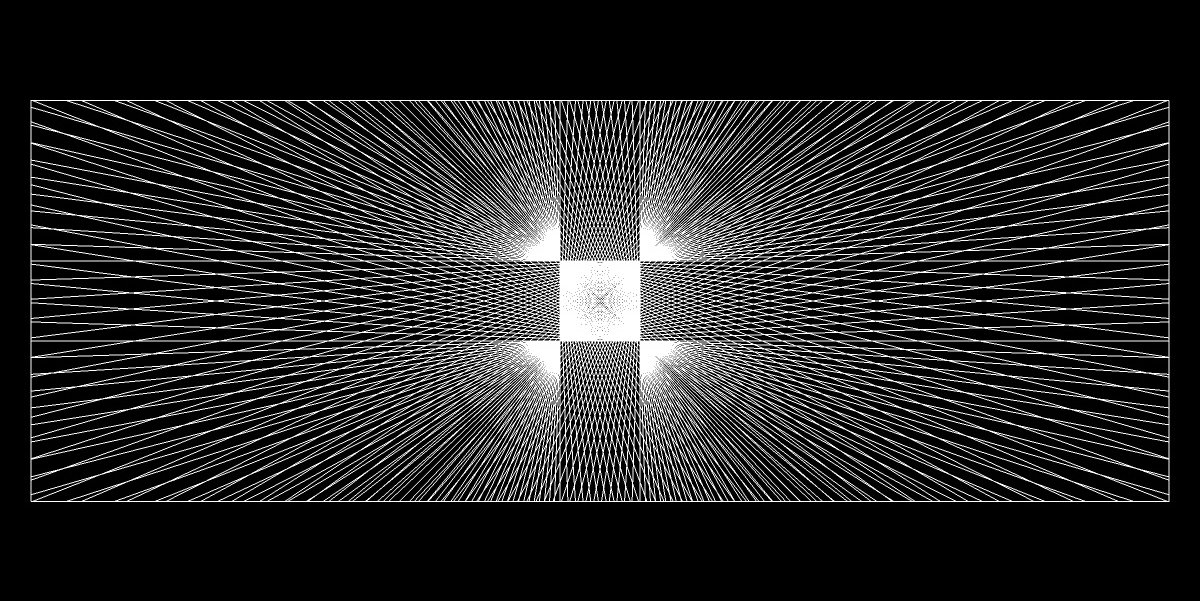
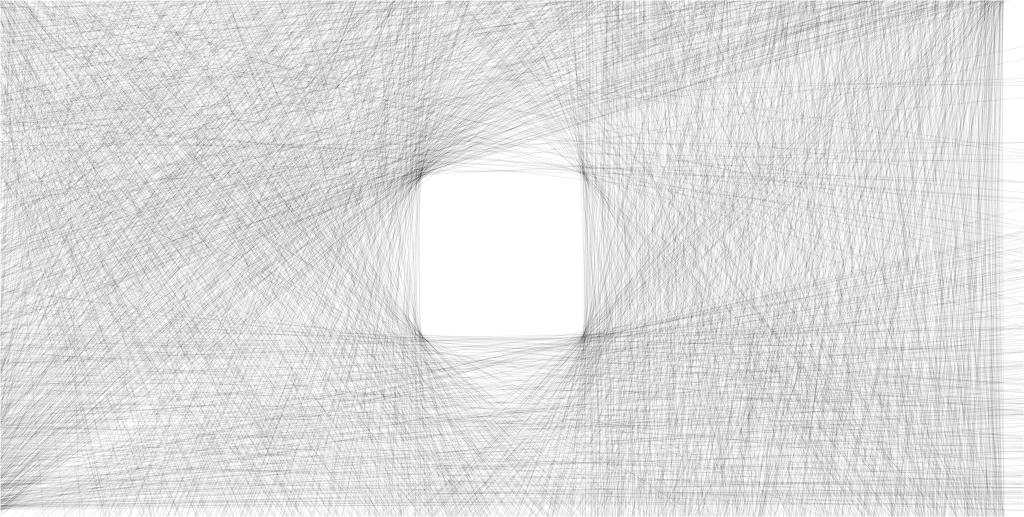
And this is to show case what will happen if we chose the external angle as I mentioned above
the result is a white square ...

Thanks so much for your time and patience

Next...
I will be posting more work and experiments now that I have finished the "theory"
I will be working with curved shapes and other geometrical forms
