Greetings, Steemians!
It's lesson time!
🌟This is an UPDATED SUPER DUPER MARKDOWN TUTORIAL!🌟

Here's what we'll cover:
Markdown- The Easier HTML.
👉Emojis!🤩
Free & Legal Images. How to find and cite them.
Cover Image - The Perfect size.
Let's start with a little Markdown.
👉First, here are some super helpful posts for even MORE Markdown.
Markdown Tutorial. This is literally like markdown school, with lessons and everything!
Github's Markdown Cheatsheet It has it ALL.
The Ultimate Guide to Markdown. Ultimate is no joke. There are even apps to help you!
👉And while you're saving links you might as well bookmark these handy IN BROWSER markdown editors.
- Easily work and save your posts in the cloud.
- Share your post with others for collaboration in real time.
- Connect and save all your work to Google Drive.
The Basics

HEADINGS
They come in all sizes. Well, 6 sizes.😏
You simply type # (hashtag) and then a space before what you want as your heading. One hashtag is the biggest and 6 is the smallest. You'll probably only use 1,2 or 3.
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6
Which turn out like this:
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
TEXT
To italicize just add a little asterisk BEFORE and AFTER the word or sentences.
*italicize*
To bold one more asterisk on each side. (Two total.)
**bold**
To italicize bold, put 'em together! (So 3 asterisks on each side.)
***italicize bold***
To add highlight, place two equal signs on either side of your word or phrase.
==add highlight==
To strike through, you'll need two horizontal squigglies... or tidles. Good luck finding it on your keyboard! 😅
~~strike through~~
🍋Easy Peasy, Lemon Squeezy!🍋
👆But what about that little line right there👆???
Those are asterisks too! Or underscores OR dashes.
Just three (or more) in a row.
***
---
___
LINKS
You can add click-through links to all your text! Like I did above with the helpful Markdown posts.
You will put brackets [] around whatever you want your button or clickable text to read. Follow that with your link in parenthesis ().
It will look like this:
[Markdown Tutorial](https://www.markdowntutorial.com/lesson/1/)
And turn out like this:
Markdown Tutorial
IMAGES
Luckily, these are almost IDENTICAL to links.
It looks exactly the same, except for an exclamation mark at the very beginning. You also don't NEED to have a title. I often just leave this blank. I copy/pasted a Bitmoji, sized it at LunaPic, and saved it as an IMGUR link below. As you can see, it doesn't even bring in an actual title, but the brackets are needed to complete the code.


IMAGES with CLICKABLE LINKS
As you may suspect, this is easy as adding the last two codes together.
First, you have an IMAGE that looks like this:

You want that whole thing to be the TITLE of your link. Basically, slap some brackets [] around that puppy!
[]
Finally, just add the link you want at the end in parenthesis ().
[](https://steemit.com/radio/@carrieallen/mission-control-mondays-with-carrieallen-radio-show)
I also centered it below. 😉 We'll learn about that next!

CENTER
Time to move some stuff over!
You can center ANYTHING, all you need is <center> at the beginning of the word/image/etc and </center> at the end. If you do NOT put the backslash in the ending code, it will center the REST of your post from that point. I've missed that more than once...Probably once a week. 😏
Generic code for copy/pasting:
<center>IMAGE or TEXT</center>
Example:
<center></center>
Has me flying right to the middle!

Text works the same way.
## <center>**You are amazing!**</center>
You are amazing!
See how many things I used we've just learned?

🎶TO THE LEFT. 🎶TO THE LEFT.🎶 TO THE RIGHT.🎶 TO THE RIGHT.🎶
This gave gives me the MOST trouble. Don't feel bad if it's your nemesis as well.

Onward!
To move text to the LEFT or RIGHT of an image and wrap it around you need to set up the code EXACTLY like this (you can copy/paste this and fill it in):
<div class="pull-right">IMAGE ADDRESS</div>TEXT WOULD GO HERE.
 Look at me putting pictures over there. 😎 👉
Look at me putting pictures over there. 😎 👉

Re-cap; Aligning left or right:
- First, the pull code (left OR right).
<div class="pull-left">OR
<div class="pull-right">- Insert the IMAGE ADDRESS, no space.
- END the pull code, no space.
</div>- After the END pull code enter the TEXT you want to be pulled left or right of the image, no space.
You can use these same codes to left or right align just your text. Here's the code for copy/pasting.
<div class=pull-right>This text is on the right</div>
<div class=pull-left>This text is on the left</div>
<center>This text is in the middle</center>
This text is on the right
This text is on the left
This text is in the middle.
One last thing on text placement...
Justify Text
You know? Make it all even and stuff. Like a newspaper or book. 😃
Use the SAME code as above, but substitute pull-right or left with text-justify. Here's the code:
<div class="text-justify">TEXT</div>
This formats your text oh-so-nicely... like this excerpt from the Alice's Adventures in Wonderland Wiki:

LISTS
This is pretty intuitive. You can use -, +, or * in front of a word, followed by a space, and it will be converted to a solid DOT ●.
* This is the first choice.
- I like this too.
+ May never use the + symbol, but it's here.
- This is the first choice.
- I like this too.
- May never use the + symbol, but it's here.
BLOCKQUOTES
I think this is pretty important. Anytime you want to use the exact words of someone else, it's best to use this and then CITE your source. I also use this to simply offset parts of my blog I want to stand out.
Super simple, just add a right facing carrot/arrow > at the beginning of your quote.
> Blockquotes can be fun and add depth to your posts.
Blockquotes can be fun and add depth to your posts.
TABLES
You've seen them around. They oranize things so nicely. Now, they can be all yours. 😍
Here's an example:
|Header 1|Header 2|Header 3|Header 4|Header 5|
|---|---|---|---|---|
|Red|Bananas|Fluffy|Jefferson|Libra|
|Green|Oranges|Midnight|Rosewood|Virgo|
|Blue|Strawberries|Spot|Broadway|Taurus|
Which magically becomes....
| Header 1 | Header 2 | Header 3 | Header 4 | Header 5 |
|---|---|---|---|---|
| Red | Bananas | Fluffy | Jefferson | Libra |
| Green | Oranges | Midnight | Rosewood | Virgo |
| Blue | Strawberries | Spot | Broadway | Taurus |
Here's a blank one to copy/paste and fill in yourself:
| | | | | |
|---|---|---|---|---|
| | | | | |
| | | | | |
| | | | | |
You can also put images in a table. Even clickable ones. 🤪
YOUTUBE VIDEOS
This is a basic copy/paste of the link. If you want YouTube to COUNT the views as they are seen on Steemit, you need to grab the EMBED code. Do NOT just copy/paste the URL. (Thought it WILL embed it automatically... just differently?) You WILL want to add the code to center after you bring it in. They just look better that way. 😃
Here's me and hubs doing his original, "Right Place, Right time".
Here's what the coding looks like first:
<center><iframe width="560" height="315" src="https://www.youtube.com/embed/_lPKtjJBFTo" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe></center>
🌟Emoji Time!🌟
This is something I get asked all the time, "How do you have emojis in your posts, comments and titles?"
Well, I copy/paste, of course! 😎
Though you could probably copy/paste emojis from anywhere, I've found a GREAT site that I just keep open in my browser. You should too. 😉
Here ya go... a little secret to the Universe. ☄️
😎Get Emoji😎

IMAGES!
A while back I created this How-To on using Google to find free-use images. It was seriously the best thing I'd found in months!😍
TL;DR
Basically,
- Google search whatever you want.
- Click on Images.
- Click on TOOLS below the search bar.
- Click on USAGE RIGHTS.
- Choose LABELED for REUSE or REUSE WITH MODIFICATION.
Now all images are ready for you!
To be safe, still click through to the site, to make sure it's actually free. I even like to cite those too, for full transparency.😀
Here are a few good image sites that are free use:
Pro-Tip: With that Google Image tool above you can just use Google to search ALL of those sites. Such a time saver!😍
Basic Image Editing - Free Options
I won't get WAY into it here (as this post is getting lengthy), but I DO want to touch on my two favorite FREE image editing websites:
Canva is pretty user-friendly and FREE.
You can upgrade to about $13/month for more features, with no penalty for turning it on or off. I sporadically pay for it, depending on what I'm needing at the time. Generally, the free version suits me pretty well.

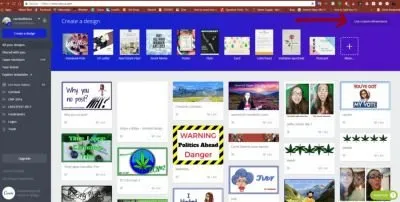
Inside Canva you have the option to create a myriad of different social media images, all pre-loaded templates for easy using. Unfortunately, there isn't a template for Steemit Blog Cover Photo ... yet. Fortunately, you CAN create your own template using CUSTOM DIMENSIONS.
Why is this important?

Because!
COVER PHOTO SIZE
After a bit of sleuthing, I finally found the EXACT dimensions that (currently) fit into the feed on Steemit.com.
They are 256 x 144.
Or any multiples of.
That size shows up pretty small, but still looks perfect in the feed.
Other size options:
512 x 288
786 x 432
1024 x576
To create my cover photos I go to Canva and select USE CUSTOM DIMENSIONS.
It's pretty easy after that. I can upload images to use, add text, background, pictures and other elements. All your creations are stored in the Cloud for FREE. To use them you simply need to download to your device.
There ARE some things that cost. Just avoid those.😀
And finally a little about LunaPic.
I did a tutorial on how to scale images. You can find it here: 🔅Learning LunaPic🔅 Lesson One: Scaling an Image for comments or posts.
One of the perks?
Easy uploading. You can grab an image address and pop it right on the main page. Or upload directly from your device. There are A MILLION different things/ways to edit photos. A million. 😎 I use this to scale my Bitmojis and selfies down to comment size (150 x 150).

Whew!

💥You made it!💥
All the way through! Congratulations! You're that much closer to creating perfectly engaging, high-quality posts!😃
Bet you're feeling pretty great right now, huh?
I know I am. That took me all day! LOL! 😅
Be sure to bookmark this for later use. I'm gonna. 😉
If you find yourself having trouble, don't hesitate to comment with questions below or find me in Discord and I'll help any way I can.🤓 I'm carrieallen#9415 , though I bet we have a server in common. 😉
All images were created by me or from Bitmoji.com. Make your own today!
As always, thanks for stopping by!

Hugs & Kisses 💋![carrie signature.gif]